SNSのシェアボタンを設置する方法とアイコンの利用規約を紹介!
最近のWebサイトを見ているとSNSのシェアボタンを見つける機会は多いですよね。シェアボタンを設置すると、自社サイトの情報が不特定多数に拡散されるようになり、認知度を上げて関心を生むことができます。自社サイトにもシェアボタンを付けて、自社の有益な情報をより多くの人に届けたいとは思うけれど、各SNSの利用規約や設定方法が曖昧で実行に踏み切れていないという人は多いのではないでしょうか。そこで今回は、シェアボタン設置前に確認したい各SNSの利用規約や設置方法を解説します。


ハイブリッド型受講を可能に。医療団体に特化した研修管理システム。
https://manaable.com/
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。
目次
SNSのシェアボタンとは?
SNSのシェアボタンとは、各SNSの「いいね」などのボタンを記事やブログなどに設置し、場合によってはその情報に対して共感し「いいね」と思った人数を表示することができるシステムを指します。ソーシャルボタンとも言われます。WebMediaでもFacebook、Twitter、はてなブログのシェアボタンを記事の冒頭と末尾に設置しています。
シェアボタンを設置するメリット
シェアボタンを設置しているページの情報をシェアされれば、シェアしたユーザーからその情報に興味がありそうなコミュニティーに自動で拡散されるというメリットがあります。SNSを利用するユーザーは、自分と趣味嗜好が似ている人の投稿を見ることが多いです。
そのため、Twitterでいうところの「いいね」や「リツイート」などによってさらに多くのユーザーに情報が拡散される可能性があります。このように、シェアボタンを設置すると、自社サイトの情報に興味を持ちそうな不特定多数のユーザーに対して、こちらから働きかけなくても情報が拡散されるのです。
各SNSのアイコンの利用規約を守る
しかし、SNSのシェアボタンを設置する前には注意点があります。それは、各SNSのアイコンの利用規約に従う必要があることです。ブランドのシンボルであるアイコンを勝手に編集されてイメージが崩れることを防ぐため、SNSのアイコンにはそれぞれ利用規約があります。一目見ただけでどのSNSなのかを認識できるアイコンは、そのSNSのブランドイメージを形作っています。各SNSのシェアボタンはブランドイメージを統一するためにアイコンと同様の画像であることが多いので、シェアボタンを設置する際にはアイコンの利用規約を確認しなくてはなりません。
