【初心者向け!】CSS floatプロパティを図解で分かりやすく解説!
Webサイト制作のCSSで、誰もがぶつかる最初の壁は、floatプロパティではないでしょうか。floatプロパティがうまく使えずに、CSSを挫折してしまった人も数多くいると思います。しかしfloatは、コツさえ掴んでしまえば、実はそこまで難しくありません!
今回は、そんなCSSのfloatを簡単に解説します。floatをマスターして、思い通りのレイアウトを実現しましょう!


ハイブリッド型受講を可能に。医療団体に特化した研修管理システム。
https://manaable.com/
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。
目次
CSS floatプロパティについて
まず、floatプロパティについて確認しましょう。
CSS floatプロパティとは?
CSSのfloatとは、簡単には、縦に並んでいた要素を横並びにすることのできるプロパティともいえます。正確にはちょっと違いますが、ややこしくなってしまうので、一旦「floatは要素を横並びにする」機能を持っていると覚えてください!floatの持つ正式な機能については、後で詳しく紹介します。
CSS floatプロパティの使用例
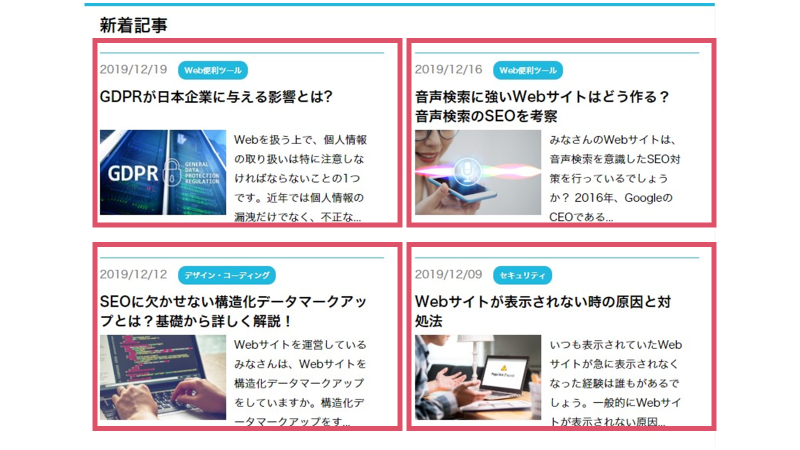
CSS floatプロパティの使用例として、WebMediaの新着記事一覧を紹介します。

