写真の暗い部分だけ明るくする!WebディレクターのPhotoshopテクニック
写真を撮ってみたら気づかないうちに逆光になっていて、とても暗いわけではないけど一部分が暗くなってしまった!という経験はありませんか?
Photoshopを使えば暗くなってしまった部分を自由自在に明るくすることができます。弊社はWeb制作を行っており、写真をデザインに合わせてPhotoshopを使って加工することは日常茶飯事です。
そんなPhotoshopと友達である弊社のWebディレクターが光と影の調整するPhotoshopのテクニックを紹介します。

目次
描画モードを使った光と影の調整
写真の加工で多いのは光と影の調整です。例えば下の画像をご覧ください。チワワの画像ですが、逆光になってしまっていて暗くなっている部分があります。

今回はPhotoshopを使用してこの画像を修正しながら、光と影の調整方法を2つお伝えしていきます。
シャドウ・ハイライトを使った光と影の調整
まずは、シャドウ・ハイライト機能を使った光と影の調整です。シャドウ・ハイライトは暗い部分を明るくし、明るい部分を暗くするときに使用します。では早速使っていきましょう。
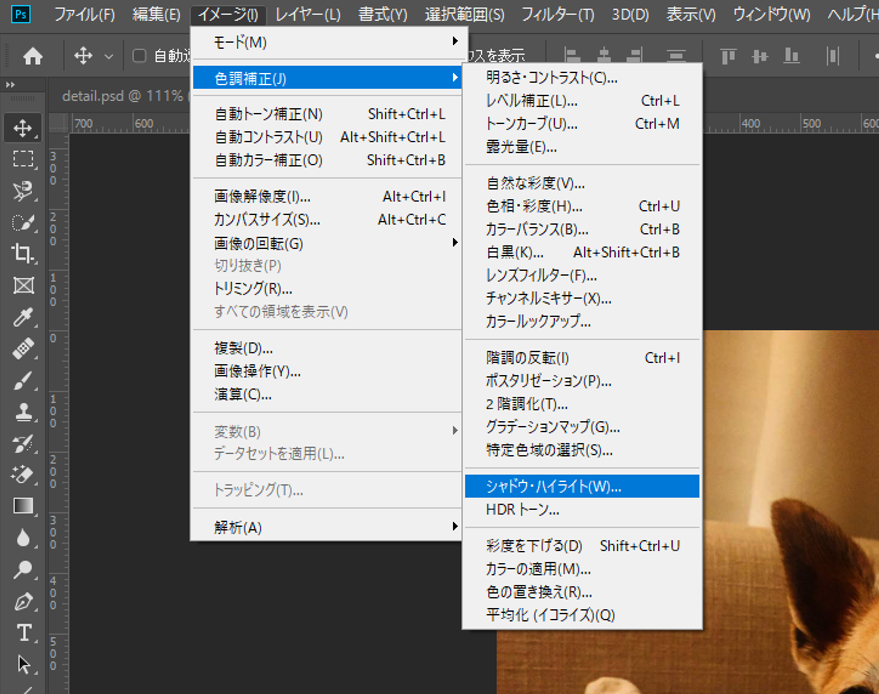
イメージからシャドウ・ハイライトを選択します。

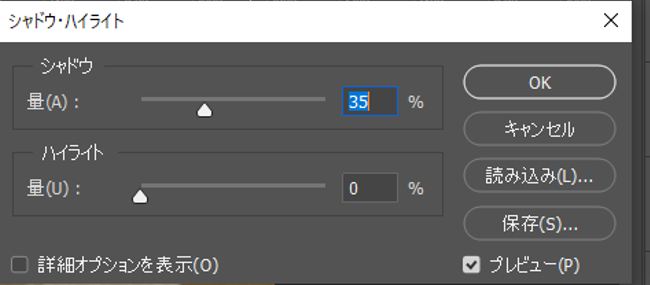
そうすると2つのゲージが出てくると思います。1つが「シャドウ」で、もう1つが「ハイライト」です。「シャドウ」のゲージを上げれば暗い部分が明るくなり、「ハイライト」のゲージを上げれば明るいところが暗くなります。

