ファビコンとは?Webサイトのシンボルマークを表示する方法
Webサイトにファビコンを設定していますか?ファビコンは簡単に設定できる上、Webサイトのカラーをアピールするために有効なので、まだWebサイトにファビコンを表示させていない場合は、ファビコンの設定をおすすめします。
今回は、ファビコンの基本と表示位置、「.ico」形式の基礎と表示方法を紹介していきます。


ハイブリッド型受講を可能に。医療団体に特化した研修管理システム。
https://manaable.com/
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。
目次
ファビコンについて
ファビコンとは?
ファビコンとは、ブックマークやタブを開いた際に表示され、Webサイトの名前の横に並ぶ小さなアイコン画像のことを指します。favorite(お気に入り)に登録したWebサイトのiconという意味で、お気に入りのアイコン(favorite icon)を省略して「favicon」となりました。ファビコンを設定すると、たとえば大量のタブを開いている際などに、ファビコンを見るだけで簡単にどのWebサイトのタブなのかを判別しやすくなります。
ファビコンはWebサイトのシンボルマークとなる画像なので、企業や大学では、既存のロゴマークをファビコンに使用することが多いのが特徴です。
ファビコンの表示場所
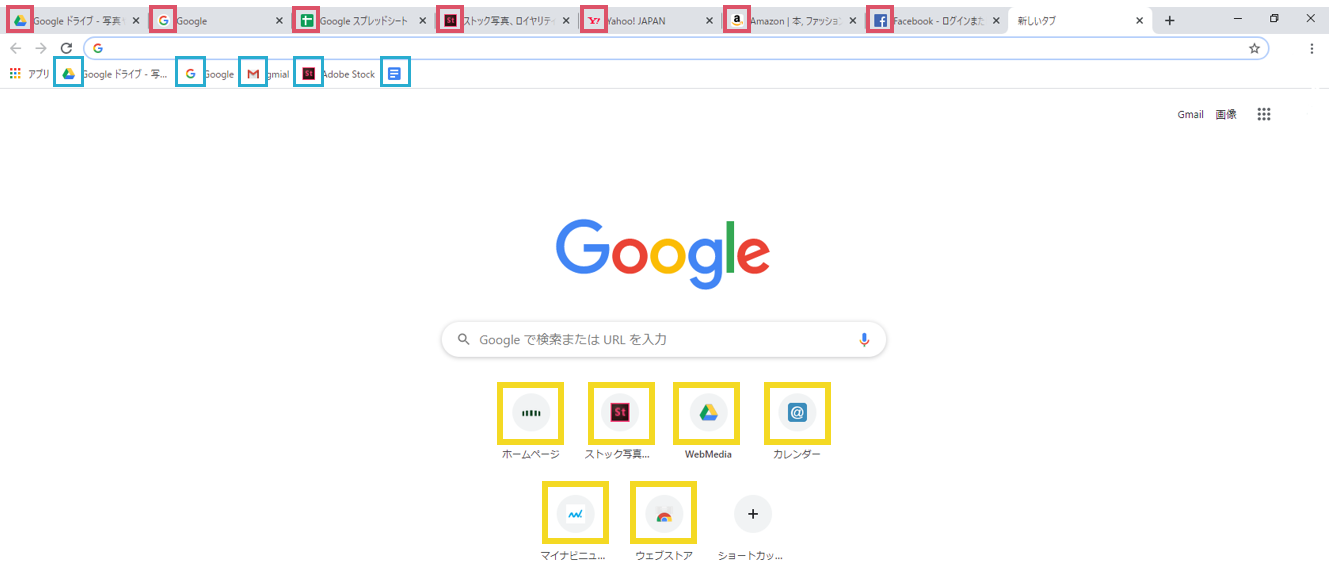
ファビコンは、使用するブラウザによって異なる可能性がありますが、主にWebサイトを開いた際のブラウザのタブ、ブックマークしたWebサイトのタブに表示されます。下の画像はGoogle Chromeの場合の表示例です。
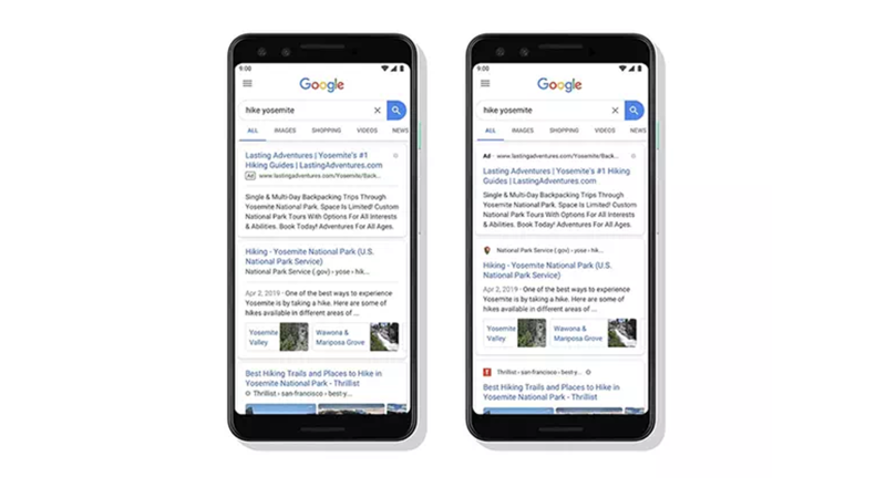
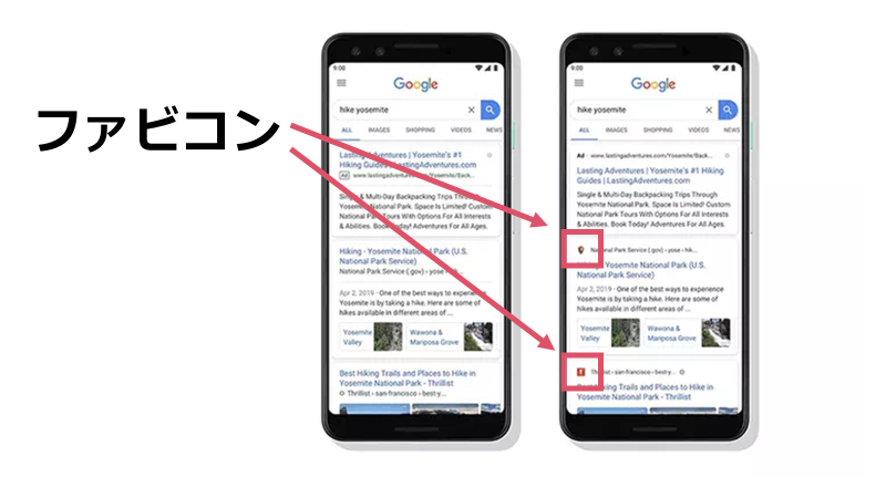