上記のように、1つ1つのブロックが横並びになっています。それぞれのブロックにfloat: left;を設定して、各ブロックを横並びにしています。新着記事の全体のブロックの横幅が設定されているので、記事が2つ以上並ぶことはありません。floatを解除してみると、以下のようになります。
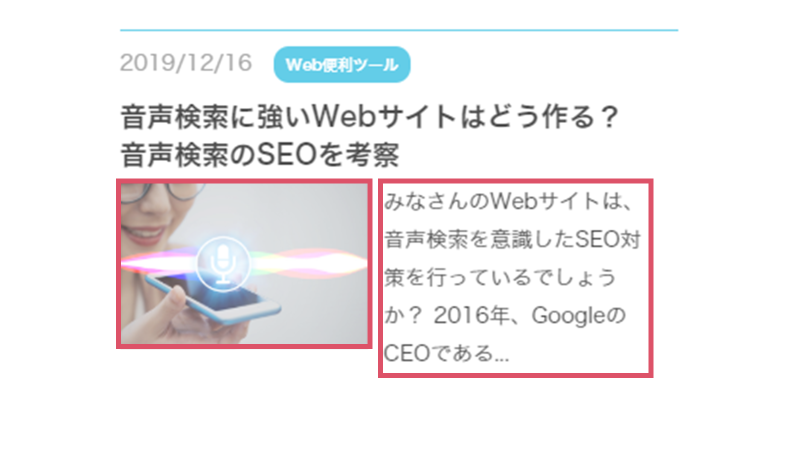
さらに、記事の写真と文章も1つずつのブロックとしてとらえると、それぞれにfloat: left;が指定されています。
このように、Webサイトを制作する上でfloatプロパティを使用することは多いので、理解しておくと便利です。
値の種類
横並びにする際に使用するfloatプロパティの値は、leftとrightの2つです。要素を横並びにする際に、要素を左に寄せたいときはleft、右に寄せたいときはrightを使用します。
例えば、あるdivを左に寄せたいときは、
- div{
- float: left;
- }
と記述します。
実践
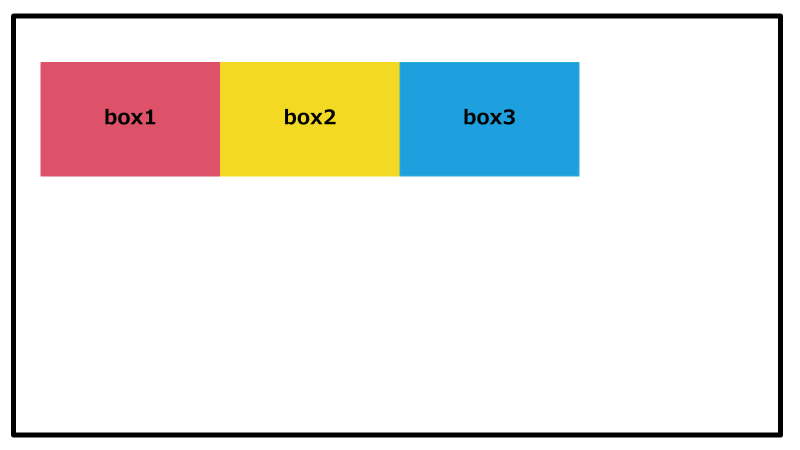
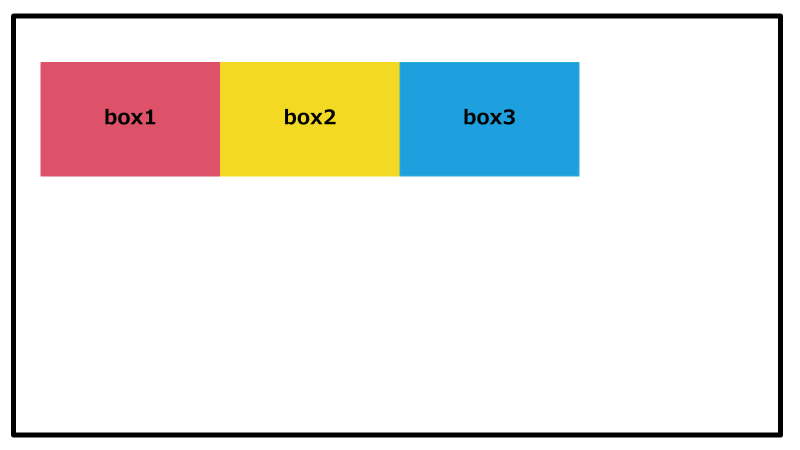
さっそくCSSでfloatプロパティを使って、実際に以下の3つの要素を並び変えてみましょう。
HTML
- <div id="box1">box1</div>
- <div id="box2">box2</div>