今回は、主なSNSのアイコンを抜粋してそれぞれの利用規約を紹介しますので、ぜひ設置前に確認してみてください。
Facebookのアイコンの利用規約によると、シェアボタンの設置には主に以下の注意点があります。
参照:https://ja.facebookbrand.com/facebookapp/
「f」マークのアイコンを使用する
1つ目は、「f」マークのアイコンを使用して、「facebook」と書かれたワードマークを使用しないことです。
形状、色、比率を維持する
2つ目は形状や色、比率を変更しないことです。
色や形状のスタイル設定、変形、変更は認められていません。 技術的な制約により正しい色を使用できない場合は、白黒にすることができます。 このリソースセンターで提供されているFacebookを表すアイコンや画像以外を使用してはいけません。
このように利用規約によると、自社のWebサイトの全体のデザインに合わせて色を揃えたり枠を丸く加工したりするカスタマイズは禁止されていることがわかります。
Facebookに言及する場合は使用が認められているフレーズを使用する
4つ目は、Facebookに言及する場合は使用が認められているフレーズを使用する必要があります。具体的には以下のフレーズはシェアボタンと併記することが可能です。
- 「Facebookもチェック」
- 「Facebookでいいね!してね」
- 「Facebookにアクセス」
- 「Facebookページにアクセス」
- 「Facebookでチェックイン」
- 「Facebookでタグ付け」
- 「Facebookでファンになる」
Twitterのアイコンのシェアボタンの設置には主に以下の注意点があります。
参照:https://about.twitter.com/ja/company/brand-resources.html
アイコンに使用していい色は白色・青色のみ
アイコンには、白・青以外の色は使用してはいけません。もし、背景画像の上にTwitterのアイコンを被せる場合には、必ず白色のロゴを重ねるようにしましょう。
アイコンの形状を変えない
アイコンを回転させたり、アニメーションを付け加えることは禁止されています。
