ベンダープレフィックスは何のためにつけるの?使い方を紹介
Webサイトの検証モードを見ると一度は目にする「-ms-」や「-webkit-」ですが、何のために記述されているのかを理解している人は、少ないのではないでしょうか。-ms-や-webkit-は、ベンダープレフィックスと呼ばれる、CSSのプロパティの拡張機能をさまざまなブラウザに実装するために付け加えられる接頭辞です。
今回は、ベンダープレフィックスの種類やルールと、ベンダープレフィックスを付け加えるべきCSSのプロパティとその調べ方を紹介していきます。


ハイブリッド型受講を可能に。医療団体に特化した研修管理システム。
https://manaable.com/
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。
目次
ベンダープレフィックスについて
ベンダープレフィックスとは?
ベンダープレフィックスとは、CSSの新しいプロパティに付けて、記述したプロパティが拡張機能であることを、各ブラウザに示すために使われる識別子です。草案段階の仕様を先行実装する場合にも使用されます。勧告されたばかりのプロパティにベンダープレフィックスをつけることで、ブラウザはそれらの新しいプロパティに対応することができます。
ベンダープレフィックスの種類
ベンダープレフィックスにはいくつかの種類があり、対応させるブラウザによって使い分けます。
| ベンダープレフィックス | 対応ブラウザ |
| -ms- | Internet Explorer |
| -webkit- | Google Chrome / Safari |
| -moz- | Firefox / Mozilla |
ベンダープレフィックスの使用例
では、実際にベンダープレフィックスを使ってみましょう。今回は、要素を回転表示する「transform」プロパティにベンダープレフィックスを付けてみます。
あるdivタグを45度回転させたい場合、以下のように記述します。
- div {
- transform: rotate(45deg);
- -ms-transform: rotate(45deg);
- -webkit-transform: rotate(45deg);
- }
このように、プロパティを記述する前に対応ブラウザごとのベンダープレフィックスをつけます。
ベンダープレフィックスの注意点
ベンダープレフィックスなしのプロパティも記述する
新しいプロパティを使用する際は、ベンダープレフィックスをつけないプロパティも併用して記述しておく必要があります。これは、仕様が変更されたり、機能が廃止されたり、新しい機能が追加されるなどの可能性があるためです。
機能が普及したらベンダープレフィックスを外す