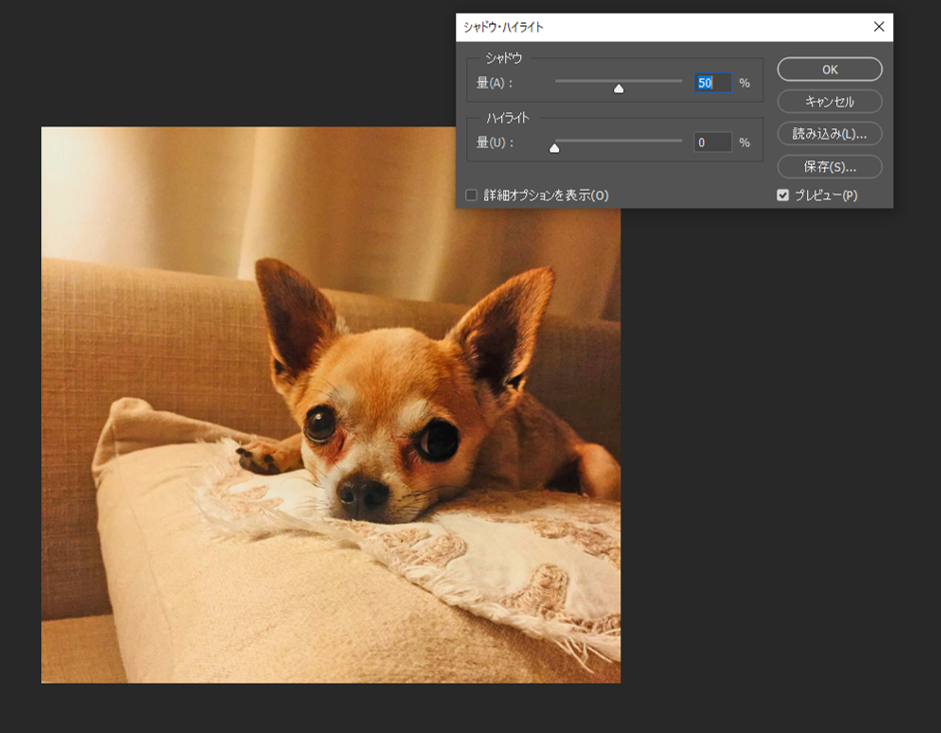
「シャドウ」を50%に上げてみましょう。そうすると仕上がりはこのようになります。

