【UI・UXの違いとは】WebサイトのUI・UX改善の基本と方法
UIとUXの意味や違いを正しく理解していますか?この記事では、多くのWebサイト制作実績を持つITRA株式会社が、ユーザーからポジティブな印象を得るWebサイト制作のために必要なUI・UXを改善事例とともに紹介しています。約8分程度で読める内容ですので、ぜひ一度目を通してみてください。


ハイブリッド型受講を可能に。医療団体に特化した研修管理システム。
https://manaable.com/
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。
目次
WebサイトのUI・UXの違いとは
Webサイト制作におけるUI・UXについてそれぞれ紹介します。
UIとはWebサイトの見た目や操作性のこと
UIとは、User Interfaceの略で、一般的にはユーザーと提供している情報との接点のことです。キーボードやディスプレイなど、ユーザーが製品と接触するものすべてがUIに含まれます。
Webサイト上でいうUIは、ユーザーが知りたい情報に到達しやすくするための手段です。グローバルナビゲーションやボタン、画像などもUIです。
UIの改善例としては、ユーザーの求める情報をどのような配置で表示するかなどの情報設計から、見た目や操作性の最適化などが当たります。
UXとはユーザーの得る体験のこと
UXとは、User Experienceの略で、ユーザーのWebサイトとの出会いと出会う前の体験のことです。UXの範囲はユーザーの感情を含むため、幅広く捉えられています。
Webサイト制作において、UIは情報提供の方法であり、UXはUIの結果としてのユーザーの感情を指すといえます。UIはUX向上の手段であるという点がUIとUXの違いです。
設計方法から見たUIとUXの違い
UIの設計方法
実際にWebサイト上でUIを考える上で、ナビゲーションなどに使用されるボタンについて考えてみましょう。
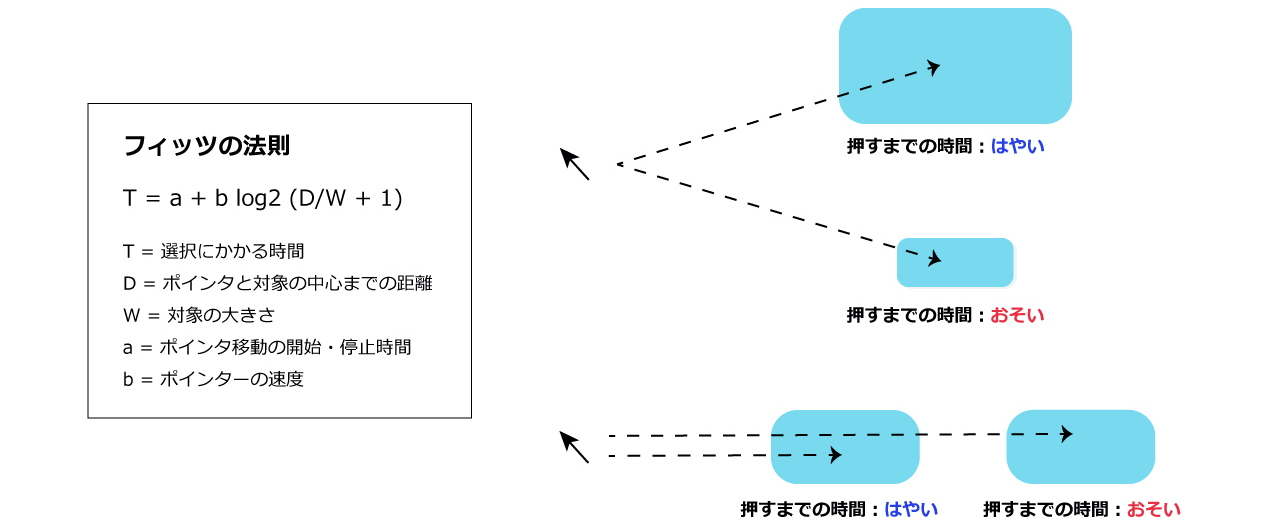
今回は1954年にポール・フィッツ(オハイオ大学)によって提唱された「フィッツの法則」をもとに解説します。

上記画像はフィッツの法則の解説図です。
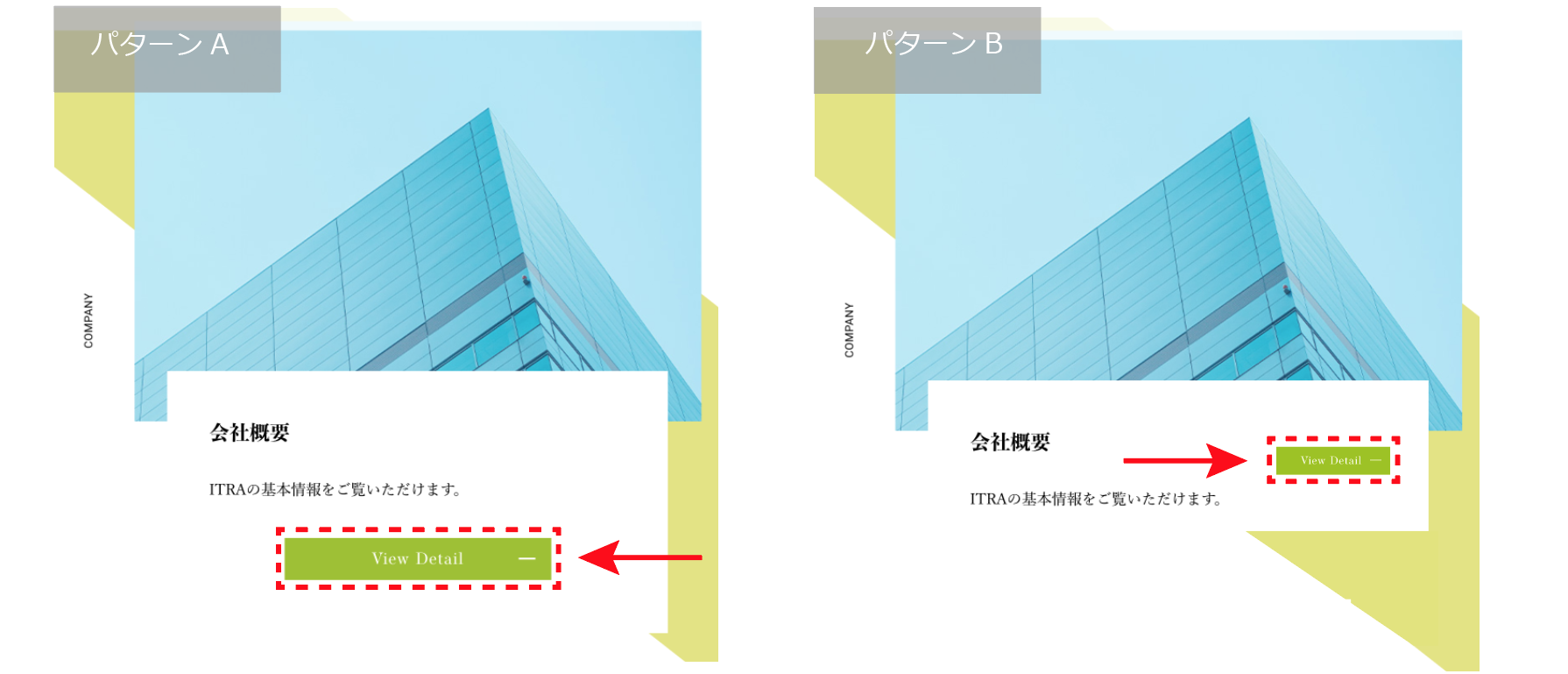
フィッツの法則は、グラフィカルユーザインターフェスの分野の話で、対象に移動するのに必要な時間が対象部までの距離と対象物の大きさの関数となることを予測したものです。UIの分野ではユーザーができるだけストレスなく操作できることが重要です。 実際のUIデザインを下記図を使って解説します。