アイコンを囲む場合は四角・角丸の四角・丸のみ
アイコンの周りに枠をつけることは可能です。しかし、枠の形は四角・角丸の四角・丸のみと決められています。
比率の変更や吹き出しなどの加工をしない
以下のような加工は禁止されています。
- 鳥を枠線のみにする
- 影をつける
- 画像の比率を変更する
- 反転する
- 吹き出しを付け加える
- アイコンの横に文字を加える
Instagramは他のSNSとは異なり、アイコンのアセットの中に白・黒意外にも多色のバージョンのアイコンが含まれていることからわかるように、色の変更は可能です。Instagramのアイコンのシェアボタンの設置には主に以下の注意点があります。
参照:https://en.instagram-brand.com/
アイコンの比率を変えない
アイコンの比率を変更することは禁止されています。サイズも29×29ピクセル以下にしてはいけません。
Instagramと自社サイトとの関係のバランスを守る
InstagramをWebサイトの中で最も目立つようなレイアウトにしてはいけません。また、Instagramがスポンサーやパートナーであるようにアイコンを配置することも禁止されています。この自社サイトとSNSの関係のバランスに関してはどのSNSの利用規約にも記載されている項目です。
シェアボタンの設置方法
では、実際にシェアボタンを設置してみましょう。今回はFacebookとTwitterのソーシャルプラグインの方法を紹介していきます。
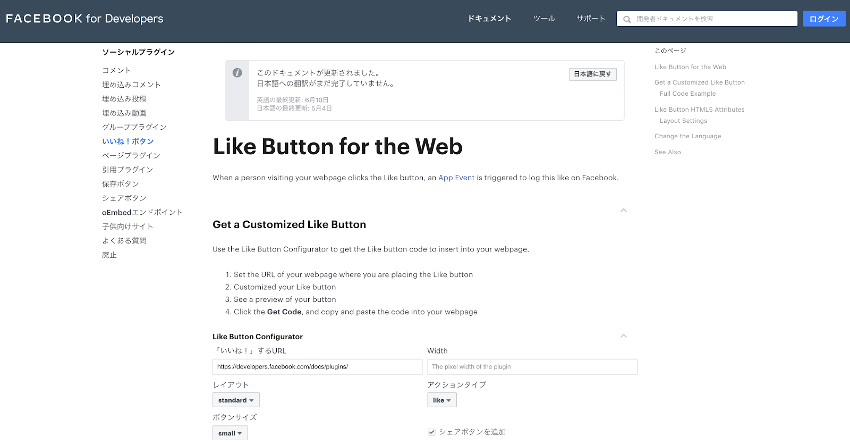
まず、Facebookのシェアボタンを設置します。設定には、以下の「いいね!」ボタン生成ページにアクセスしましょう。
1. シェアボタンをカスタマイズする
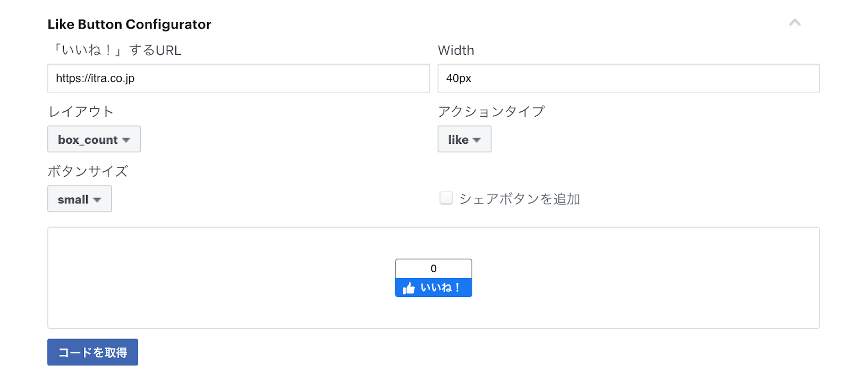
まず、シェアボタンをカスタマイズしましょう。それぞれのフィールドの選択方法は以下の図の通りです。
| 「いいね!」するURL | 自社サイトのシェアボタンを設置したいページのURLを入力 |
| Width | アイコンの横幅をpxなどで入力 |
| アクションタイプ |
グッドマークの隣に表示されるフレーズを以下から選択
|
| レイアウト |
以下から選択
|
| ボタンサイズ |
以下から選択