モバイル版では、ホーム画面にWebサイトを追加した場合の画像や、Googleの検索結果の画面にも、以下のようにファビコンの画像が使われます。
|
【コラム】モバイル版のGoogleの検索結果に表示される 2019年の5月のGoogleのアップデートにより、モバイル版のGoogleの検索結果で、ファビコンが表示されるようになりました。ファビコンを設定していない場合には、各ブラウザの初期値のファビコンが表示されてしまいます。検索結果の表示順位がほぼ同じWebサイトであれば、ファビコンがあるWebサイトの方が、ないWebサイトよりも信頼性の高い印象を与えます。このように、ファビコンの設定の有無が、ユーザーの閲覧するWebサイトの選択に影響を与える可能性が高くなってきました。 モバイルからのWebサイト検索は、近年急激に増えているので、ファビコンを設定して、競合Webサイトとの差別化を図ることは、流入を増やすに当たって重要になってくるでしょう。 また、2019年8月、10月にはGoogleが仕様変更前のテストとして、試験的にパソコン版の検索結果でもファビコンを表示させていたこともありました。パソコン版にもファビコンが表示されるようになる可能性もあるので、流入を増やすためにも、ファビコンの設定をしていない方はすぐにファビコンを設定することをおすすめします。 |
ファビコン用画像の生成方法
では、ファビコンに使用する画像はどのように作るのでしょうか。ファビコンの表示場所は、先ほど紹介したようにタブや検索結果など複数ある上に、Webサイトを閲覧するブラウザによっても表示されるサイズが変わります。そのため、ファビコンの画像を複数のサイズで保存しておく必要があります。
今回は、画像を様々なサイズで保存し、ファビコンとして表示できるようにする方法を紹介します。
「.ico」形式で保存する
「.ico」形式とは?