- <div id="box3">box3</div>
CSS
- #box1, #box2, #box3 {
- display: block;
- height: 100px;
- width: 150px;
- }
- #box1 {
- background-color: #dd5268;
- }
- #box2 {
- background-color: #f4d923;
- }
- #box3 {
- background-color: #29add0;
- }
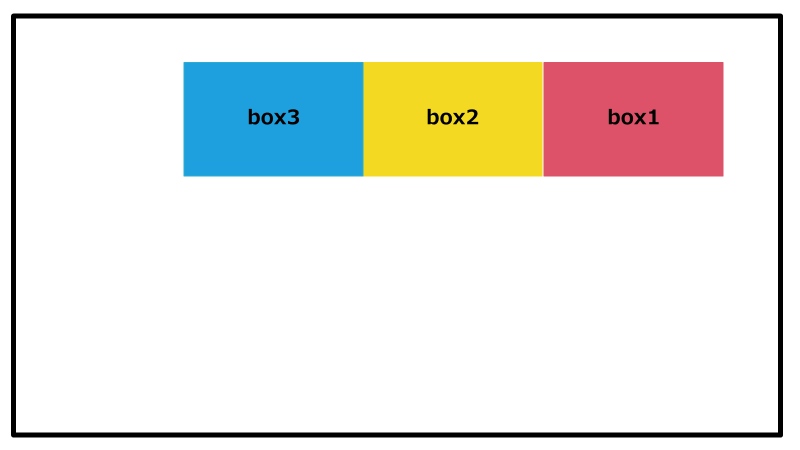
float: left;
float: left;を指定すると、縦に3つ並んでいた要素が左から順番に横並びになります。
- #box1, #box2, #box3 {
- float: left;
- }
float: right;
float: right;を指定すると、縦に3つ並んでいた要素が右から順番に横並びになります。
- #box1, #box2, #box3 {
- float: right;
- }
CSS floatで一部の要素だけ横並びにする
次は、すべての要素にではなく、一部の要素だけを横並びにしてみましょう。
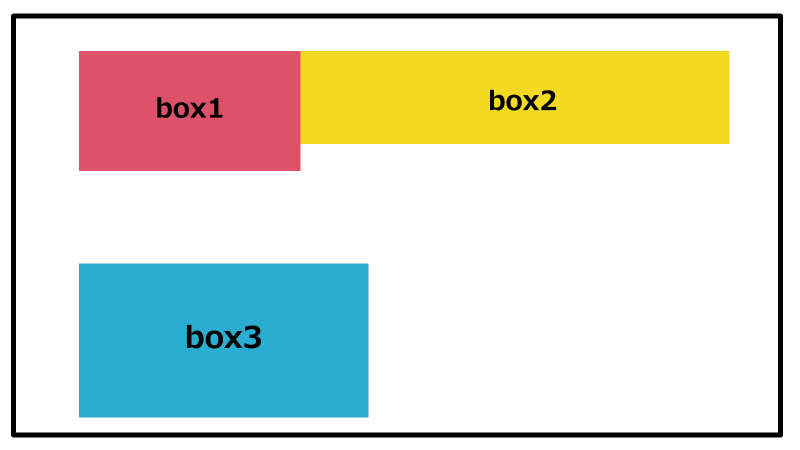
3つの要素のうち2つの要素にだけfloatをかける

HTML
- <div id="box1">box1</div>
- <div id="box2">box2</div>
