【CSSとは】CSSの構造や記述方法・基本的なプロパティを紹介!
Webサイトを制作するにあたって文書構造はHTMLでデザインはCSS、要素の動きはJavaScriptを用いるということはご存じかもしれません。しかし、そもそもCSSとは一体何か、なぜデザインをCSSで行うのか、さらにCSSを用いるメリットを正確に理解している人は多くないのではないでしょうか。
CSSでWebサイトのスタイルを実際に記述するには、セレクタやプロパティに関する知識が必要となります。CSSの特徴を理解した上で、セレクタやプロパティの種類を1つでも多く知っていればデザインの幅は格段に広がるので、ぜひ確認してみてください。
今回は、CSSの基礎からコーディングの構造や記述方法、セレクタの種類について解説してから、スタイルを指定しているさまざまなプロパティを1つずつ紹介していきます。


ハイブリッド型受講を可能に。医療団体に特化した研修管理システム。
https://manaable.com/
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。
目次
- CSSの基本について
- HTMLとCSSの役割と歴史
- CSSのバージョン
- CSSのスタイルの記述位置
- CSSでスタイルを指定するメリット
- CSSを用いたSEO対策
- CSSの記述方法の基本
- CSSの特徴
- セレクタの基本
- プロパティの基本
- まとめ
CSSの基本について
CSSの概要や由来、誕生の理由や歴史、バージョンなどのCSSの基礎知識から見ていきましょう。
CSSとは?
CSSとはCascading Style Sheets(カスケーディングスタイルシート)の略です。 W3Cがスタイルシートは複数の定義方法があることから、「階段状の滝」を意味する「cascade」(カスケード)になぞらえて、CSSと名づけました。Webサイトの基本的なテキストを形作るHTMLに対して、CSSは見た目を作る言語、つまりWebページのスタイルを指定するための言語です。
CSSを用いれば、HTMLで記述した文字の色を変更したり、レイアウトを整理したりするだけでなく、コンテンツにマウスカーソルがあった時の背景色の変更などが可能です。さらに音声デバイスや点字デバイスに対応するなど、HTMLではできなかったことができるようになります。
カスケードとは?
先ほど、「cascade」(カスケード)はCSSの語源であると紹介しました。カスケードとはどのようなものなのか、ここで一度確認しましょう。 カスケードとは、広範囲定義されたスタイルを順番に引き継ぎながら、局地に定義されたスタイルを段階的に適応していく作業のことです。広範囲に定義されたスタイルから優先順位が決定していきます。CSSは複数の定義方法がありますが、異なったスタイル定義が行われた場合は定義した場所によって優先順位が決まっています。
HTMLとCSSの役割と歴史
HTMLとCSSの役割分担
CSSはHTMLの機能拡張競争の時代に生まれました。当時は、本来文書の論理構造を構成するためのHTMLの機能に、Webサイトのスタイルを決定する機能が付け足されていました。 元来HTMLは文書の特定の部分にタイトルや見出し、著作者の情報などそれぞれの意味を定義するものです。ですが、スタイルを定義する機能に意味を割り振ることは困難なことでした。
そこで、スタイルシートと呼ばれる文書のスタイルを定義する機能が登場したのです。スタイルシートの導入によって、文書の論理構造を定義するHTMLと、文書の見栄えを定義するCSSに役割を分担することになりました。役割分担をしたことで、HTMLでタグの意味に従ったコーディングが可能になり、スタイルについての機能はスタイルに特化して発達したことで、デザインの幅が大きく広がりました。
WebMedia参考記事

HTMLとは?HTMLの基本を分かりやすく解説!
https://www.itra.co.jp/webmedia/what-is-html.html
Webサイトの骨組みを構成するHTML。Webに少し携わったことのある人なら、誰でもご存じでしょう。しかし、「HTMLと...