|
| シェアボタンを追加 | チェックボックスにチェックすると、いいね!ボタンの隣に「シェア」ボタンが追加される |
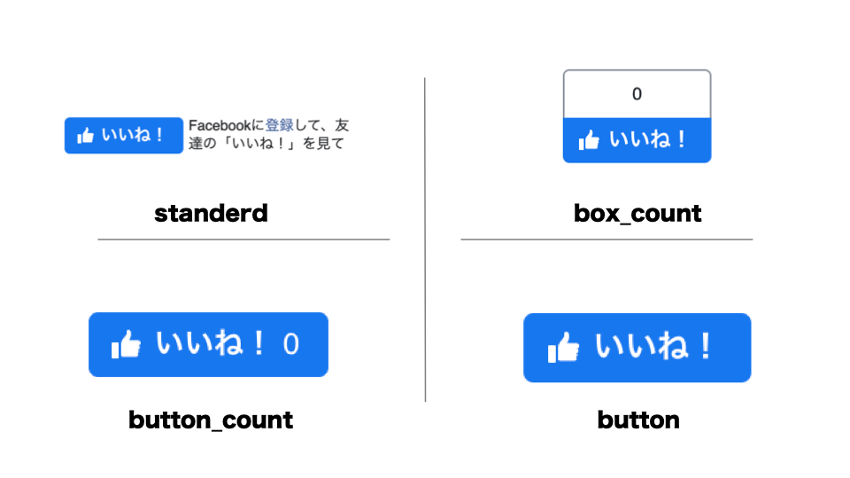
「レイアウト」のデザインは、それぞれ以下のようになっています。

これでカスタマイズは完了です。

2. コードを取得する
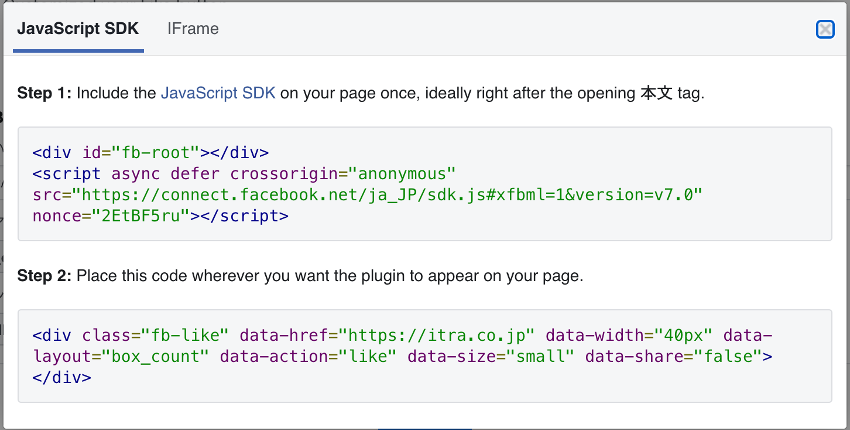
左下にある「コードを取得」をクリックすると、以下のようなコードが表示されます。

3. HTMLにコードを貼り付ける
コードを取得したら、Step 1のJavaScriptのコードを自社サイトのHTMLにインクルードします。HTMLのbodyタグ内の最初の方にこのコードをコピぺしてください。次に、Step 2のコードをシェアボタンを設置したい場所にコピペします。
これでFacebookの「いいね!」ボタンの設置は完了です。
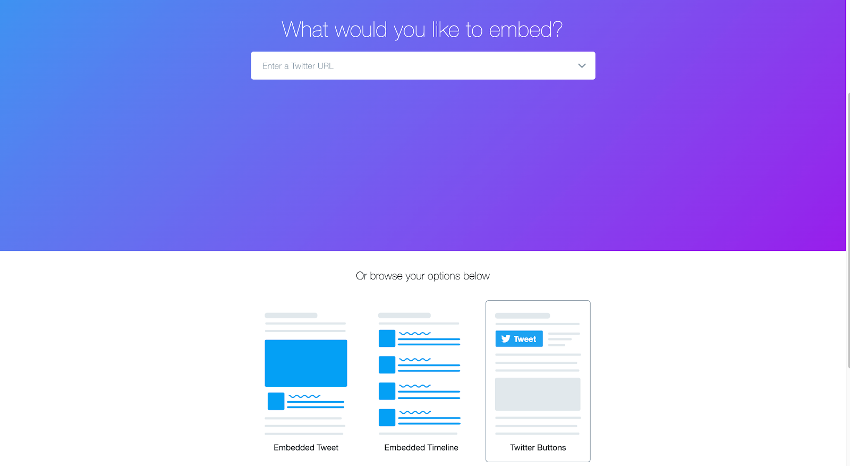
次に、Twitterのシェアボタンを設置します。設定には、以下の「いいね!」ボタン生成ページにアクセスしましょう。
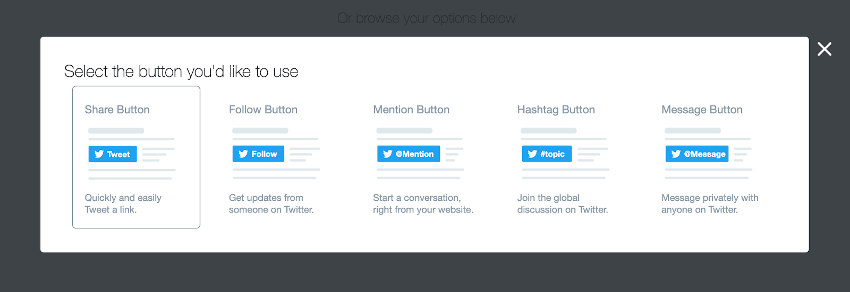
ページ上部に表示されるWhat would you like to embed?は選択せず、下にスクロールするとOr browse your options belowの表示が出てきます。3つの選択肢の中から「Twitter Buttons」を選択します。
すると、以下のように様々なタイプのボタンが表示されるので、一番左の「Share Button」を選択しましょう。

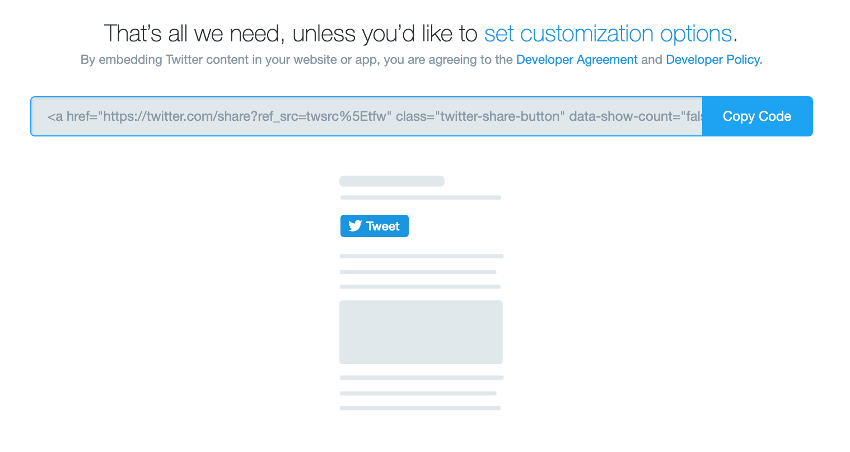
表示されたコードを、自社サイトの中でシェアボタンを設置したい場所にコピペします。

これでシェアボタンの設置は完了です。
まとめ
今回は、SNSのシェアボタンの利用規約や設置方法を紹介しました。SNSと自社サイトの連携は、方法によっては自社のファンの増加にもつながります。利用規約をきっちり守ってシェアボタンを活用して、見込みのあるユーザーに自社サイトの情報を拡散してもらいましょう。
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。