- <div id="box3">box3</div>
CSS
- #box1, #box2, #box3 {
- display: block;
- }
- #box1 {
- background-color: #dd5268;
- height: 100px;
- width: 170px;
- }
- #box2 {
- background-color: #f4d923;
- height: 70px;
- width: 400px;
- }
- #box3 {
- background-color: #29add0;
- height: 130px;
- width: 250px;
- }
- #box1, #box2 {
- float: left;
- }

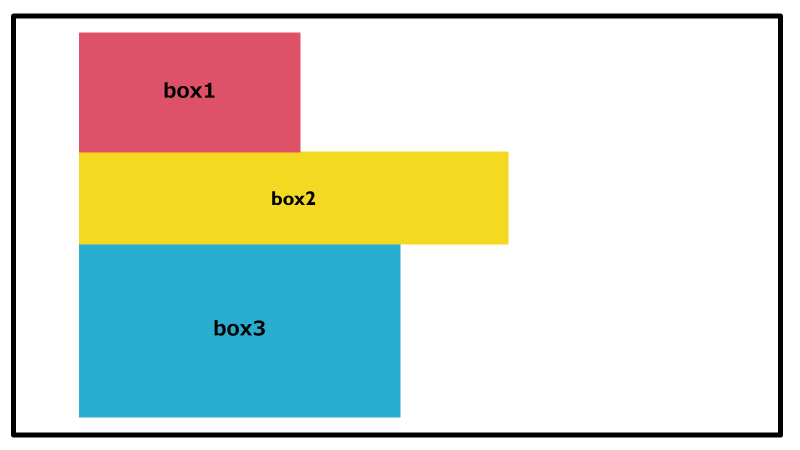
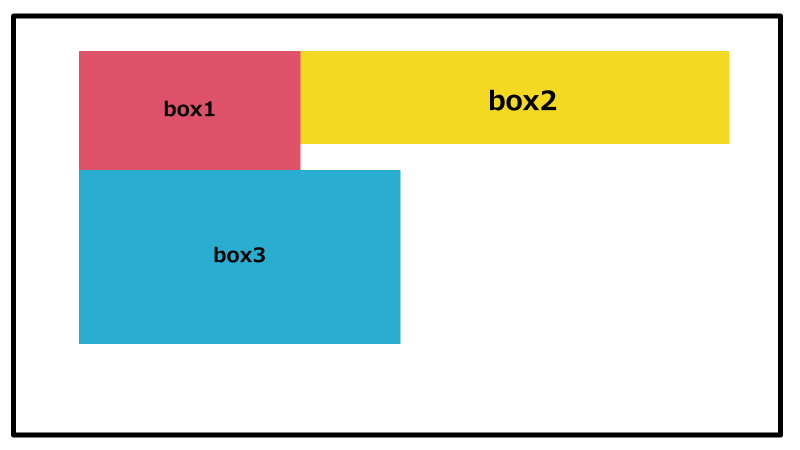
すると、floatを指定したbox1とbox2は想定通り横並びになりましたが、box3は元の場所にとどまることなく、box1とbox2の下に潜り込んでしまいました。
どうなっているのでしょうか。
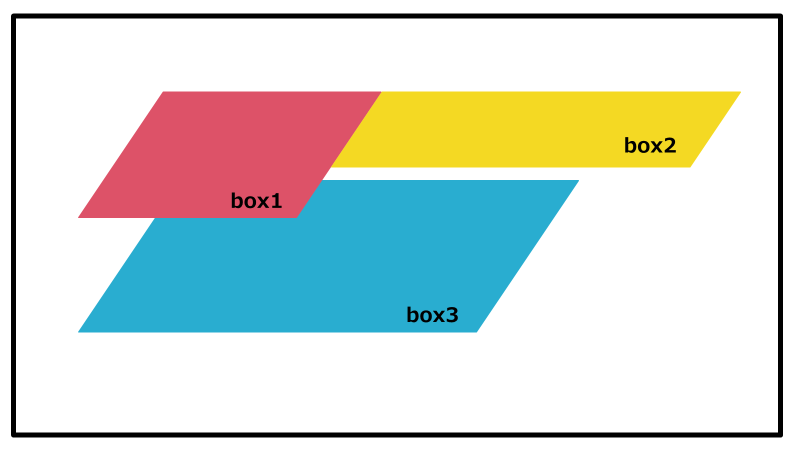
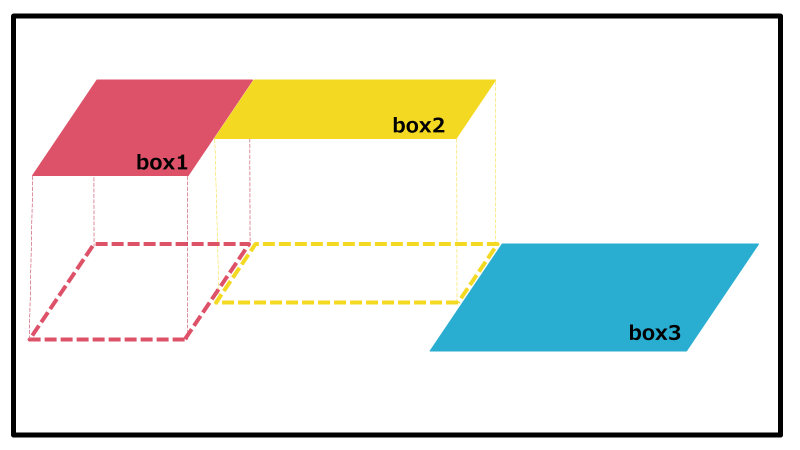
横から見てみるとこのようになっています。実はbox1とbox2は浮いているのです!