かなり顔が見えやすくなりました。ただ、シャドウ・ハイライトを使う上で注意していただきたいのは写真全体に効果を及ぼすという点です。仕上がりを見てみると特に暗かった顔は見えやすくなりましたが、加工する前から明るかった部分は最初に比べて白みがかった印象になります。
ではチワワの暗い部分だけを明るくするにはどうすればいいでしょうか。次に部分的に明るくする方法をご紹介します。
描画モードのオーバーレイを使用した部分的な光と影の調整
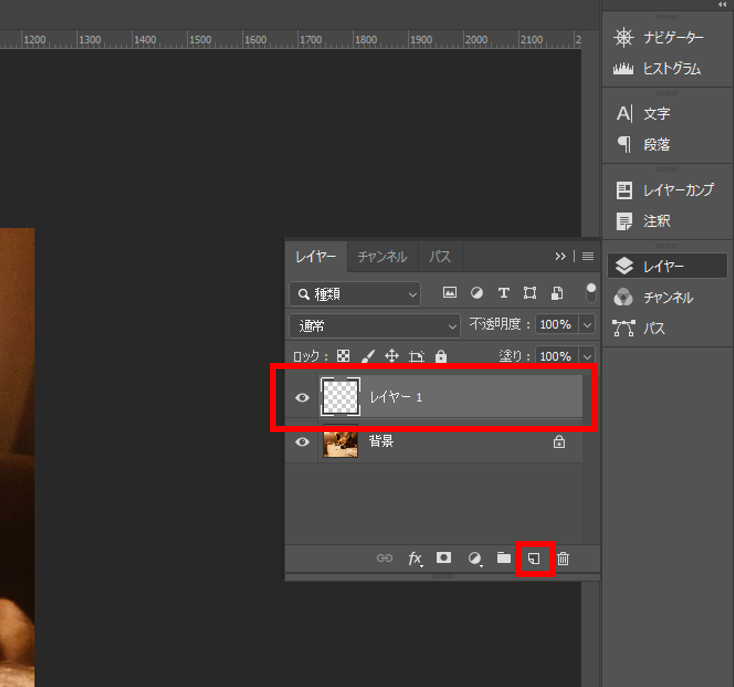
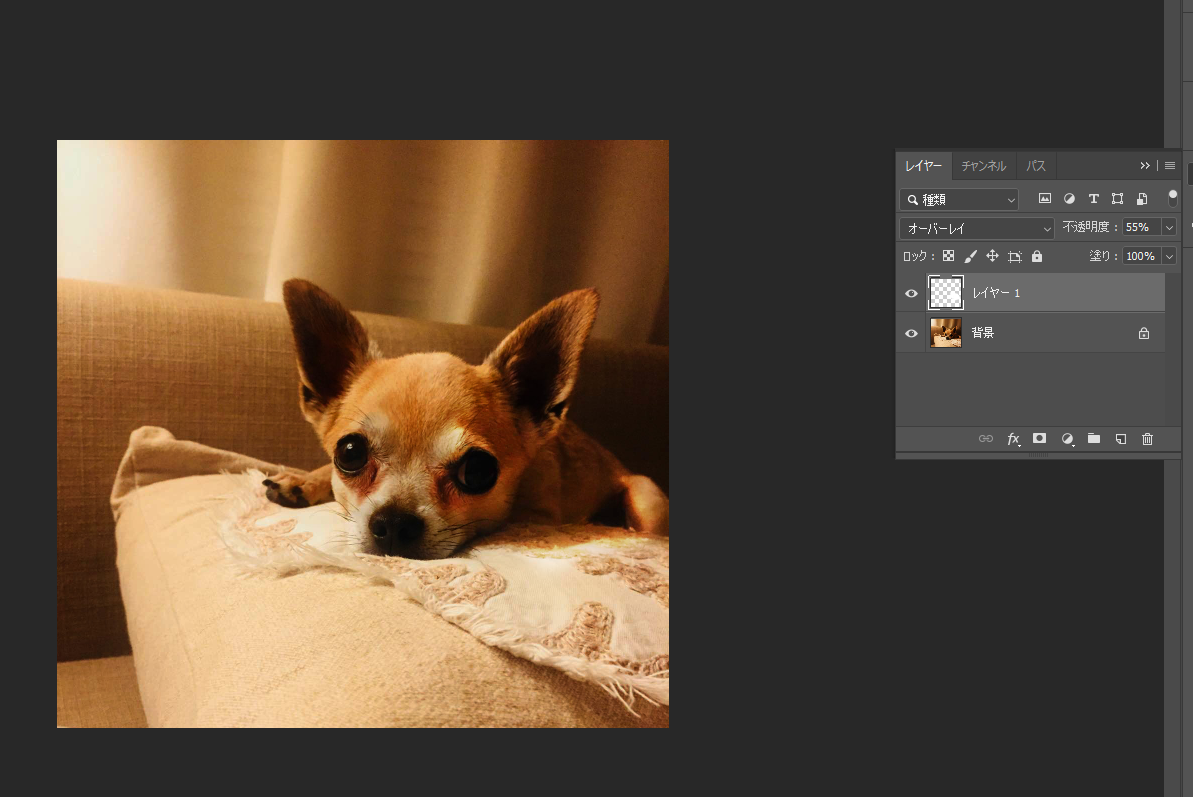
部分的に明るさを調整したい場合、描画モードのオーバーレイを使用します。同じようにパグの写真を明るくしていきたいと思います。まずは、レイヤーパネルから新規のレイヤーを1枚追加します。

