パンくずリストとは?役割やメリット、設定における注意点を解説!
私たちは地図で行きたい場所を調べようとするとき、いま自分が居る場所がどこかを把握しようとするのではないでしょうか。Webサイトも同じで、ユーザーが次のページを探すとき、今自分が見ているページの位置を知りたいと考えます。そんなとき最も直感的に把握できるのが「パンくずリスト」です。今回はこの「パンくずリスト」の重要性と役割についてご紹介していきます。

目次
パンくずリストとは
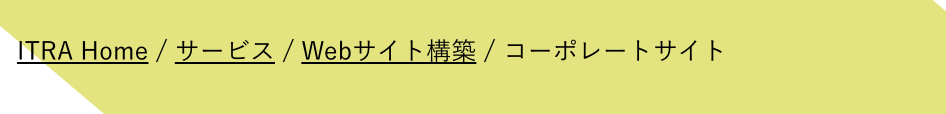
ほとんどの皆さんはWebサイトの上部か下部に、下記のような「>」(大なり記号)や「/」を用いて表している表記を見たことがあると思います。これはパンくずリスト(breadcrumbs navigation)と呼ばれるWebサイトの表記です。


パンくずリストとは、Webサイトの階層構造をリンクの一覧リストとしてユーザーに示し、現在見ているページの位置をわかりやすくするのと共に、上位の階層へ簡単に辿ることができるようにする機能です。通常はWebページの、コンテンツエリアの最上部(ヘッダーやグローバルナビゲーションの下)、もしくは最下部(フッターの上)に配置されることが多いです。
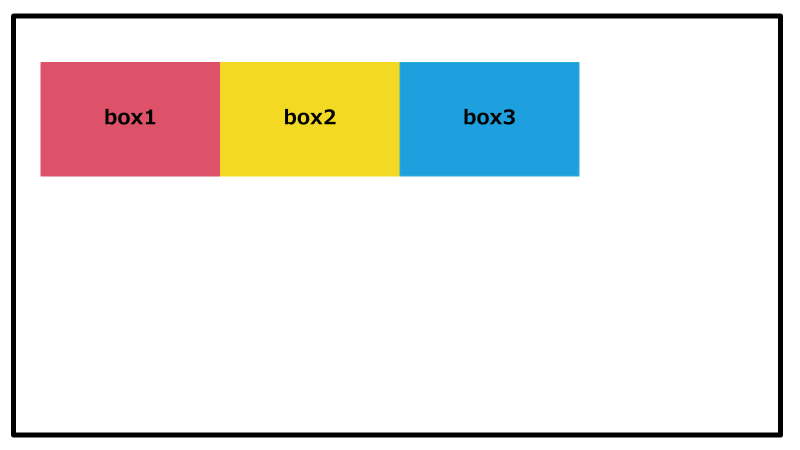
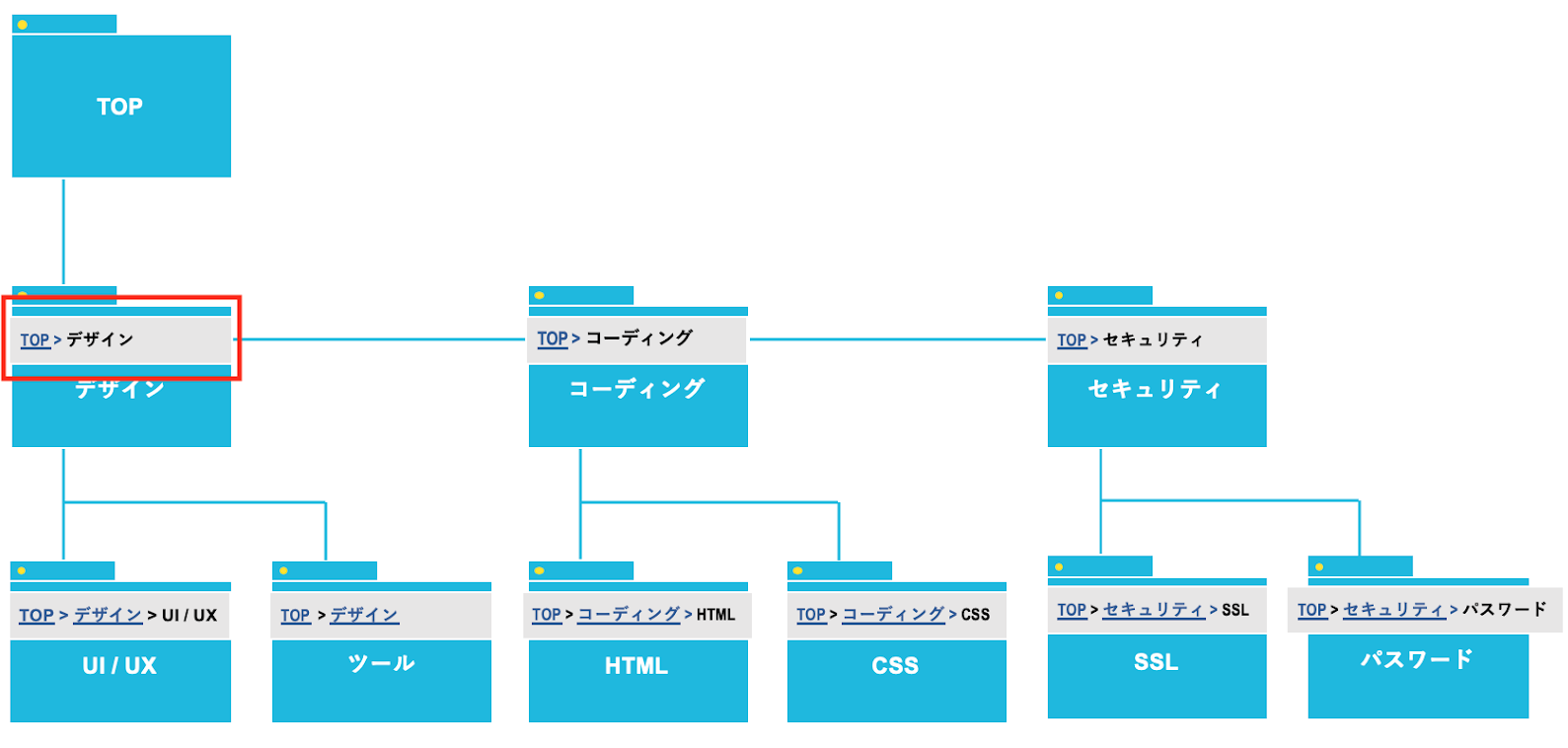
Webサイトは以下のように複数のページが連なった階層構造になっています。
パンくずリストは上記イラストの赤線で囲まれている部分を指します。
パンくずリストがあることにより、現在表示されているページがどのカテゴリに分類されているか一目で分かります。また、パンくずリストは内部リンクとしての機能も持っているため、サイト内の移動も簡単に行うことができるため、ユーザビリティにも大きく影響します。
「パンくずリスト」の名前の由来
ではなぜ「パンくずリスト」と呼ばれるのでしょうか。「パンくずリスト」という一見変わった名前は、「おかしの家」で有名なグリム童話の『ヘンゼルとグレーテル』から来ています。『ヘンゼルとグレーテル』では、ヘンゼルが今まで一度も来たこともない森の奥に連れられたときに、後々道に迷わないようパンくずを落としながら歩いたという逸話があります。
この逸話の「迷わない目印」という共通点から「パンくずリスト」という呼び名がついたと言われています。英語ではtopic passという呼び名もあるのですが、日本では「パンくずリスト」のまま定着してしまいました。可愛らしい名前ですが、Webサイトにとっては非常に重要な機能を担っています。
パンくずリストのメリット
では実際にパンくずリストを設置して得られるメリットとは何でしょうか。
ここではパンくずリストのメリットを紹介します。
サイト内回遊率の向上
1つ目のメリットとして、ユーザーのサイト内回遊率が向上することが挙げられます。