冒頭に「floatは要素を横並びにする」とお伝えしましたが、正式には「floatは要素を浮かせる」ことが、floatプロパティの機能です。floatという英単語が「浮く」という意味ですので、言葉の通りの役割ということになります!
CSSでfloatをかけた要素には以下の2点が起こります。
- 要素を浮かせる
- 浮かせた要素の後に続く要素を、値で設定した右か左の方向に回り込ませる
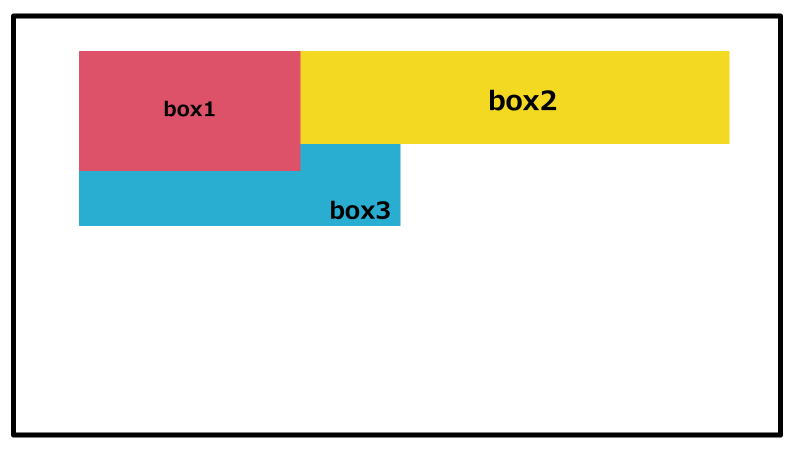
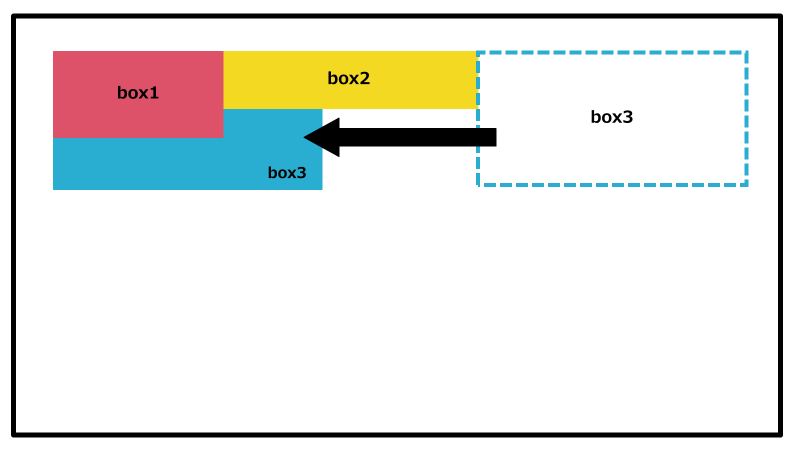
つまり上の図では、
まず、(1)box1とbox2にCSSで左方向のfloatをかけたので、box1とbox2は、図のように宙に浮いた状態になります。
そして、(2)浮かせた要素の後に続く要素を回り込ませる性質があるので、box1はbox2を右隣に回り込ませました。

また、floatがかかっているbox2も、後に続く要素であるbox3を右隣に回り込ませました。

しかし、floatをかけたbox1とbox2は(1)の効果で浮いています。一方box3はfloatをかけていないので浮いていません。

横から見ると、上の図のようになっています。box3が左寄せで回り込む移動先にあるはずのbox1とbox2は宙に浮いているので、box3がbox1とbox2の隣にとどまることはありません。

そのため、box3は回り込みますが、移動先に障害物が何もないため、box1とbox2の下に滑り込んでしまったのです!
後に続く要素の回り込みを解消するには?