パターンAとパターンBはそれぞれ「View Detail」ボタンの位置やレイアウトを変更した図です。
パターンAの場合、上部からスクロールした場合、上から順に目線が動き、ボタンも大きいためマウスカーソルをスムーズにボタンの上へ動かすことができます。
一方パターンBではどうでしょう。
上部からスクロールした場合、詳細を見た後に、目線を一度右上に動かさなければなりません。また、ボタンのサイズも小さく、マウスカーソルをボタンの上に動かすのに不便です。
画面設計をシンプルにするためにナビゲーションのボタンを小さくするのは、表面的なデザイン面では良くても、UIなどユーザビリティを考慮するデザインでは好ましいとはいえません。Webサイトでは見た目の良さと操作性、この両方をうまく考慮したデザイン設計を心がけましょう。このようにUIはユーザーができるだけストレスなく操作できるインターフェースを実現することが目的です。
UXを構成する7つのUXハニカム
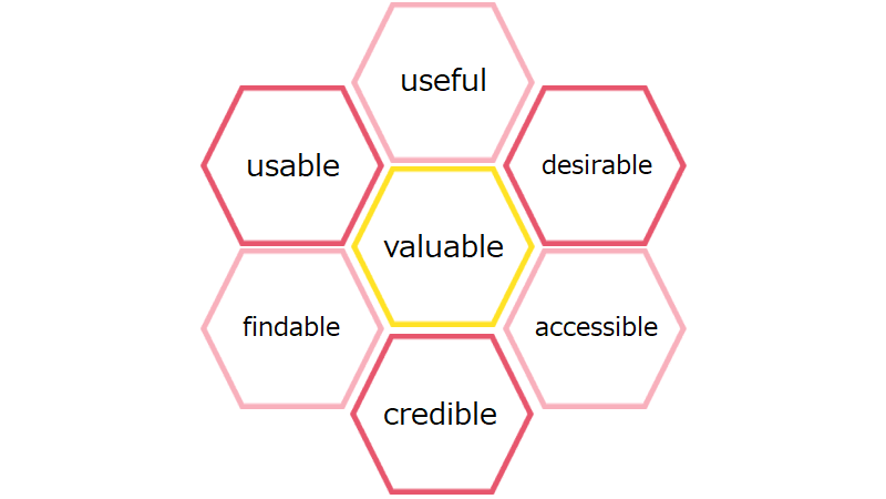
では、UXを理解するために、UXを細かい要素に分解してみていきましょう。UXは「UXハニカム」という7要素に分解することができます。この「UXハニカム」はUXの評価方法として使用されます。
UXハニカムとはUXの評価方法
「UXハニカム」とは、ユーザーがサービスに対してポジティブな体験をするために必要な7つの要素のことで、「情報アーキテクチャ」のパイオニアであるピーター・モービル氏が2014年に提唱しました。
UXハニカムは「価値(valuable)」を中心に、6つの要素が囲うハニカム図です。6つの要素を達成することで、中心にある「価値(valuable)」のあるユーザー体験が実現できるという考えです。
では、UXハニカムをWebサイトに当てはめながら見ていきましょう。
Useful 役に立つ
まず、Webサイト上で提供する情報がユーザーにとって役に立つ情報でないと、ユーザー体験は改善されません。しかし、誰に対しても有用なサービスである必要はありません。ユーザーに面白さや感動を与える創造的なサービスであれば、特定のユーザーに対して役に立つことができます。
Usable 使いやすい
ユーザーが使いやすいWebサイトとは、求める情報にたどり着きやすい構造になっているものです。また、グローバルナビゲーションやトップへ戻るボタンなど、デザイン面での使いやすさを追及することも大切です。
Findable 探しやすい・見つけやすい
Webサイトのどこにどの情報があるのかがわかりやすければ、ユーザーが情報を探す時間を無駄にすることはありません。そのためには、ユーザーが知りたい情報と、情報にたどり着くまでのルートを理解することが大切です。