草案段階であった機能が勧告候補になった際には、ベンダープレフィックスを外すことが推奨されています。ベンダープレフィックスがなくても動作するようになった機能には、併用して記述していたベンダープレフィックスなしのプロパティだけを残すようにしましょう。
ベンダープレフィックスの自動化
テキストエディタの拡張機能
テキストエディタの拡張機能を使えば、自動でベンダープレフィックスをつけることができます。ベンダープレフィックスをつけるかどうかは、ブラウザの実装状況やプロパティの勧告状況を調べて決める必要がありました。その負担を減らすために、ベンダープレフィックスをつけるべきプロパティなのかどうか、どの種類のベンダープレフィックスをつけるべきかを示してくれる機能ができたのです。
今回は、数ある拡張機能の中で「Autoprefixer」を紹介します。
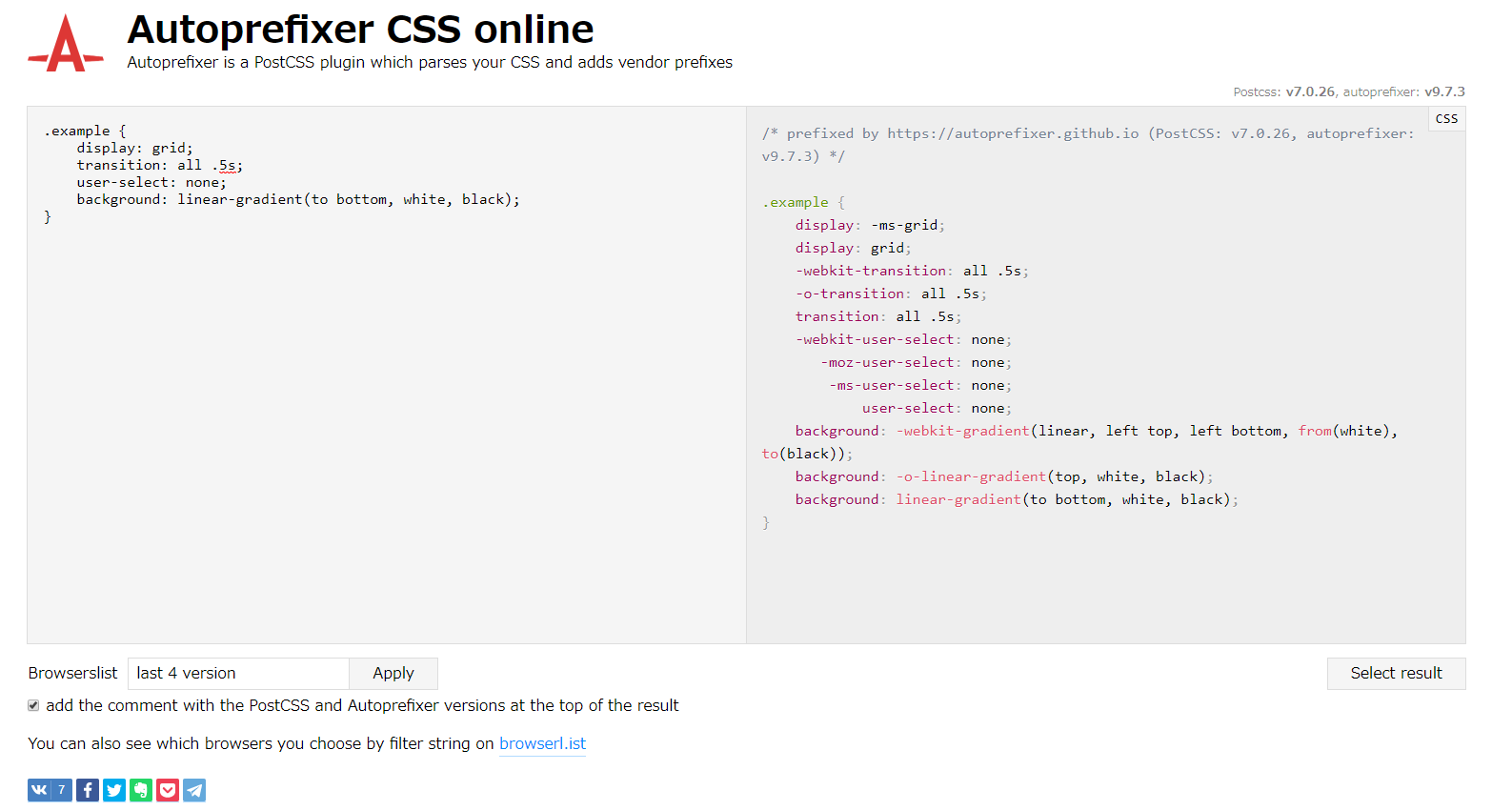
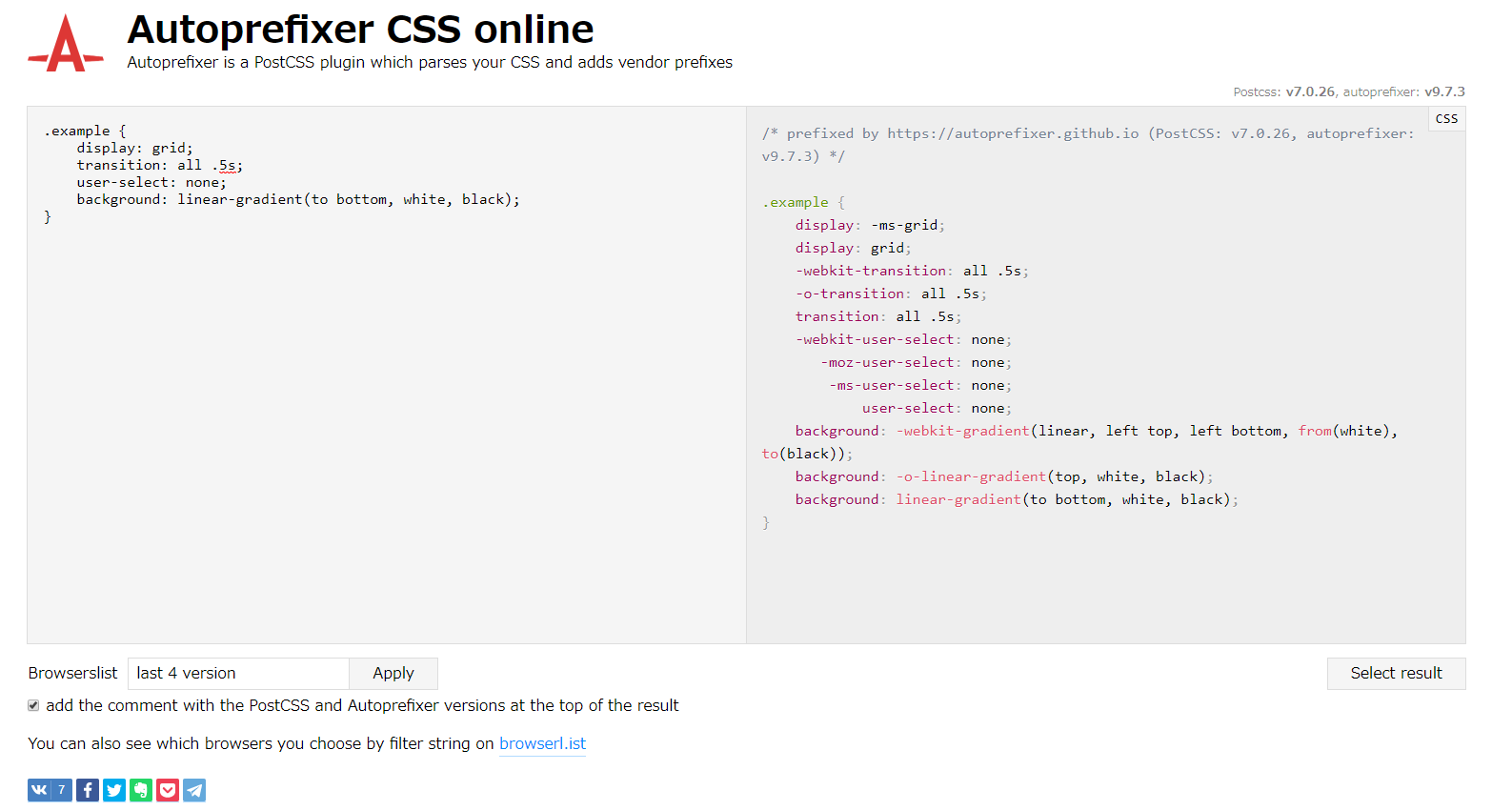
Autoprefixer
Autoprefixerでは、左側のボックスの中にCSSを挿入するだけで、右側のボックスにベンダープレフィックスが正しくついたCSSが出力されます。必要な種類のベンダープレフィックスがついていなかった場合は追加され、不要だった場合は削除されるので、1つ1つのプロパティの実装状況を調べる必要がありません。
Autoprefixer CSS online
対応状況はどうやって調べる?