CSSの歴史
HTMLでのスタイル指定には限界があるという意見をもとに、スタイル指定と文書構造の設計を分けるためにCSSが作成されました。CSSの最初のバージョンであるCSS1は、1994年に発足したW3Cによって1996年に勧告されました。その後は1998年にCSS2、2011年にはCSS2.1、そして現在は最新バージョンであるCSS3が、CSS2.1と区別された各モジュールに分けて別々に標準化されています。
CSSのバージョン
先ほど紹介したCSSの各バージョンについて詳しく紹介します。
①CSS1 (Cascading Style Sheets, level 1)
W3Cが勧告した最新バージョンです。フォント・色・背景色・余白・境界線など、主に見栄えを指定するプロパティが定義され、HTMLとの役割分担が開始しました。
②CSS2 (Cascading Style Sheets, level 2)
さまざまなメディアからアクセスされる場合を踏まえて、それらへの対応も視野に入れたバージョンです。動的コンテンツの生成や配置、表などのレイアウトに関するプロパティが加わりました。
③CSS2.1 (Cascading Style Sheets, leve2 Revision 1)
CSS2.1ではCSS2のエラー修正、一部のプロパティの削除、説明変更などがされました。
④CSS3 (Cascading Style Sheets, level3)
CSS2の次世代バージョンとして誕生しました。アニメーションや背景グラデーション、変形などの機能が追加されました。現在は各モジュールに分かれて管理されています。
CSSのスタイルの記述位置
CSSの記述位置は3つあります。
①Inline Styles (インラインスタイル)
HTMLのタグに直接スタイルを記述し、そのタグにのみ反映させることができます。スタイルをテスト的に表示したい際によく用いられます。
②Document Level Style Sheets(ドキュメントスタイルシート)
HTML文書のheadタグ内に、スタイルをまとめて記述することができます。複数ページあるうちの特定のページにだけ優先的に反映させたいスタイルがある場合に使用することがあります。
③External Style Sheets(エクスターナル:外部スタイルシート)
HTML文書以外にスタイル定義のみのファイル(スタイルファイル)を記述し、HTML文書内から参照してスタイルを指定する方法です。外部スタイルシートは更新がしやすいという理由で、現在最も使用されています。
インラインスタイルの場合はその要素のみ、ドキュメントスタイルシートはそのページ内の要素のみにしかスタイルを適用しません。もしWebページが何百、何千ページとなった場合、1ページずつスタイルを変更していくのは非常に骨が折れる作業になってしまいます。
しかし外部スタイルシートはHTML内でlinkタグを使用してスタイルシートと結びつけるだけで、そのスタイルシートに定義されているスタイルが反映されます。1つのスタイルシートのファイル内にあるスタイルを変更するだけで、linkタグでつながっているすべてのHTMLファイルの要素のスタイルを変更することができます。
このように現在は更新のしやすさを考えて外部のファイルにまとめてスタイルを管理することが一般的です。もちろん上述の2つの方法と組み合わせることもできます。
外部スタイルシートのリンクの設定方法
外部スタイルシートの記述方法はlinkタグと@import(インポート)を使用する二つの方法に分けられます。今回はlinkタグを使用した記述方法を紹介します。linkタグを使用することで、外部スタイルシートを読み込むことが可能です。リンキングスタイルシートとも呼ばれます。
スタイルシートの読み込みの記述は以下の2つを用います。
①rel=”stylesheet”
相手先のファイルのタイプをスタイルシートであると指定します。ちなみに、relはrelation(リレーション)の略です。
②href=”~”
ファイルのURLを記述します。スタイルシートを複数リンクすることも可能です。複数のスタイルシートが矛盾する場合は、後に読み込まれたものが優先されます。