階層構造やナビゲーションを見直すだけでなく、検索結果にWebサイトが表示されるようにするSEO対策も、UI改善例の1つです。目的の情報までのルートを最短に、わかりやすく示すことで、UXのよいWebサイトを作ることができます。
Credible 信頼できる
ユーザーにとって有益な情報を正確に提供し続けているWebサイトは信用度が高い傾向にあります。「このWebサイトは信頼できる」という印象を持ったユーザーは、そのWebサイトを認知し、他の情報を調べている際にも訪れるようになります。
ユーザーの信頼を獲得するには、情報の正確さだけでなく、Webサイトのデザインの最適化やシステムの安定化が必要です。
Accessible アクセスしやすい
アクセスのしやすさとは、アクセシビリティをよくすることです。Webサイトを見るのは健常者の人だけではありません。目の見えない人にも音声で情報を伝えられるようにしたり、高齢者の人でも読みやすいような文字サイズにしたりといった、アクセシビリティの見直しが必要です。
Desirable 好ましい
ユーザーが好ましいと感じるWebサイトを作るには、自社サイトのサービスを提供するべきターゲットを決めることが必要です。自社のイメージやブランド、アイデンティティに合ったデザインで、そのターゲットに好印象を与えるWebサイトを作らなければなりません。
誰からも好かれるWebサイトを作ることは不可能です。自社のターゲットに照準を絞ったWebサイトにすることで、ユーザー体験を相対的に上げるだけでなく、Webサイトの効果を最大限にすることができます。
Valuable 価値がある
これら6つのポイントを抑えて制作したWebサイトは、ユーザにとって価値のあるWebサイトとなります。 UXとは、これらの要素を含むことを目的とします。そして、6要素をクリアする手段がUIの改善です。
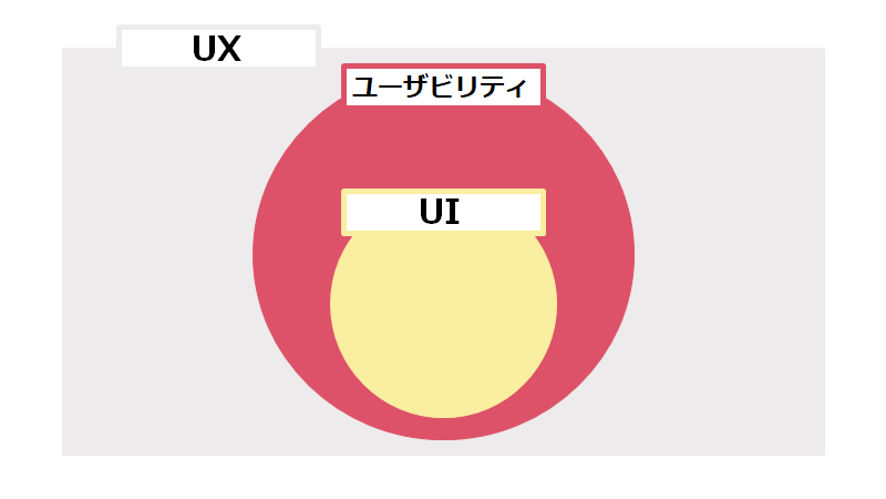
UXの目的がユーザーの「使いやすさ」を追及するものだとすれば、ユーザビリティとUI・UXは何が違うのかという疑問が生まれるのではないでしょうか。
ユーザビリティとUXの違いは、UXがユーザビリティの意味を包含している点です。
UXのゴールは、ユーザーが製品と出会う前・出会った後の製品の体験による感情をよりよくすることです。一方ユーザービリティのゴールは、製品の見た目や使い勝手を改善してユーザーの満足度をあげることです。UXにユーザビリティが含まれているのは、「UXハニカム」の7要素の中に「使いやすさ(useful)」があることからもわかります。