ベンダープレフィックスを付けていたプロパティが草案から勧告候補になったことや、各ブラウザがどれほどプロパティを実装しているのかは、どのように調べることができるのでしょうか。
各ブラウザの実装状況を調べる方法
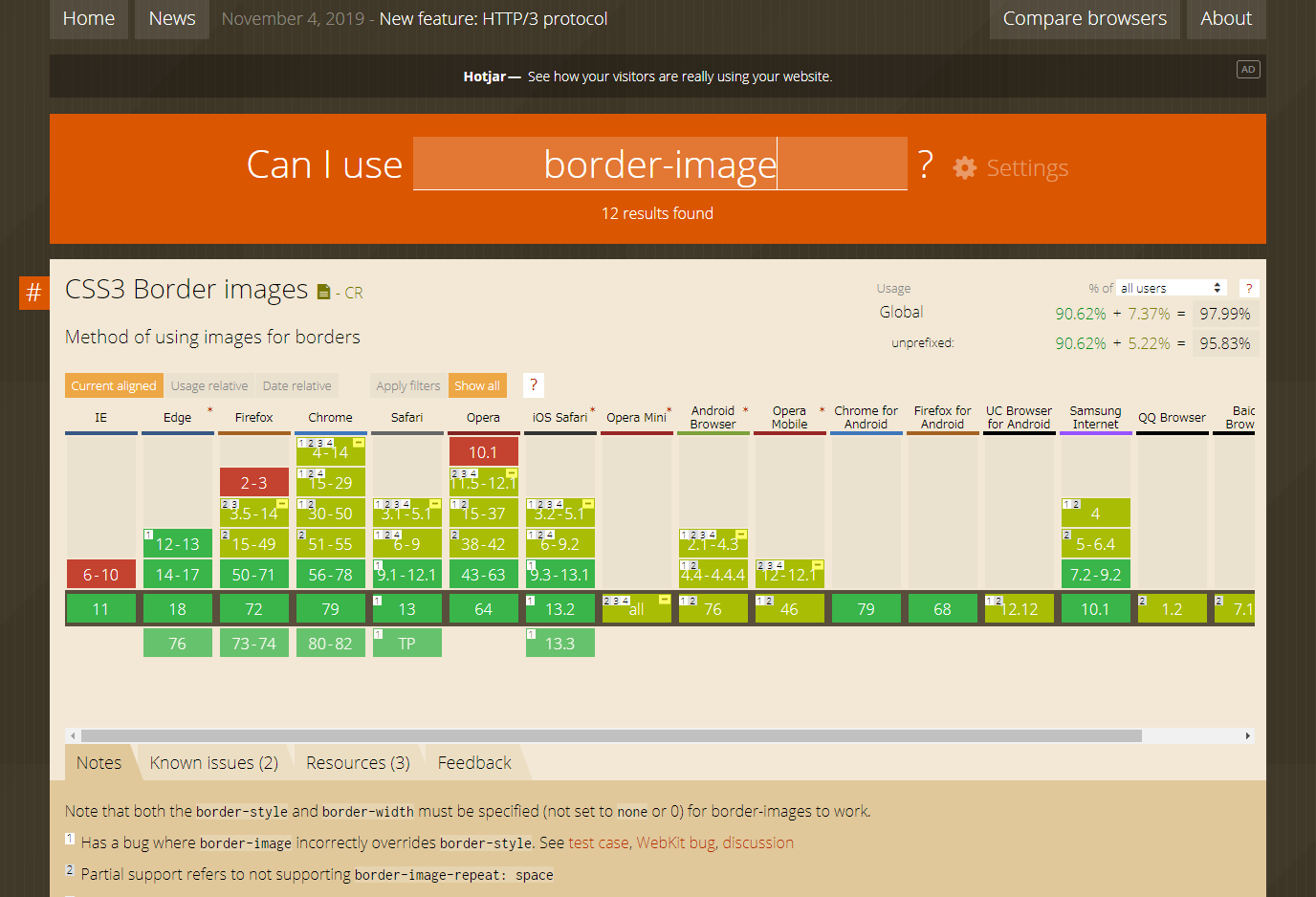
プロパティのブラウザ対応状況は、「Can I use...」というサービスでチェックすることができます。上部に調べたいプロパティ名を入力すれば、各ブラウザごとの対応状況が色別に表示されます。
Can I use... Support tables for HTML5, CSS3, etc
まとめ
今回は、実装状況によって必要になるベンダープレフィックスについて紹介しました。最近では最新の各ブラウザが素早くアップデートを行うようになり、ベンダープレフィックスが必要になる機会は少なくなってきています。テキストエディタに拡張機能を追加して簡単にベンダープレフィックスを追加し、正確な記述を目指しましょう。
WebMediaでは、今回のようなHTML・CSSに関する知識だけでなく、Webサイトの制作に役立つ情報を数多く発信しています。ぜひ、他の記事も合わせてご覧ください。
また、Web担当になったけれど、Webサイトに関する知識に自信がない、また、Webサイトを自社で制作するにも、時間や人材、知識がないというお悩みはありませんか?
WebMediaを運営するITRAでは、これまで数多くのWebサイトの制作を行ってきました。丁寧なヒアリングとサポートで、納得のWebサイト制作をお手伝いします。お気軽にお問い合わせください。
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。