CSSでスタイルを指定するメリット
ここまでCSSの基本について紹介してきましたが、CSSを利用するメリットは何でしょうか。数多いCSSのメリットの中で、特にHTMLから機能を分離させたことで生まれたものでは、以下の3点が挙げられます。
①HTMLのタグを正しく記述できる
HTMLとCSSの記述を分離させたことで、HTMLのコーディングがわかりやすく、意味に沿った記述になりました。デザイン性のみを重視したコーディングが主流であった時代は、どのようなデザインを行うかによってコードを選んで記述していました。ですので、タグの意味に合ったコーディングというよりは希望のデザインに合わせたコーディングを行っていたのです。
デザイン優先のコーディングでは、情報構造が乱れた複雑なコードになり、検索エンジンに理解されにくくなってしまいます。また複雑で論理的でないコーディングは、誰かと共有しながらコーディングを行う場合にわかりにくくなってしまうことも問題点です。
しかしCSSを用いれば、タグの意味に沿ったコーディングが可能になり、人間にも機械にもわかりやすい文書となります。また、スタイルを割り付けることでHTMLではできなかったデザインも可能になりました。
②メンテナンス性を向上させることができる
HTMLとCSSの役割分担を行うことで、Webサイトのメンテナンス性を向上させることができます。1つのファイルでスタイルを変更するのではなく、複数のファイルをコピーして外部スタイルシートを作成し、リンクさせることで作業効率が上がります。
例えばWebサイトのメンテナンスをする際には、一括指定や外部スタイルシートの読み込みによって直接それぞれの要素のスタイルを指定する必要がなくなるので、作業量を軽減できます。
③HTMLドキュメントを軽量化できる
HTML文書からスタイルを分離したことで、スタイルを一括指定できるようになり、全体的なコードの量が少なくなりました。HTMLを用いた記述では変更したい部分のコードを1つ1つ変えていく必要がありましたが、CSSでは変更部分に共通するセレクタやクラスを記述するだけで、一気に変更を反映できて余分なコードが減ります。HTML文書の全体量が減ることは、Webサイトのページの読み込みが早くなったり、操作が早くなったりすることにつながります。
CSSを用いたSEO対策
HTMLでなくCSSでWebサイト全体の構成を行うことで、直接SEO対策にもつながるというメリットがあります。主な要因は以下の2点です。
①コーディングが正しく記述されている
1つ目は、HTMLとCSSの役割分担によって、HTMLの文書を正しく記述できるという点です。 正しいHTML記述とは、先ほどメリットとして挙げた、タグの意味に沿ったコーディングのことです。マークアップ言語の役割分担は人間や機械だけでなく、検索エンジンにとってもわかりやすくなります。
そもそも検索エンジンは、収集したWebサイトの文書構造を解釈し、その解釈にしたがってそれぞれの要素の優先順位を付けて蓄積していきます。検索語を入力すると、サーバーは蓄積したデータとアルゴリズムによって解釈した順番にWebサイトを表示しています。
検索エンジンが解釈しやすい文書構成は、Webサイトの評価を上げるのです。したがって、正しいHTMLの記述は検索エンジンにとって解釈しやすく、結果的にWebサイトの優先順位を高くするのでSEO対策につながります。
②ページの表示に時間がかからない
2つ目は、ページの表示時間が短縮されるという点です。検索エンジンの評価ポイントには、ページの表示時間の短さも含まれています。これも先ほどメリットとして挙げた一括指定や外部スタイルシートの利用が、メンテナンス性の向上だけでなくHTMLページの軽量化をもたらします。
WebMedia参考記事

SEO対策に欠かせない!「HTML5」の必須知識3選
https://www.itra.co.jp/webmedia/html5_seo_api.html
Webページの作成に欠かせない言語、HTML。年々新しいバージョンが更新され、2014年にHTML5が勧告されました。現...