ユーザービリティとUIの違いは、ユーザビリティがUIの意味を包含している点です。UIの改善は、ユーザビリティ改善の手段とも捉えられるからです。
このようにユーザビリティは、概念上は上の図のようにUXとUIの中間にあるものと考えられます。
UI・UXの改善事例
では、実際にUXを向上するために行われたUIの改善事例をUXハニカムの要素と合わせて見てみましょう。
今回は、ユーザーの視点を追うヒートマップ分析を活用してUI・UXの課題を発見し、改善した「株式会社パナソニック」と、インタビューによって改善点を洗い出した「株式会社クラウドワークス」の事例を紹介します。
パナソニック
株式会社パナソニックは、家電製品を開発・販売している企業です。今回は、テレビ製品を紹介するスマホ版Webサイトの直帰率を下げるためにUI改善を行いました。
まず、スマホ版Webサイトの直帰率の高さは、ユーザーの求めている情報にたどり着けていないのではないかという仮説を立てました。そして、ユーザーが情報にたどり着くまでのルートを理解するために視点を追う「ヒートマップ分析」を活用しました。
出典:パナソニックのブランドサイトUI改善事例:Web担当者Forumミーティング 2016 Spring
課題発見の方法
ユーザーがWebサイトをどこまで見たか、どこをよく見たか、どこで離脱したかを色で表す「ヒートマップ分析」を使用しました。
課題
中央のヒートマップはユーザーが熟読している地点を表しています。表示ページ上部は商品のインデックス、下部には各商品のスペック情報が掲載されていました。

このヒートマップによると、商品のインデックスよりもスペック情報の方が読まれています。そうして、ユーザーの知りたい情報はスペック情報であるということがわかりました。
離脱率の高さの原因はユーザーの求めるスペック情報がページ下部にあるために、たどり着けずに離脱していたためだと判明したので、UXハニカムでいう「探しやすい・見つけやすい(Findable)」と「使いやすい(Usable)」の要素でのUXを向上するためのUI改善を試みました。
改善点
主なUI改善点は、情報構造の変更とボタンの追加の2つです。
スペック情報をまとめて画像化し、ページの上部に表示しました。「探しやすい・見つけやすい(Findable)」の要素を充足させたことで、ユーザーが求める情報にたどり着きやすい情報構造へと改善しました。
また、スマホ画面の縦長の特性を考慮して、ページ上部から下部への移動を促すボタンを作りました。「使いやすい(Usable)」の要素を充足させ、ユーザーが心地よくWebサイトを閲覧できるような配慮をしました。