ユーザーにとって今自分が居る位置がわからなければ、次にどこへ移動すればよいか判断できずに迷ってしまったり、欲しい情報にたどり着く前にWebサイトから離脱してしまうかもしれません。サイト運営者としては、そのような機会損失が起こらないよう、ユーザーに現在位置をわかりやすく伝えてあげなくてはなりません。
ユーザーが前に見ていたページに戻るという意味ではブラウザの「戻る」「進む」ボタンも使えますが、パンくずリストは、Webサイトの階層構造を表しているという点で異なります。今見ているページが属するカテゴリー、つまり関連する情報がありそうなサイト内ページにすばやく移動できます。
SEOに効果的である
2つ目のメリットとして、SEOに効果的であることが挙げられます。
Googleのサイト評価は以下の手順のようになります。
- 階層構造を把握する
- 内部リンクを探す
- 一つ一つのページを評価する
上記手順をもとに、クローラー(Webサイトの文書や画像などを取得し、自動的にデータベース化するプログラム)がWebサイト内を行き来し評価をしていきます。つまりこのクローラーにとってデータが読み取りやすいWebサイト設計にする必要があります。パンくずリストを設置することによって、クローラーがWebサイト内の階層構造を瞬時に理解でき、スムーズにページを評価できるようになります。その結果SEO的にもプラスの効果が見込めます。
アクセシビリティの向上
3つ目のメリットとしてアクセシビリティが向上することです。 パンくずリストはWebサイトのアクセシビリティにおいても、欠かせない基準の1つとなっています。 例えば、W3Cが定めているアクセシビリティの基準「WCAG2.0」では、G65において「パンくずリストを提供する」ことが明記されています。下記「WCAG2.0」の引用です。
Webサイトの上部や左部に表示されるナビゲーション(グローバルナビゲーション)でも、現在開いているカテゴリーをハイライト表示するなどして目立たせ、現在位置をわかりやすく提示しています。しかしサイトの規模が大きくなり、階層が第三、第四と深くなるとメインナビゲーションでは表しきれません。
また、ユーザーは常にトップページから順序よく見ているとは限りません、検索エンジン経由で訪れる場合、最も下層のページにダイレクトにやってくる場合も多いものです。そのような場合もパンくずリストがあれば、階層を辿って移動することが簡単で、同列にまとめられている他のページも参照するなど、スムーズなサイト回遊をサポートしてくれます。
WebMedia参考記事

Webアクセシビリティ対策のポイントと向上のためのチェックツール
https://www.itra.co.jp/webmedia/accessibility_tool.html
Webサイトを作る際、アクセシビリティについてどれくらい意識していますか?近年、Webサイトを閲覧する人の層が広がり、...