アイコンは様々な場所で様々なサイズで表示されるため、複数サイズで保存する必要があります。この複数サイズに対応するために開発されたのが「.ico」形式です。「.ico」とは、画像を複数サイズで保存し、格納するための画像フォーマットのことで、表示場所に応じて適切なサイズが選択されます。必要なサイズが格納されていない場合は、最大のサイズの画像が使用されます。
設定しておくべき画像サイズ
「.ico」形式で保存するサイズは数多くありますが、一般的に設定しておくとよいとしているサイズは以下の通りです。
・16x16
・24x24
・32x32
・48x48
・64x64
・128x128
・256x256
各ブラウザのタブに表示されるファビコンは「16x16」のサイズ、ブックマークアイコンに使用されるファビコンは「32x32」のサイズで表示されることが一般的です。また、IEでは「48x48」のサイズが使用されています。
最近ではスマホ対応をしているWebサイトが増えており、モバイル版のファビコンはPC版に比べて解像度が倍以上になるため、「256×256」以上の大きいサイズの画像も格納することもおすすめします。最低でも「16x16」、「32x32」、「48x48」、「256×256」のサイズを「.ico」形式に格納しておくと良いでしょう。
「.ico」形式の特性上、必要なサイズが格納されていない場合は、最大のサイズの画像が使用されますが、サイズの大きい画像を縮小すると、画像によっては見えづらくなることがあります。そのため、Webサイトの目的に合わせて、画像ファイルが重くならない程度に複数サイズの画像を用意する必要があります。
「.ico」形式で複数サイズの画像を保存する方法
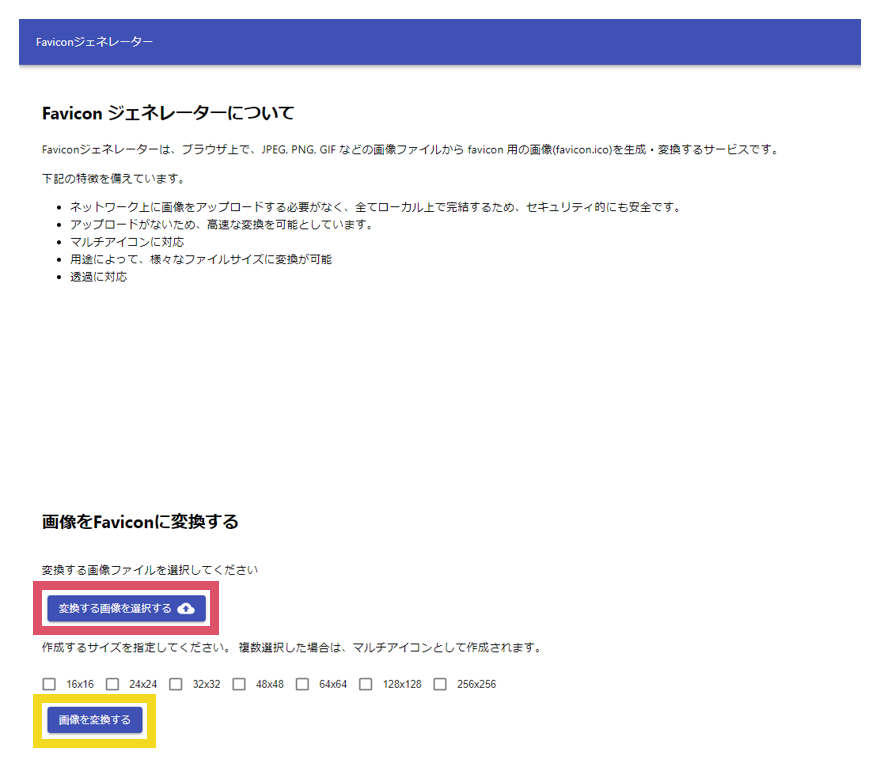
しかし、1つ1つのサイズの画像をPhotoshop等で作成するのは骨が折れますよね。ファビコン用の画像は、「ファビコンジェネレーター」などのWebサイトを使えば、複数のサイズで簡単に保存することができます。

例えば、上の画像の「ファビコン ジェネレーター」を使用すると、ファビコンに使いたい画像を選択し、生成したいサイズを選択するだけで、画像を「.ico」形式で保存することができます。複数のサイズを選択した場合は、マルチアイコン、つまり「.ico」形式に複数サイズの画像が格納されます。
「.ico」形式以外の形式で保存する
「.ico」形式ではなく、「.png」や「.gif」形式の画像ファイルも、ファビコンに設定することができます。しかし、IE10以前では「.ico」形式しかファビコンに対応していなかったり、複数サイズの画像を生成して、それぞれのサイズをHTMLに記述する必要があります。また、「.ico」形式の画像がある場合、「.png」形式の画像は、AndroidのPC版以外では無効になります。そのため、「.ico」形式でファビコンが表示されなかった際などに、個別に使用するといいでしょう。