CSSの記述方法の基本
CSSは、HTML内のタグをセレクタで指定して、指定したタグごとにプロパティでスタイルを適用します。では、実際にどのような決まりのもとでCSSが記述されているかを見てみましょう。
たとえば、h1を赤色で表示する場合は
- h1 {color: red;}
このように記述します。
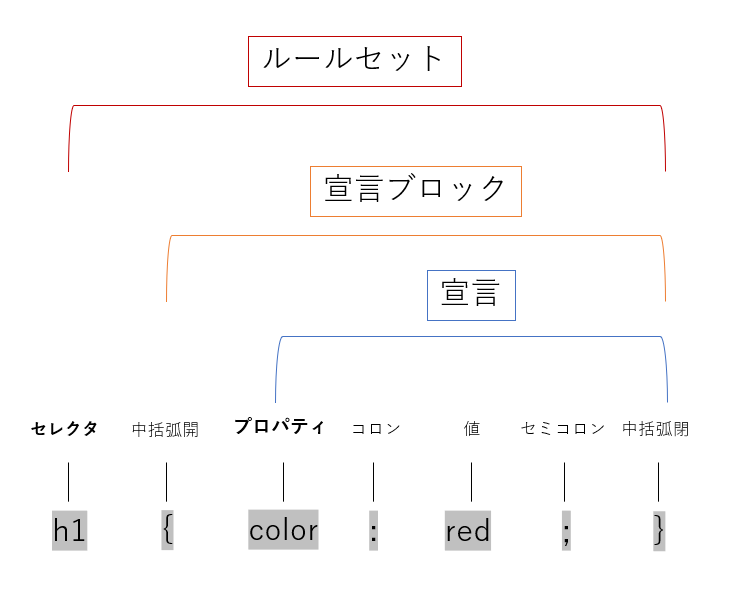
h1を赤色で表示する場合を例に、以下のコーディングの基本構造の全体像を見てください。
上の図のようにセレクタとプロパティ、値を決められた順番に記述することで、スタイルが反映されます。
以下は、ルールセットや宣言ブロック、宣言に関するルールです。
ルールセット
ルールセットは、セレクタと宣言ブロックの2つで構成されます。スペースや改行など、細かい記述方法は複数あり、どの記述方法を用いてもコーディングは可能です。先ほどは図で説明するために一列で記述しましたが、改行して以下のように記述するのが一般的です。
- h1 {
- color: red;
- }
今回は最も一般的である縦に記述する方法を採用して、まずはCSSで利用できる特徴を紹介します。
宣言ブロック
宣言ブロックは、中括弧開「{」から始まり、中括弧閉「}」で終わります。
宣言
宣言はCSSプロパティとその値の組で構成され、コロン「:」でつなげて記述します。宣言の終わりを表すには、セミコロン「;」が必要です。複数の宣言がある場合は「;」で区切りますが、複数サルうちの最後の宣言、または1つしか宣言がない場合は「;」を省略しても構いません。ですが、ミスを減らすためにも「;」を宣言の終わりに書く癖をつけておくことをおすすめします。
CSSの特徴
CSSの持つ特徴のうち、以下の4つについて紹介します。
- スタイルの継承
- 宣言の複数記述
- セレクタのグループ化
- 子孫セレクタの指定
以下のHTMLを例として、実際に表示されるスタイルをお見せしながらCSSの特徴を説明していきます。
- <body>
- <h1>見出し1</h1>
- <h2>見出し2</h2>
- <p>本文</p>
- <div><p>箱の中の文章</p></div>
- </body>
1. スタイルの継承
親要素で指定したスタイルは、設定しなくともその子要素にも適用されることがあります。これがスタイルの継承です。継承ができるプロパティはあらかじめ決められており、代表的な例は文字色や文字サイズなどを指定するプロパティです。
ちなみに子要素とは、HTMLであるタグの中にあるタグのことを指します。今回のHTMLの例を用いると、「箱の中の文章」と書いてあるpタグはdivタグの子要素となり、反対に、pタグはdivタグの中にあることから、divタグはpタグの親要素となります。
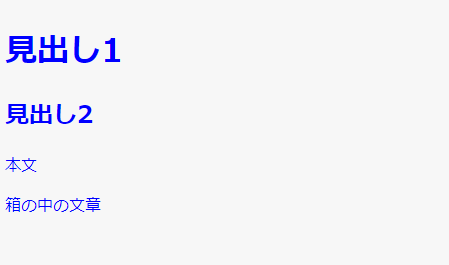
実際にスタイルの継承を確認してみると、
- body {
- color: blue;
- }
と記述した場合、bodyの子要素であるh1やpなどでスタイル指定しなくても、親要素で指定された「body{color: blue;}」が有効になります。
このようにスタイルを指定すると、以下のように表示されます。
2. 宣言の複数記述
1つのセレクタに対して複数の宣言を行うことも可能です。宣言ブロックの中に宣言を「;」で区切って、セレクタ { プロパティ 1: 値1 ; プロパティ 2: 値2 ; }のように記述します。 次に紹介するグルーピングと併用することも可能です。
