timeタグとは?SEO対策になる使い方やメリットを解説
HTML5から登場したtimeタグですが、存在はなんとなく知っているものの、使い方がよくわからずに手を出していない人も多いのではないでしょうか。実はtimeタグは正しい使い方をすればSEO対策にも役に立つ重要なタグでもあるのです。今回はこのtimeタグについて使い方や属性、使用するメリットをご紹介します。


ハイブリッド型受講を可能に。医療団体に特化した研修管理システム。
https://manaable.com/
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。
目次
timeタグとは
timeタグは、時間や日にちなどあらゆる「時」を表す際に使用するタグです。timeタグで「時」を表すコンテンツを囲むことで検索エンジンが「時」を表しているコンテンツであることを認識できるようになります。また、datetime属性やitemprop属性などを用いれば、より詳細な時間を検索エンジンに対して正確に伝えることができます。
timeタグのメリット
では、どのようなメリットがあるのでしょうか。timeタグのメリットは大きく分けて2つあります。
SEO対策になる
まず、検索エンジンに「時」を表すコンテンツがtimeタグを使用しないときと比べて認識されやすくなり、その結果検索順位が上がる可能性があります。例えば、ニュース関連など、記事よっては時間の最新性が重要で、Googleなどの検索エンジンは検索結果に公開時期が新しい記事を高い順位にする傾向があります。そのためtimeタグで時間を伝えやすくすることで、SEO対策となる可能性が高くなります。
![AdobeStock_205895717-[更新済み]_700x394](/uploads/media/2020/07/20200709134209.jpg)
また、世界には様々な時刻の記述方法がありますが、これらを統一的に検索エンジンに伝えてくれるのもtimeタグの役割でありメリットでもあります。例えば日本における「16:00」は、「4:00pm」、「16時」、「午後4時」などたくさんの表記方法があり、検索エンジンが判断しきれない表記も存在し得ます。しかしtimeタグで後ほど説明するdatetime属性を使用すれば、検索エンジンが一様に理解することができ、これらはすべて同時刻だと判断してくれます。
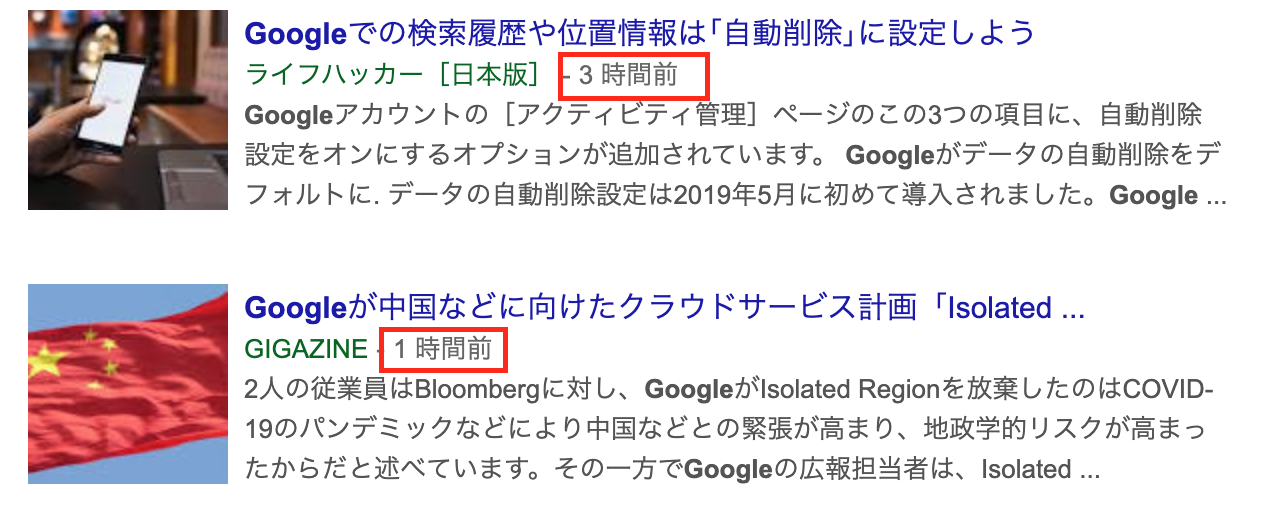
スニペットに表示される
Webページの種類によっては、先述した通りニュースなどに関しては最新であることが重要な場合があります。検索エンジンなどのロボットに伝えることも重要ですが、timeタグを使用すれば、スニペットに時間が表示され、検索結果一覧でその記事の最新性をユーザーに伝えることも可能です。これは情報収集するユーザーにとって便利な情報になるでしょう。

timeタグの使い方
では、timeタグの使い方を見ていきましょう。timeタグの使い方は時間を表す部分を<time datetime=”日付”></time>で囲むだけです。
例えば
「私は、今年の冬休みにスキーに行く予定です。」
という例文があったとします。しかし検索エンジンには今年の冬休みが何年の何月なのか理解することができません。そこで、今年の夏休みが2021年の1月だということをdatetime属性を併用して記述します。
See the Pen mdVLqma by ITRA (@ITRA) on CodePen.
と表すことができ、検索エンジンに今年の冬休みが2021年の1月であると認識させることができます。
datetime属性とは
datetime属性は、timeタグと併用して該当部分に日時の情報を付け加えるために使用します。例えば、春夏秋冬や年号表記など、日時が人間にしか理解できない言葉を、datetime属性を使うことで検索エンジンに正確な時間として認識させることができます。
itemprop
「itemprop」とは、検索エンジンがWebページに存在するメタデータをより詳しく理解するための仕様で、timeタグでもitempropを設定することが可能です。timeタグでitempropを設定すると、datetime属性で表記した日時がどのような日時で、どのような日時で、どのような意味を持つのか検索エンジンにより伝わりやすくなります。
その中でも、itempropで表すことができる特定の時間を2つ紹介します。
datepublished
datepublishedは記事を公開した日付を表します。
ある記事を2020年の6月5日に記事を公開したと検索エンジンに認識させたい場合は
See the Pen ZEQoaeB by ITRA (@ITRA) on CodePen.
のようにitemprop属性にdatepublishedを使用することで、検索エンジンに2020年6月5日がこのWebサイトの公開日であると認識させることができます。
datemodified
datemodifiedは記事を編集した日付を表します。
2020年の9月10日に記事を更新したと検索エンジンに認識させたい場合は
See the Pen wvMjPJV by ITRA (@ITRA) on CodePen.
のようにitemprop属性にdatemodifiedを使用することで、検索エンジンに2020年9月10日がこのWebサイトの更新日であると認識させることができます。
まとめ
今回はtimeタグについて、使い方やメリットを紹介しました。上記の方法でGoogleなどの検索エンジンに日付を正しく認識してもらい、SEO対策を行っていきましょう。
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。