【hoverの確認方法】Chrome検証モード内のhover要素の場所を解説!
webサイトのデザインの変更の際によく使用される検証モードですが、マウスオーバー時、コード的に言えば、「hover」時の検証方法を知っていますか?例えばWebサイト内にあるボタンがマウスオーバー時に色が変更される仕様になっていた場合にも、色の変更やフォントの変更などはGoogle Chromeの検証モード内のhover要素を活用できますが、少しわかりにくい場所にあり、できないと思っている方も多いようです。今回はGoogle Chromeの検証モード内にあるhover要素について解説していきます。


ハイブリッド型受講を可能に。医療団体に特化した研修管理システム。
https://manaable.com/
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。
目次
検証モードのhover要素
Google Chromeの検証モードのhover要素はマウスカーソルが有効なときの擬似クラスのことを指します。擬似クラスhover要素内にはhover、active、focus、focus-within、visitedの5つのカテゴリーがあります。この5つのカテゴリーについて解説していきます。
- hover要素の場所
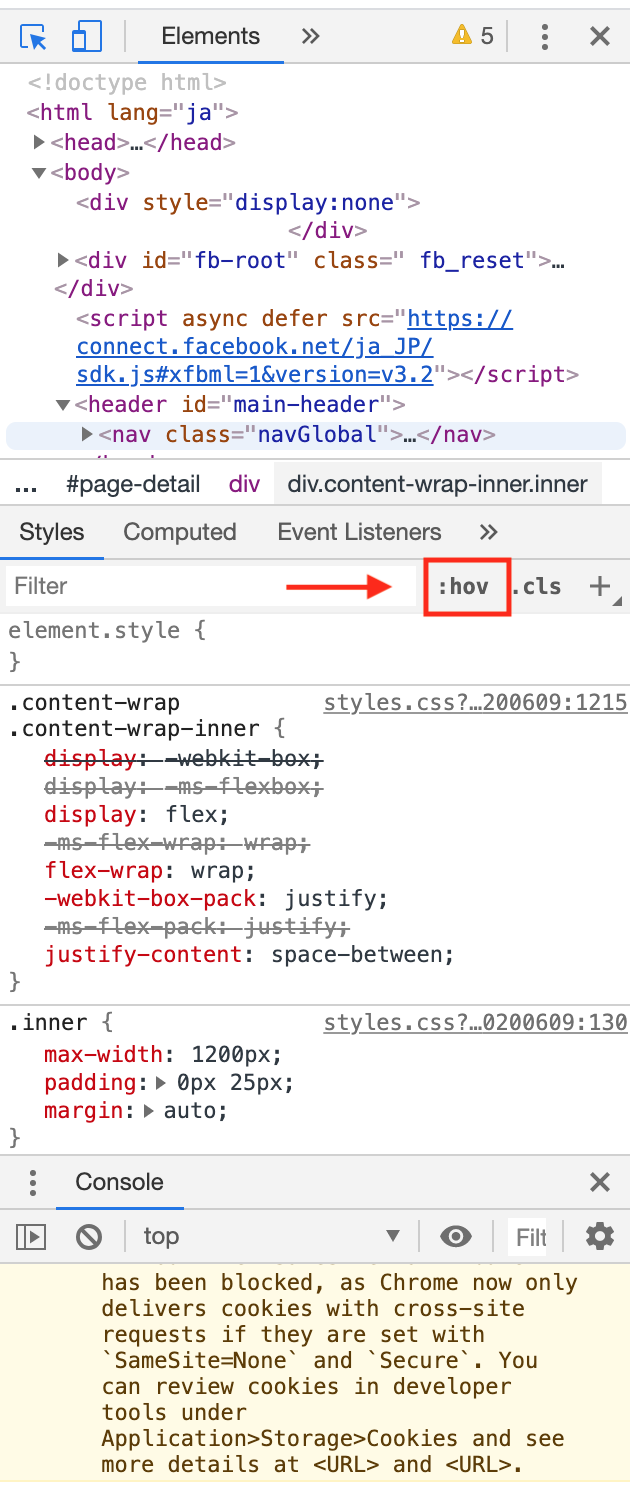
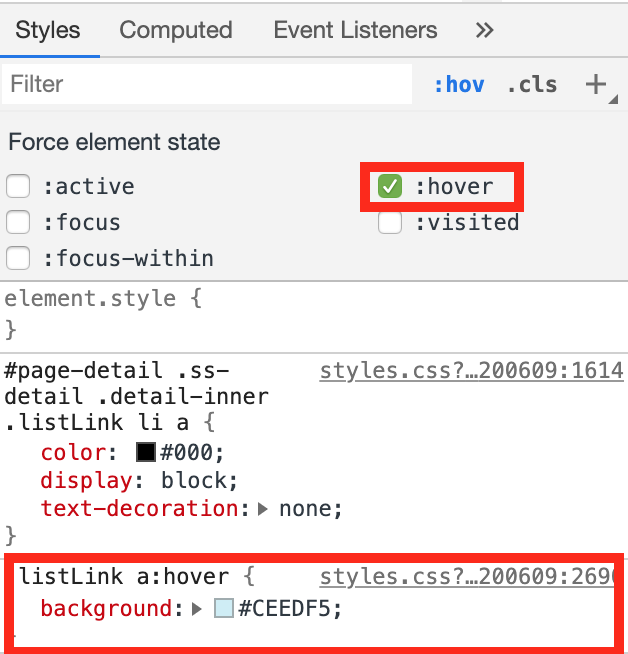
hover要素はElementsタブのStylesウィンドウ内にある:hovの項目を選択することで確認できます。