ファビコンの設定方法
では、実際にファビコンを設定する方法を紹介します。使用するのはWebサイトのHTMLファイルです。ファビコンは、画像を各ページのタグの中に下記のコードを記述するだけで表示することができます。表示されない場合は、使用する画像ファイルが正常かどうかや、キャッシュの削除、パスの確認をしてみてください。
Chrome・IE11・Firefox・Safari・Opera・Edgeの場合
Chrome・IE11・Firefox・Safari・Opera・Edgeにファビコンを設置する場合は、以下のように記述します。hrefのパスの記述は、IEやEdgeでは絶対パスでないとファビコンが表示されないので注意してください。
- <link rel= "icon" type= "/image/favicon.ico">
IE11で「.ico」形式以外を使用する場合
IE11に「.ico」形式以外の画像ファイルでファビコンを設置する場合、上記のコードに加えて、タイプ属性を記述することで「.png」形式や「.gif」形式のファビコンを使用できます。
「.png」形式
- <link rel= "icon" type= "image/png ”href=”/image/favicon.png">
「.gif」形式
- <link rel= "icon" type= "image/gif ”href=”/image/favicon.gif">
IE9の場合
IE9にファビコンを設置する場合は、以下のように記述します。hrefのパスは絶対パスで記述するようにしてください。IE9では、タイプ属性の記述が必要です。
- <link rel= "icon" type= "image/vnd.microsoft.icon" href= "https://ドメイン/favicon.ico">
IE8以前の場合
IE8以前にファビコンを設置する場合は、以下のように記述します。hrefのパスは絶対パスで記述するようにしてください。
- <link rel= "shortcut icon" href= "https://ドメイン/favicon.ico">
まとめ
ファビコンでWebサイトのファンを増やす
今回は、ファビコンを設定するために必要な知識を紹介しました。ファビコンを設定してユーザーに好まれるWebサイトを目指しましょう。
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。