パンくずリストの作成方法
では実際にパンくずリストの作成方法をお伝えします。パンくずリストのコードは非常にシンプルで、一般的にulタグとliタグ、aタグを用いて作成します。liタグで階層を作成し、現在いる階層から上の階層すべてにaタグとリンクを設置して完了です。
- <ul>
- <li><a href="/">Home</a></li>
- <li><a href="/webmedia/">WebMedia</a></li>
- <li>パンくずリストとは?</li>
- </ul>
また、パンくずリストは横向きに並るのが一般的ですので、CSSでfloatやdisplay:flex;をかけて横に並べます。
パンくずリストの構造化データマークアップ
ここからは少し応用になります。Googleは検索エンジンのロボットに対して、そのWebページの構造をより分かりやすく伝えるために「構造化データマークアップ」を推奨しています。本記事では「構造化データマークアップ」や「schema.org」等の詳しい解説は行いません。詳しく知りたいという方はこちらの記事をご覧ください。
WebMedia参考記事

SEOに欠かせない構造化データマークアップとは?基礎から詳しく解説!
https://www.itra.co.jp/webmedia/structured-data-markup.html
Webサイトを運営しているみなさんは、Webサイトを構造化データマークアップをしていますか。構造化データマークアップをす...
パンくずリストにおいて、構造化データマークアップを行うとGoogleの検索結果順位にかかわる評価を決めているクローラーに対し、そのWebサイトの構造より正しく伝えることができ、評価が決まりやすくなります。
では下記のようなパンくずの場合、どのように構造化データマークアップを行えばよいかを見ていきましょう。
Home>WebMedia>パンくずリストとは?
- <head>
- <title>パンくずリストとは?</title>
- <script type="application/ld+json">
- {
- "@context": "https://schema.org",
- "@type": "BreadcrumbList",
- "itemListElement": [{
- "@type": "ListItem",
- "position": 1,
- "name": "ITRA",
- "item": "https://itra.co.jp/"
- },{
- "@type": "ListItem",
- "position": 2,
- "name": "WebMedia",
- "item": "https://itra.co.jp/webmedia"
- },{
- "@type": "ListItem",
- "position": 3,
- "name": "パンくずリストとは?"