では、回り込みを解消するには、どうしたらいいのでしょうか。ここで登場するのが「clearプロパティ」です。まずは、clearプロパティについて紹介します。
CSS clearプロパティについて
clearプロパティは、floatをかけることによって起こってしまう、要素の回り込みを解消するためのプロパティです。clearプロパティの値には、以下の3種類があります。
- left
CSSで、float: left;をかけた要素に続く要素が、左寄せで回り込むことを解消する。
- right
CSSでfloat: right;をかけた要素に続く要素が、右寄せで回り込むことを解消する。
- both
CSSでfloatをかけた要素に続く要素の回り込みを解消する。clearプロパティでは、ほとんどの場合、bothの値を選択します。ですので、clearにはbothと覚えてしまっても構いません。
回り込みを解消する
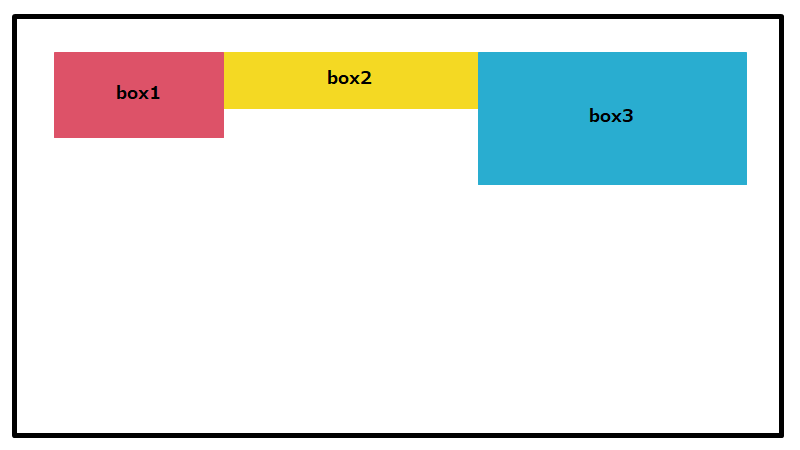
では実際に、先ほどの図のbox3の回り込みを解消してみましょう。
- #box3 {
- clear: both;
- }
このようにbox3にclearプロパティを使用すると以下のように、回り込みが解消できました。

CSS floatで親要素のある子要素を横並びにする
ここまで、floatを使用して、それぞれ独立した要素を横並びにする方法をお伝えしました。では、横並びにしたい複数の要素に親要素がある場合、子要素にfloatをかけるとどうなるのでしょうか。
子要素にだけfloatをかける
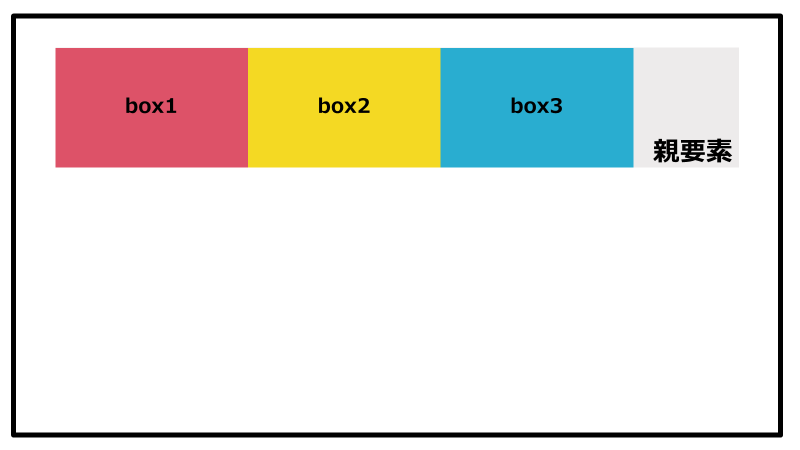
グレーの親要素の中に、3つの文章の入ったdivタグのブロックを用意しました。この3つのブロックを先ほどと同じようにCSS上でfloatを使用して横並びにしていきます。まずはHTMLとCSSのコードを見ていきましょう。
 HTML
HTML
- <div class="parent">
- <div id="box1">box1</div>
- <div id="box2">box2</div>
- <div id="box3">box3</div>
- </div>
CSS
- .parent {
- background-color: #edebeb;
- height: 300px;
- width: 500px;
- }
- #box1, #box2, #box3 {
- display: block;
- height: 100px;
- width: 150px;
- }
- #box1 {
- background-color: #dd5268;
- }
- #box2 {
- background-color: #f4d923;
- }
- #box3 {
- background-color: #29add0;
- }
では先ほどと同じくCSSのfloatを使用して、この3つの要素を、左寄せの横並びにしてみます。今回は下記のようにfloatをそれぞれのボックスにかけてみました。すると...