結果
デスクトップ・スマホ全体で離脱率が4%減少しました。また、インデックスでの滞在時間が18秒短縮され、ユーザーが求める情報のあるページに移動できていることがわかりました。
クラウドワークス
株式会社クラウドワークスは、仕事を頼みたい企業と仕事を受けたいユーザーをネット上でマッチングする外注サービスを提供している企業です。
出典:クラウドワークスのUI改善事例:SELECK
今回は、アプリで仕事を検索した際に表示される、各仕事のカードのデザインを改善して仕事への応募率を上げるためにユーザーへのインタビューを実施しました。
課題発見の方法
情報の表示量とデザインを変えた3つのプロトタイプを作成して、どのような情報がユーザーの意思決定に関わっているのかを、インタビューで明らかにしました。
プロトタイプ作成の前提として、ユーザーは、意思決定に関わる情報を「特別な情報」としては意識していないだろうと考えました。そのため、漠然とどのような情報が決め手になるかをインタビューしても意味がありません。
実際のプロトタイプを見せて、「2つの情報を比較した時にどちらがないと困るか?」と具体的に聞くことで、無意識を意識化するようにしました。
課題
ユーザーは仕事を比較する際に、「その仕事が自分の能力と合っているかどうか」という点を最重要の情報としていました。しかし、今までの検索結果画面には仕事条件が表示されていませんでした。
そのため、ユーザーは詳細画面を確認し、条件が合わなそうであれば戻って別の仕事を探す、という操作を繰り返していました。結果として、ユーザーが見つける仕事の数も減って仕事への応募率も停滞していました。
改善点
主なUI改善点は、表示する情報とデザインの変更の2つです。
まず、検索結果の各仕事のカードに、ユーザーの意思決定に関係していることがわかった仕事条件の詳細や掲載日時などの情報を表示するようにしました。必要な情報をクリックなしで表示したことで、「使いやすい(Usable)」の要素のUXを向上できました。
また、必要な情報がわかったことで、文字サイズ・色合いなどのデザインを改善し、「アクセスしやすい(Accessible)」の要素のUXが向上しました。
結果
今まではデザインを変えても大きな変化が見られなかったものの、今回のUI改善によって、仕事への応募率が17.5%上がりました。
まとめ
今回は、UI・UXの意味や違いを改善事例とともに紹介しました。ターゲットに合わせたUI改善で、自社サイトのUXをより良くしていきましょう。
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。