- }]
- }
- </script>
- </head>
- <body>
- </body>
※positionはパンくずリスト内のパンくずの位置を整数で入力します。
| 必須項目 | |
|---|---|
| itemListElement | 特定の順序でリストされたパンくずリストの配列である、「BreadcrumbList」を入力 |
| item |
パンくずを表すウェブページの URLを入力。 item の指定方法には、「URL」と「Thing」の2つがあります
|
| name | ユーザーに表示されるパンくずのタイトルを入力 |
| position | パンくずリスト内のパンくずの位置を整数で入力します。 |
より細かくパンくずリストのデータ構造マークアップの方法を知りたい方は、Googleが公式に作成方法を公表しておりますので、下記よりご覧ください。
パンくずリスト設置の注意点
設置には手間がかかる
大規模なWebサイトにはすべて導入が必須であるパンくずリストですが、もともとパンくずリストのないWebサイトに新しくパンくずリストをつけのは、意外と手間がかかってしまいます。パンくずリストはページ1つ1つに固有のものとなりますので、ページごとにコツコツと追加や修正を行わなくてはなりません。 手間を軽減するために、Webページの制作ソフトやCMSなどのシステムをうまく利用することがお勧めです。自動的にパンくずを生成するような方法もありますので、まだパンくずリストが付いてないPC用のサイトがあれば、ぜひ導入を検討してみてください。
小さなスマホサイトにも1階層上の表示を推奨
なお、画面の小さなスマートフォン用サイトでは、パンくずリストをトップページから全階層をフル表示させることが難しい場合があります。「スマホ版にはパンくずリストは入れないでおく」といわれるお客様もいますが、できればスマホ版では上の1階層だけ表示させるなど、工夫することをお勧めします。PC用とスマホ用で書き直す手間はかかりますが、スマートフォンサイトにもパンくずリストの導入は有効です。
また、Googleは今後モバイルファーストを重要視していく傾向があります。そのため、公表はされていないものの、パンくずリストは必須になってくる可能性が高いため、今後はスマホにも当然パンくずリストを入れる時代が来る可能性が高いです。
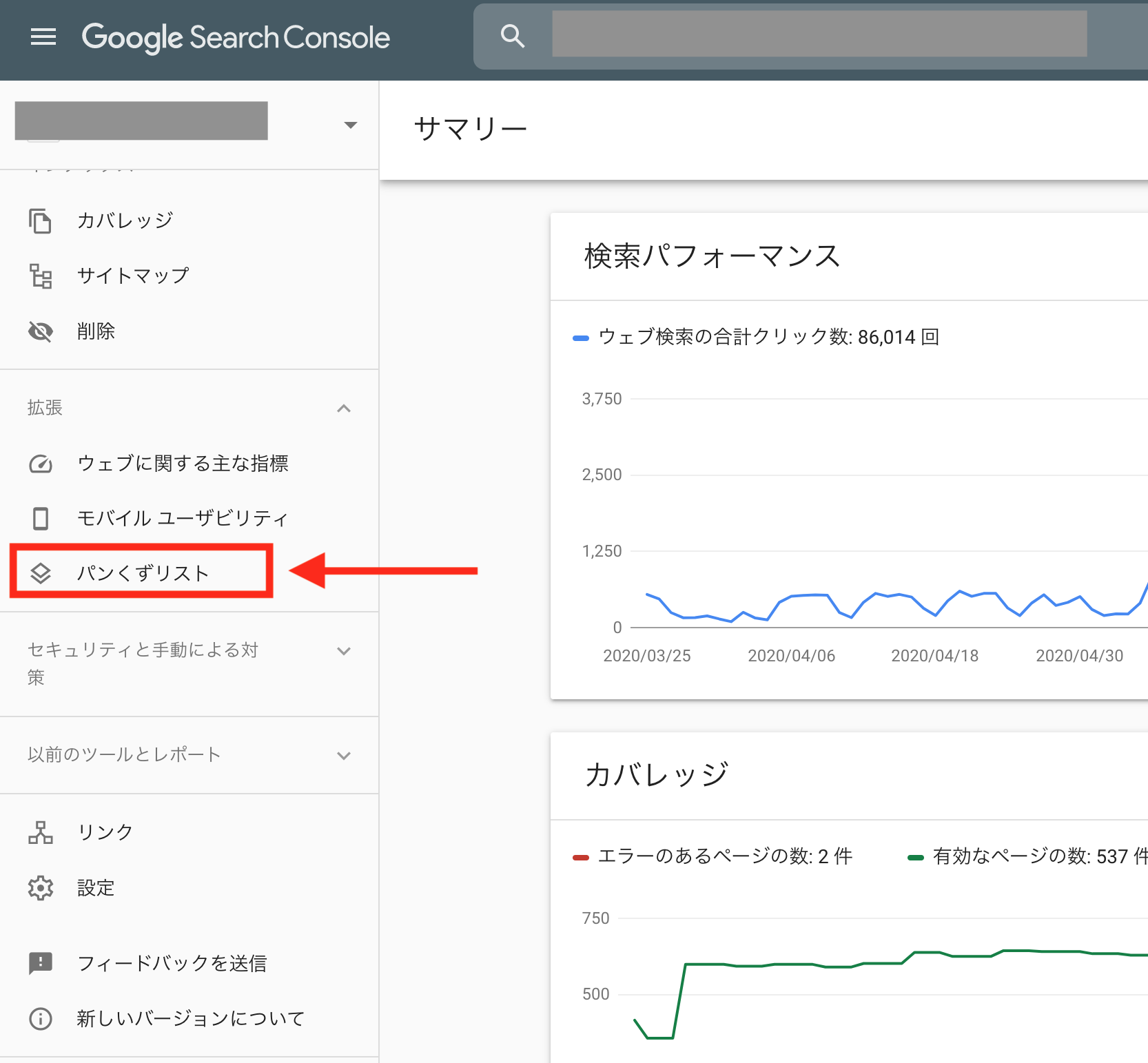
サーチコンソールを使用したパンくずリストのエラー確認