- #box1, #box2, #box3 {
- float: left;
- }

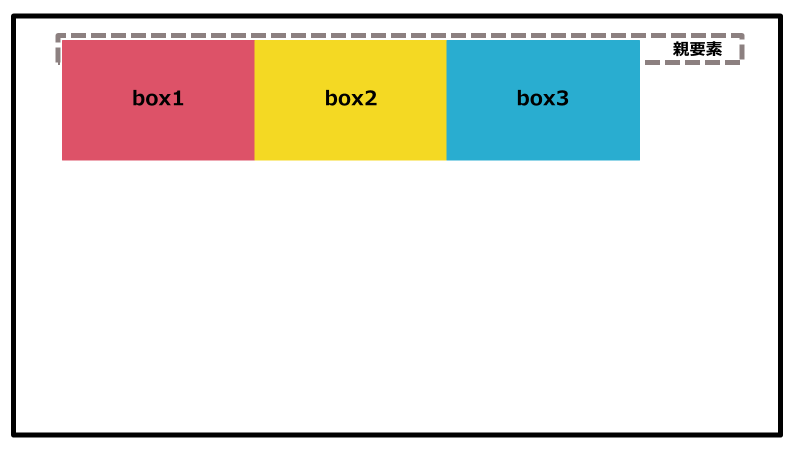
先ほどまであった親要素は消えてしまいます。(本来は、すべての子要素にCSSでfloatをかけると、親要素は完全に見えなくなってしまいますが、今回はわかりやすくするために点線で表しています。)
このように、すべての子要素にfloatをかけると、親要素が消えてしまうという現象が発生します。
なぜこのような現象が起こるのかというと、親要素には、子要素の高さを認識できないと、高さがゼロになってしまうという特徴があります。
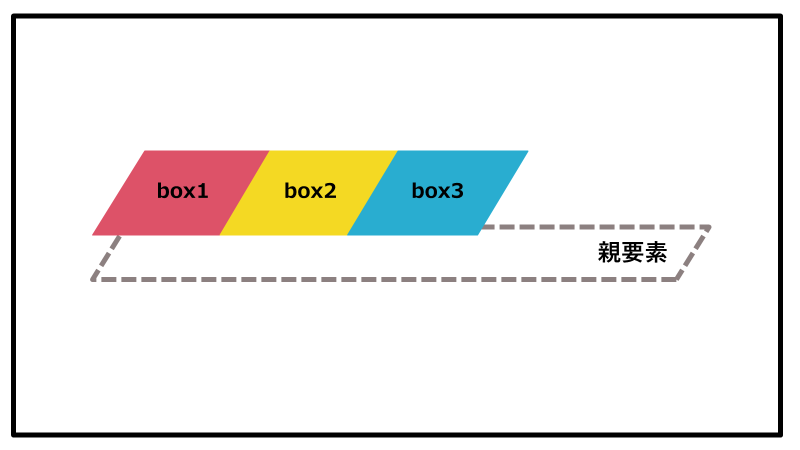
floatを理解するうえで、この辺りはなかなか分かりにくい部分だと思いますので、横から見た図をご用意しました。横から見ると実はこのようになっています。

floatをかけた要素は文字通り浮いてしまいます。先ほどはすべての子要素であるdivタグのブロックにfloatをかけたため、浮いている状態になっています。その結果、親要素が「中には何も入っていない(高さを認識できない)」と判断してしまい消えてしまったのです。
この消えてしまった親要素を、子要素にfloatをかけたまま再度表示させるためにはいくつか方法がありますので、ご紹介していきます。
CSS floatで消えてしまった親要素を表示する方法(親要素にheightを設定)
1つ目の方法は、非常にシンプルです。先ほどの親要素にCSS heightで高さを設定してあげることで解決できます。先ほど紹介した親要素には、高さが設定されていなかったため、子要素の高さに依存して自動で高さが設定されていました。ですので、その親要素自体にCSSでheightを設定してしまえば、子要素がfloatで浮いていたとしても親要素が表示されなくなることはありません。
ただし、高さをheightで固定してしまうと柔軟なデザインの変更に対応できにくくなる場合があるため、固定の高さで問題ない場合以外はおすすめしません。例えば、CSSのfloatで浮いてしまった子要素の高さで親要素を変化させたいときには次でご紹介するoverflowプロパティを使用する方法を活用ください。
CSS floatで消えてしまった親要素を表示する方法(overflowプロパティ)