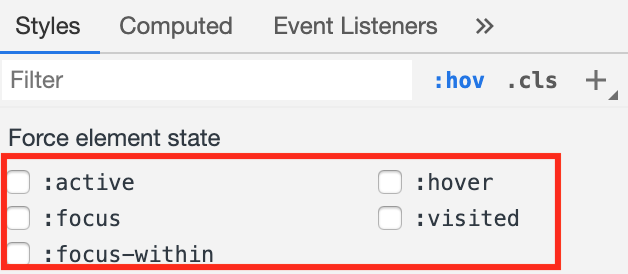
:hovの項目を開いたら以下画像のように選択する要素が表示されるので、hoverにチェックを入れましょう。

検証モードのhover要素の変更方法
hoverは選択された要素のマウスオーバー時の状態を指します。
では実際に検証画面を使って解説していきましょう。
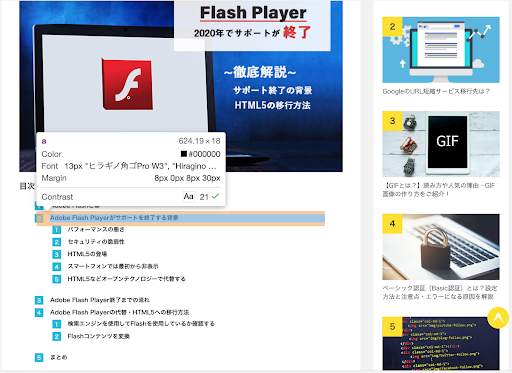
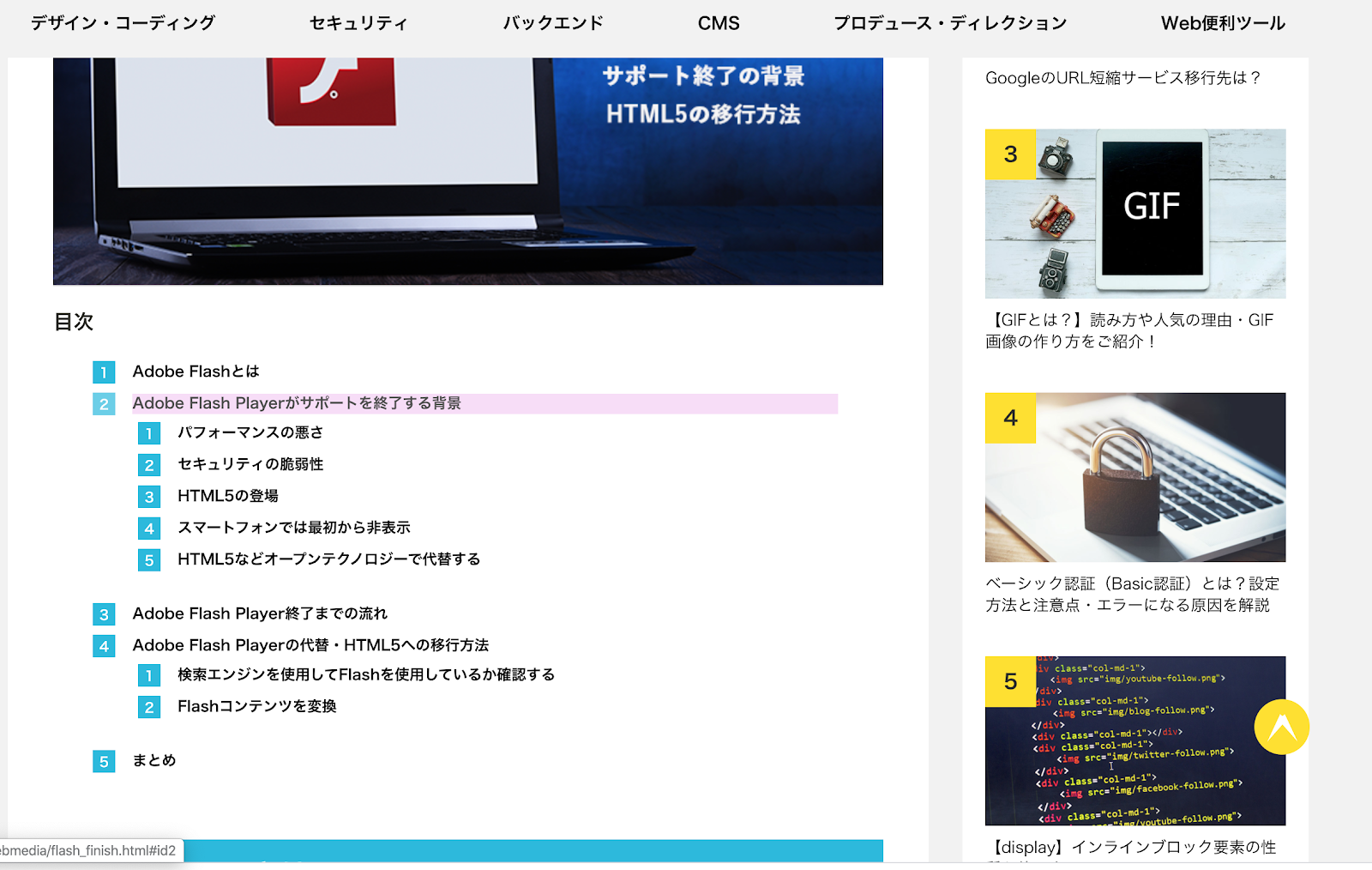
例えば、WebMedia内のFlash終了の記事の目次のマウスオーバー時の背景色を変更するとしましょう。