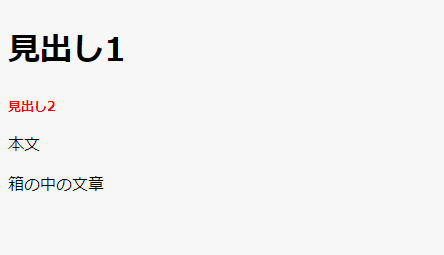
たとえば、h2を赤で、font-sizeを小さく表示する以下のスタイル指定をする場合は
- h2 {
- font-size: small;
- color: red;
- }
このように記述します。
実際に表示されるスタイルは以下のようになります。
3. セレクタのグループ化
グループ化とは、複数のセレクタに対して共通のスタイルを宣言することです。セレクタを「,」で区切って記述することで同じスタイルを複数のタグに適用できます。 記述方法は、セレクタ1,セレクタ2{ プロパティ : 値 ;}です。セレクタの定義において、間違えている部分がある場合、そのルール全体が無効となります。
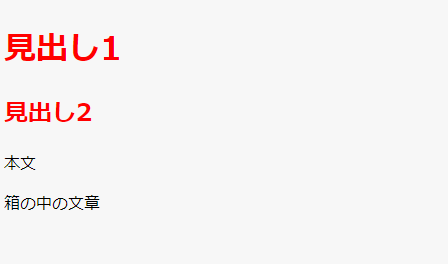
たとえば、h1,h2を赤で表示する以下のスタイル指定する場合は
- h1, h2 {
- color: red;
- }
このように記述します。
実際に表示されるスタイルは以下のようになります。
また、「,」を付け忘れると次に紹介する子孫セレクタの指定方法になってしまうので、注意が必要です。
4. 子孫セレクタの指定
子孫セレクタの指定は、半角スペースで区切って並べることで、セレクタを絞り込んでスタイルを指定する方法です。子要素の中に孫要素がある場合は、孫要素にもスタイルが適用されます。
例えば、今回例としているHTML上でdivタグに囲まれている「箱の中の文章」のpタグにだけスタイルの指定をする場合は、親要素であるdivタグの後に半角スペースを開けてpタグを記述します。この時、divタグの子要素ではない「本文」と書いてあるpタグにはスタイルの指定が反映されません。
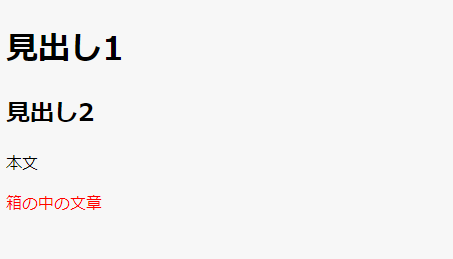
divタグの子要素であるpタグだけを赤で表示したい場合は、
- div p {
- color: red;
- }
このように、親要素と子要素の間に半角スペースを開けて記述することで、以下のようなスタイルが表示されます。
セレクタの基本
セレクタとは、スタイルの指定をどのHTMLのタグに適用させるかを示すものです。たとえばセレクタが「h1」の場合は「h1タグ」に対してスタイルの指定を適用できます。
セレクタの種類は、主に以下の9つです。
- 全称セレクタ
- classセレクタ
- idセレクタ
- タイプセレクタ
- 子孫セレクタ
- 子供セレクタ
- 隣接セレクタ
- 擬似クラス
- 擬似要素
今回は、上記のうちの全称セレクタと、ページ内のある属性値にスタイルを指定するclassセレクタ、唯一のタグのみにスタイルを指定するidセレクタを解説します。
全称セレクタ
全称セレクタはセレクタを「*」にしてすべてのタグを表すものです。
例えば、全体の文字サイズを12pxにする場合は
- * {
- font-size: 12px;
- }
このように記述します。全体にスタイルを一度適用してから、個々の要素に対して後でスタイルを指定していくために使われることが多いです。
WebMedia参考記事

擬似クラスとは?:hoverや:nth-child(n)など使える擬似クラスの種類を紹介
https://www.itra.co.jp/webmedia/what-is-pseudo-class.html
擬似クラスは何のために使用するものなのかをしっかりと理解できていますか?擬似クラスとは、CSSのセレクタに付け加えて使用...