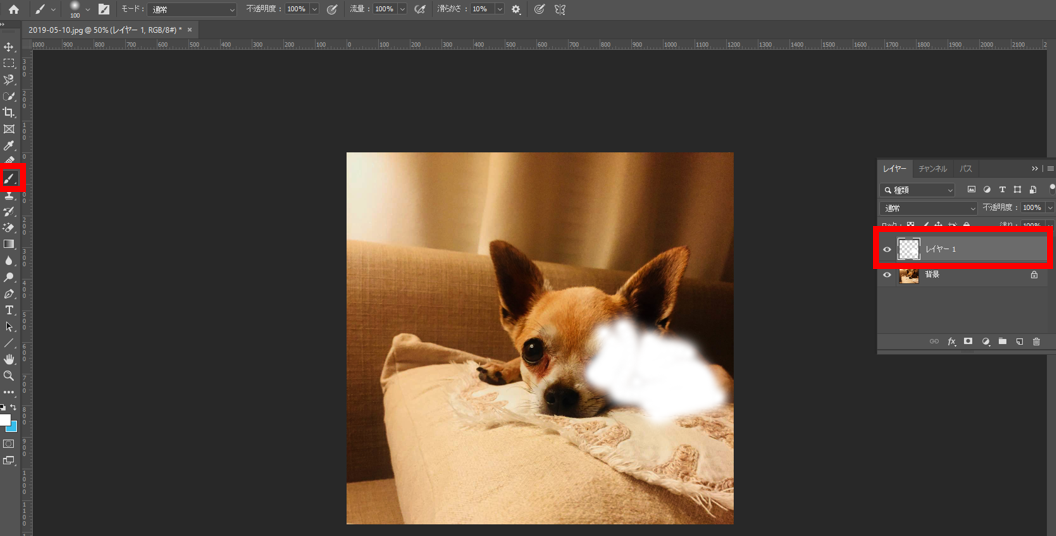
次に明るくしたい部分をブラシツールで白く塗っていきます。

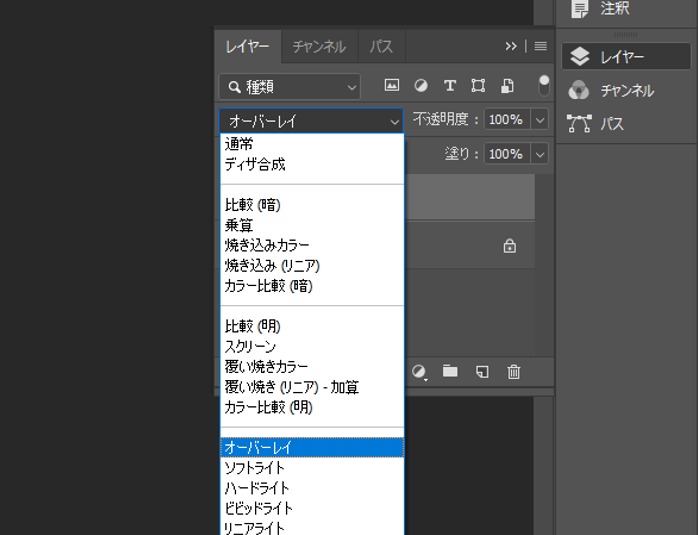
できましたら、レイヤーパネルにある描画モードをオーバーレイに変更します。

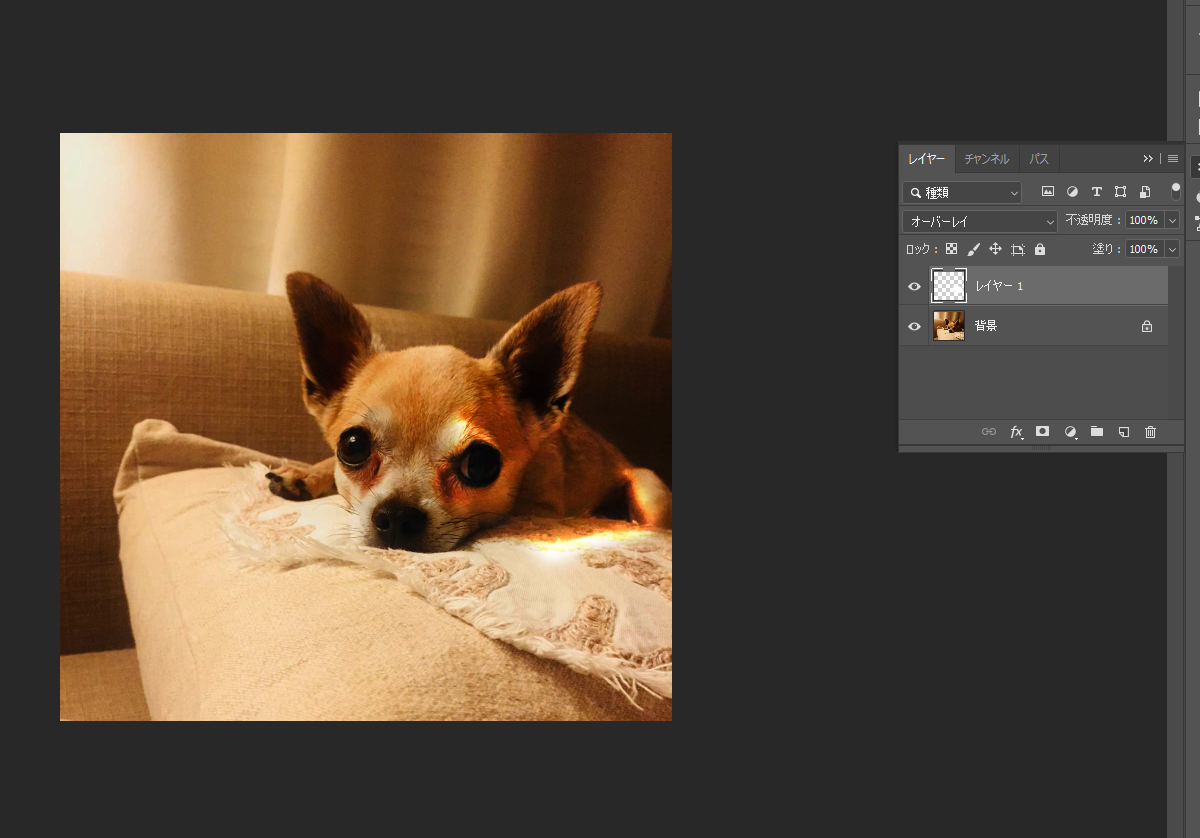
出来上がりはこのようになります。

この状態では明るくなりすぎてしまい、不自然になってしまいました。この明るさを調節するには、レイヤー1の不透明度を下げていきます。今回は55%に下げてみます。すると、このようにほどよい明るさになりました。

描画モードのオーバーレイを使用することで、全体的に白みがかかることなく、明るくしたい部分に狙いを絞って直接明るくすることができます。
Before

After

Webディレクターとデザイン
WebディレクターはWebサイト制作における監督のような役割です。弊社ITRAの場合ですと、Webサイトの規模によって量は変わってきますが、数ページのみのときもあれば何千ページにもデザインが及ぶこともあります。
その中には当然ながら多くの写真の加工なども含まれています。デザインはデザインを専門的に行っているデザイナーにお願いすることがほとんどで、WebディレクターがPhotoshopを使って0からデザインをするということはありません。