現在の色はマウスオーバー時にCSS内で薄い水色の背景が表示する設定となっています。
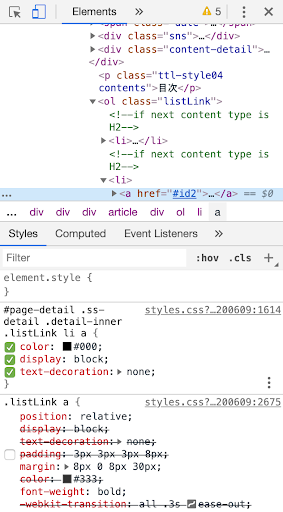
しかしこの段階ではマウスオーバーをしても、検証ツールにマウスのカーソルを合わせるとマウスオーバー時のCSS表示が消えてしまいます。

そこで変更したい場所を選択しhoverにチェックを入れると、上記のようにマウスオーバー時のCSSを記載したコードが表示されます。

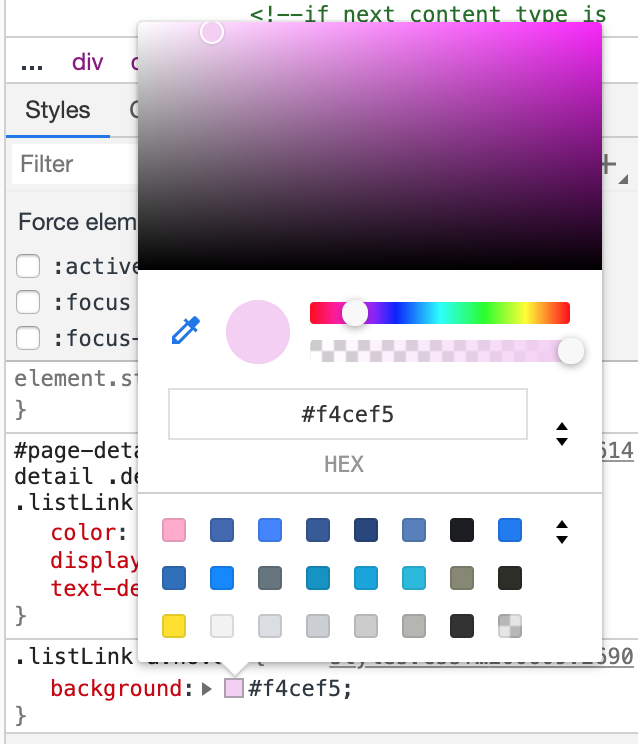
hover要素によって表示されたCSSのカラーコードを変更しましょう。今回は薄いピンク色にしています。

完成画面は上記画像のようになっています。マウスオーバーするとしっかり背景色が指定した薄いピンク色になっていることが確認できます。
hover 以外の機能
active
activeはマウスによってクリックされた状態を指します。
サイト内にあるボタンの色の変更

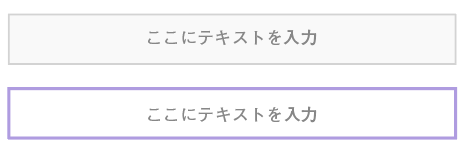
focus
focusはテキストエリアやテキストフィールドを選択した状態を指します。
テキストエリアの色の変更

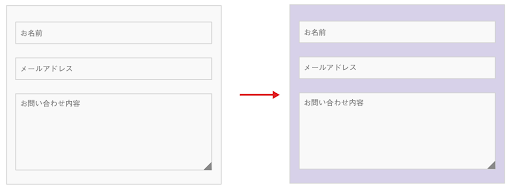
focus-within
focus-withinはfocusと同じくテキストエリアやテキストフィールドを選択した状態を指します。focusと違い、子要素のテキストエリアにフォーカスします。
テキストエリアのボックス色の変更

visited
visitedはリンクに訪問したことがあるかどうかの状態を指します。
過去に訪れたことのあるリンク色の変更

まとめ
Google Chromeの検証モード内にあるhoverは見つけにくく、hoverは変更できないものだと思っている人も多いですが、Webサイトのデザイン変更の際にとても有効です。Webサイト制作などの際はぜひ活用してみてください。
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。