classセレクタ
HTMLでタグに「class」属性を付けた場合、特定のclass属性値に適用したいスタイルを指定できます。class属性はグループ名のようなもので、同一のclass属性値はページ内で何回も設定することが可能です。クラス名の前に「.」を付けてスタイルを指定します。
たとえば、class名が「test」であるclass属性の文字色を青にしたい場合は
- .test {
- color: red;
- }
このように記述します。
次に紹介するidセレクタとよく混合されることがありますが、idセレクタはclassセレクタと違って、ページ内で一度しか使うことができないので用途が異なります。
idセレクタ
idセレクタとは、ページ内で唯一のタグにスタイルの指定を適用したい場合に使用するセレクタです。同じidセレクタはページ内で記述することができません。「#」の後にid名を書くことで、特定のid属性値にのみスタイルを指定できます。
たとえば、id属性にheadlineを持つタグの文字色を青にしたい場合は
- #headline {
- color: blue;
- }
このように記述します。
プロパティの基本
プロパティとは、指定したセレクタに対して適用させたいスタイルの種類のことを言い、セレクタに対してどのようなスタイルを適用させるかを決定します。プロパティで指定できるスタイルの種類の例は、色やサイズ、位置などです。
では、実際によく使用されるプロパティをいくつか見ていきましょう。
色に関するプロパティ
色の変化は、HTMLの文字自体と背景に対して適用することができます。
color
colorプロパティはHTMLテキストの文字色を指定するプロパティです。colorプロパティを使用する際には、ユーザーの環境によって文字が読みづらくなるのを防ぐために、次に紹介する「background-color」も設定しておくことが必要です。
たとえば、h1の文字色を黒に設定する場合は
- h1 {
- color: #000000;
- }
と記述します。
background-color
background-colorプロパティは背景色を指定するプロパティです。
たとえば、bodyの背景色を赤にしたい場合は
- body {
- background-color: #FF0000;
- }
と記述します。
幅・高さに関するプロパティ
幅や高さを指定するプロパティはwidthとheightの2つです。これらは、非置換インライン要素、tr要素、thead要素、tfoot要素、tbody要素を除くすべての要素で適用されます。
非置換インライン要素とは、他の値を入力しても、置き換えられることのない要素のことです。たとえばspan要素やa要素などのことで、反対にプロパティで値が変更される置換インライン要素の例としては、img要素やobject要素が挙げられます。
width
widthは横幅を指定するプロパティです。幅の指定には、pxなどの単位をつけて指定したり、親要素のサイズに対する割合を%値で指定したり、autoで状況に応じて自動設定される初期値に指定することができます。widthと次に紹介するheightの値は、余白や境界線などを含まない値です。
たとえば、あるtable(表)の幅を200pxにしたい場合は
- table {
- width: 200px;
- }
このように記述します。
height
heightは高さを指定するプロパティで、指定方法は幅の指定方法と同じです。
たとえば、あるtable(表)の高さを100pxにしたい場合は
- table {
- height: 100px;
- }
このように記述します。
font に関するプロパティ
フォント関連のプロパティで代表的なものは、以下の3つが挙げられます。
font-weight
font-weightプロパティは、フォントの太さを指定するプロパティです。フォントの太さの指定方法は最もよく使われるboldや、9段階の太さを表す100~900、通常の太さに戻すnormalなどがあります。日本語に使用されるフォントでは太さが用意されていないことが多いため、値を変更しても太さが変化しないことがあります。