ただ、デザイナーにデザインの作成をお願いする分、すべてのページ、すべての写真の加工が必ずしもWebディレクターが意図していたような仕上がりにはなりません。更にWebサイトの公開後にも、写真などの変更する必要がでてきます。
このような細かい作業はWebディレクターが行うこともありますので、デザイナーもWebディレクターもPhotoshopのテクニックを知っておく必要があります。
また、画像を張り付けるだけのWebサイトはもう古く、今はコーディングでテキストを表示させ、写真でデザインをすることが増えてきました。そうなると、写真の色味や加工がデザインのクオリティを左右すると言っても過言ではありません。
しかし、お客様から支給されるすべての写真が完璧とは言えない場合がほとんどなので、色々なテクニックを身に着けておくことが大切です。
まとめ
今回は光と影を調整する「シャドウ・ハイライト」と「オーバーレイ」の2つをご紹介しました。逆光など、明るさを調整したいときにはぜひ使ってみてください。
写真加工の概要についてご理解いただけたでしょうか?
Web担当になったけれど自分の知識に自信がない、自社のWebページをもっと改善したいけれどうちにはそんな時間も人材もないというお悩みはございませんか?
ITRAではお客様に真摯に向かい、ご要望に沿ったWebサイト制作やリニューアルを行ってきました。一人でお悩みにならず、まずはフォームでお気軽にお問い合わせください
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。
初めて使う人にも使いやすく、セキュリティレベルの高いCMSパッケージ「iCMS」
詳しくはこちら