適切にパンくずリストを使用するために、サーチコンソールでパンくずリストでエラーがないか確認しましょう。こちらは先ほど紹介したパンくずリストの「データ構造化マークアップ」が正しくできているかを確認する機能になります。
そもそも、サーチコンソールとはサイトの検索順位を管理できるGoogleが提供する無料サービスです。サーチコンソールを使用することで、キーワードごとのサイト流入率や平均CTR(1回の表示における対象サイトへのクリック率)を閲覧でき、データに基づいたSEOの分析ができます。

パンくずリストのエラー原因
data-vocabulary.org schema deprecatedと表示されるエラーが高い頻度で見受けられます。
data-vocabulary.org schema deprecatedというエラーはスキーマ言語をdata-vocabulary.orgからschema.orgに変更することによって解消できます。
もともとGoogleでは、パンくずリストやレビューなどの構造化データをdata-vocabulary.orgというスキーマ言語(XMLファイルの言語)で記述することが一般的でした。
しかし2020年4月6日以降、Googleはschema.orgというスキーマ言語を構造化データの記述言語として推奨し、data-vocabulary.orgを対象外としました。つまりこのdata-vocabulary.org schema deprecatedというエラーは「スキーマ言語をdata-vocabulary.orgからschema.orgに変更してください」という警告を示しています。
以下URLにはスキーマ言語の変更の仕方が記載してあるので参照してください。
data-vocabulary.org schema deprecated の警告が出た!パンくずリストの構造化データを修正しましょう
まとめ
パンくずリストの重要性はわかっていただけたでしょうか?設置の手間はありますが、ユーザーの回遊率が向上する、SEOにも効果的である、などのメリットがあります。便利な機能なので自社サイトに取り入れてみてはいかがでしょうか。
こういう機能をホームページに入れたい、サイトのリニューアルをしたい、など自社サイトで改善したいところはありませんか?
弊社ホームページでは制作実績をご紹介していますので、サイト改善のお役に立つかと思います。また、フォームからのご相談も承っております。ぜひお気軽にお問い合わせください。
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。
初めて使う人にも使いやすく、セキュリティレベルの高いCMSパッケージ「iCMS」
詳しくはこちら