たとえば、pを太字にする場合は
- p {
- font-weight: bold;
- }
と記述します。
font-size
font-sizeプロパティはフォントのサイズを指定するプロパティです。emやpx、%で指定します。
たとえば、あるdivのフォントサイズを20pxにする場合は
- div {
- font-size: 20px;
- }
と記述します。
font-family
font-familyプロパティはフォントの種類を指定するプロパティです。具体的なフォントファミリー名(MS P明朝など)を指定したり、総称ファミリー名と呼ばれる、フォントの大まかな種類で指定したりします。
フォントファミリー名で指定する場合は、具体的なフォントファミリー名を「”」で挟んで記述します。記述する際には、フォントファミリー名の正式名称を正しく記述することが必要です。総称ファミリー名として指定される代表的なフォントは、ゴシック体系のフォントを表すsans-serifや明朝体系のフォントを表すserifなどです。
指定したフォントで表示できない場合に備えて、複数の候補を設定することが可能です。 候補を設定する際には、フォントファミリー名または総称ファミリー名を「,」で区切って記述します。
例えば、bodyのフォントの種類を「MS P明朝」にして、「メイリオ」を候補に設定する場合は、
- body {
- font-family: ”MS P明朝,メイリオ”;
- }
と記述します。
その他の重要なプロパティ
最後に、上記以外で重要なプロパティの中から以下の2つを紹介します。
text-align
text-alignプロパティは水平方向の揃え方を指定するプロパティです。ブロックレベル要素や表のセルに指定すると、そのタグの中に含まれるテキストや画像などのインライン要素を、中央や左右に揃えることができます。
たとえば、h1の中の文章を中央揃えにする場合は
- h1 {
- text-align: center;
- }
このように記述します。
WebMedia参考記事

【text-alignの使い方】要素を寄せる位置を変更する方法
https://www.itra.co.jp/webmedia/text-align.html
「テキストを中央や右に寄せたいけどうまく効かない」というのは、CSSを始めたばかりの方によくある悩みです。ここでつまづい...
border
borderプロパティは境界線の太さ、色、スタイルを一括で指定するプロパティです。境界線の太さはborder-widthでthickやthin、スタイルはborder-styleで実線を表すsolidや二重線を表すdouble、色はborder-colorで#ff0000などの数値を指定することができます。
また、borderの記述方法は、上記のborder-widthやborder-style、border-colorを1つずつ「;」で区切る方法と、以下のように一括指定する方法の2つあります。
たとえば、liの境界線の太さを太く、スタイルを実線で、色を赤にする場合は
- ul li {
- border: thick solid #ff0000;
- }
このように記述します。
WebMedia参考記事

CSSで三角形の装飾をつける方法
https://www.itra.co.jp/webmedia/css-triangle.html
Webサイトを構築する上で「三角形」を表現する際に、画像で三角形を挿入している人は多いのではないでしょうか。実は、三角形...
まとめ
今回はCSSの基礎から構造やメリット、記述方法までを紹介しました。CSSの記述には数多くのルールがあるので一見すると習得するのは大変そうに思えるかもしれませんが、一度覚えてしまえば経験を重ねるごとにスムーズになっていきます。上記の他にも頻繁に使用されるプロパティや機能があるので、基本的な知識を身に付けてから、様々な記述方法に挑戦してみてください。
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。