floatで消えてしまった親要素を再度表示するもう1つの方法として、「overflow」プロパティを使用する方法があります。overflowプロパティで値にhiddenを指定することで、親要素に子要素の高さを認識させることができます。今回、子要素がfloatで浮いてしまっていたために、親要素は子要素の高さを認識できずになくなっていました。しかし、hiddenを指定すると、たとえ子要素がfloatで浮いていても、親要素は子要素の高さを認識できるようになります。そのため、親要素は高さを保つことができて、子要素の高さに合わせて親要素の高さを取り戻すことがきます。
CSS overflowプロパティとは
そもそもoverflowプロパティとは、一般には要素内の内容が多く、親要素に収まりきらない場合の、要素内の内容の表示方法を指定するプロパティです。overflowプロパティには、はみ出した内容を、親要素の下に表示する「visible」や、親要素からはみ出した内容は表示しないとする「hidden」などの値があります。親要素を表示するためには、overflowプロパティのhiddenという値を指定します。
overflow: hidden;が指定できない場合
overflow: hidden;が指定できない場合は、「clearfix」というクラスを使って、擬似要素でfloatの回り込みを解除します。
overflow: hidden;で親要素を表示する
では、実際にoverflow: hidden;を指定して、先ほど見えなくなってしまった親要素を表示してみましょう。
- .parent {
- overflow: hidden;
- }
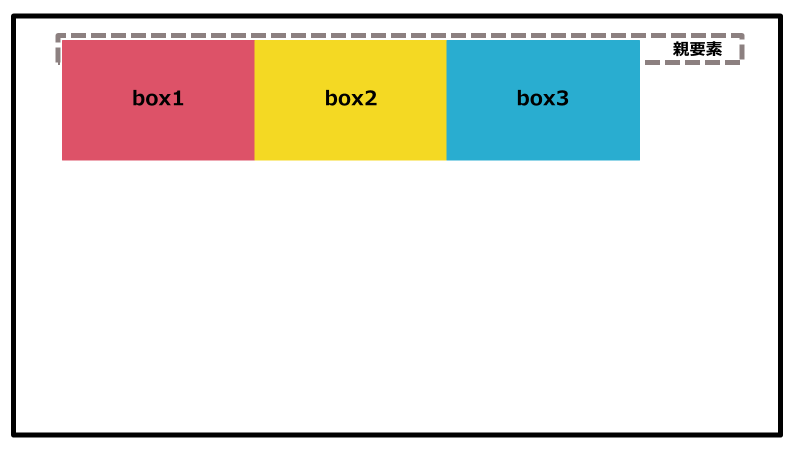
このように、回り込んで消えてしまっている親要素にoverflow: hidden;をかけると、
このように、親要素が子要素の高さを認識して、子要素の高さの分、親要素が表示されました。
まとめ
今回は、要素を横並びにする方法を紹介しました。Webサイトを制作するうえで欠かせないCSS floatプロパティですが、floatのもつはたらきとルールを知らなければ、要素の回り込みに苦戦してしまうかもしれません。目と頭で浮遊化を理解して、よりよいレイアウトを目指しましょう。
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。

