HTML・CSSの記述をチェック!W3CのValidatorの使い方
自社のWebページのHTML・CSSが正しく記述されているか、不安に思ったことはありませんか?今回は、その悩みを解決するWebツールであるW3CのValidatorを紹介します。


ハイブリッド型受講を可能に。医療団体に特化した研修管理システム。
https://manaable.com/
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。
目次
- W3CのValidatorとは
- W3CのValidatorを使用するメリット
- Markup Validation Service
- CSS Validation Service
- チェック後:エラーの表示
- まとめ
W3CのValidatorとは
W3CのValidatorとは、Web技術の標準化を行っている非営利団体であるW3Cが提供しているHTML・CSSのチェックを行うツールです。Validatorを使うことで、正しくない文法で書かれたコーディングをエラーとして原因も含めて確認できるため、すぐに正しいコードに修正できます。
今回は、HTMLのチェックを行う「Markup Validation Service」と、CSSのチェックを行う「CSS Validation Service」を紹介します。
W3CのValidatorを使用するメリット
W3CのValidatorを使用して正しいコードに修正することで、Webページ管理の複雑化を防げます。Webページを作成している間は、正しい文法を使用することで時間がかかってしまうかもしれません。しかし、自分だけが管理しやすいコーディングは、後々に作業効率を落とす可能性が高いです。
例えば、正しくない文法を使用したWebページの管理者が自分から他の人に移った時に、コーディングの意図が正しく読み取れず、メンテナンスをする際に必要以上の時間がかかってしまいます。Webページを作成した後のことまで考えると、W3CのValidatorを使用して正しいコードに修正するメリットは大きいです。
Markup Validation Service
HTMLのチェックを行うツールが「Markup Validation Service」です。 HTMLをの記述をチェックしたいWebページの
- URLを直接入力する
- ファイルをアップロードする
- HTMLソースを直接入力する
のいずれかの方法で使用できます。
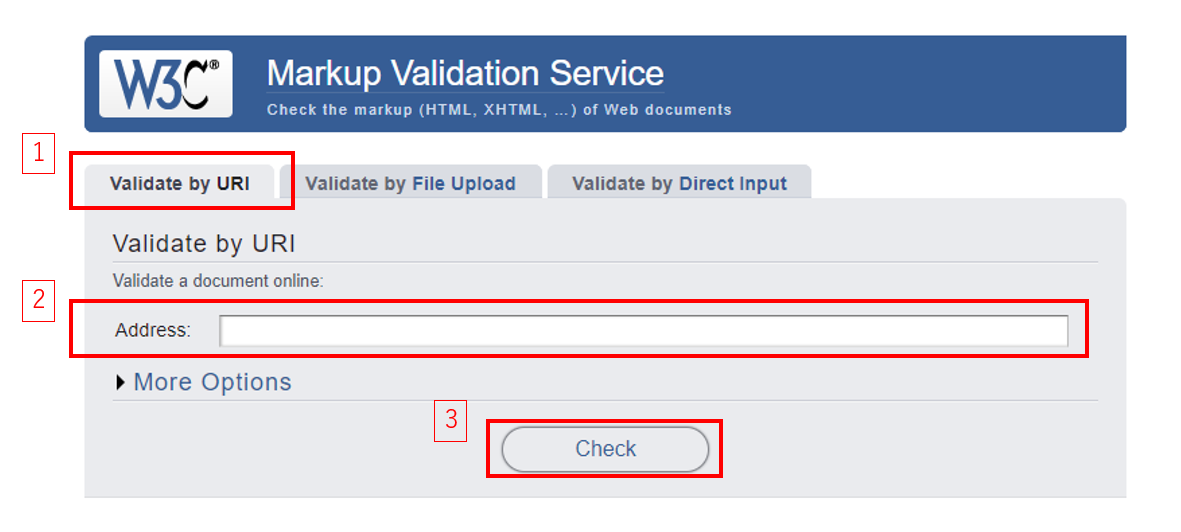
URLを直接入力する方法

- 「Validate by URL」をクリック
- 「Address」にWebページのURLを入力
- 「Check」をクリック
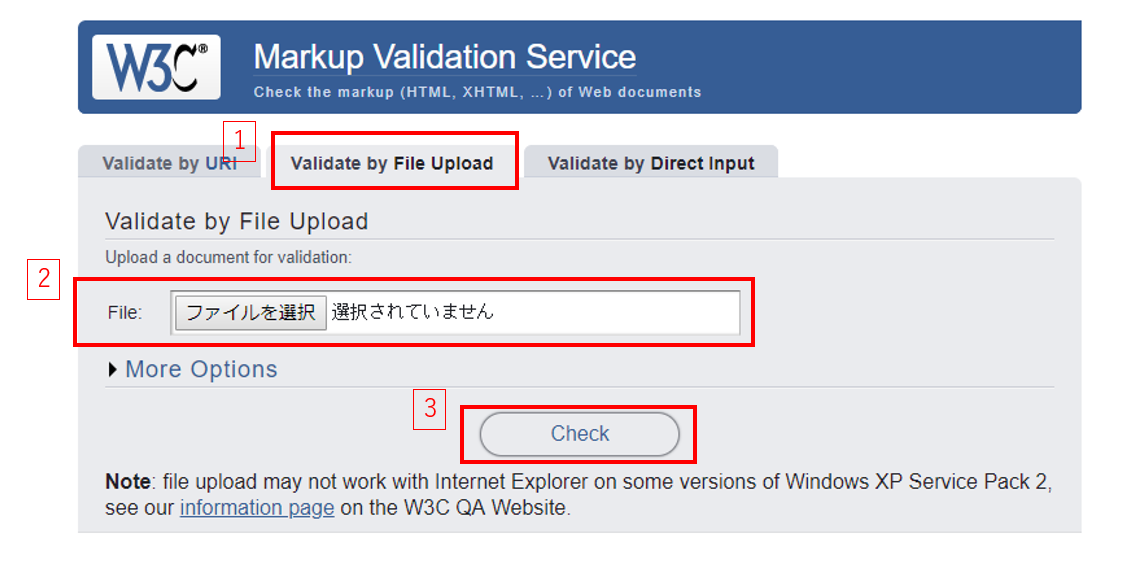
ファイルをアップロードする方法

- 「Validate by File Upload」をクリック
- 「File」で該当のWebページのHTMLファイルを選択
- 「Check」をクリック
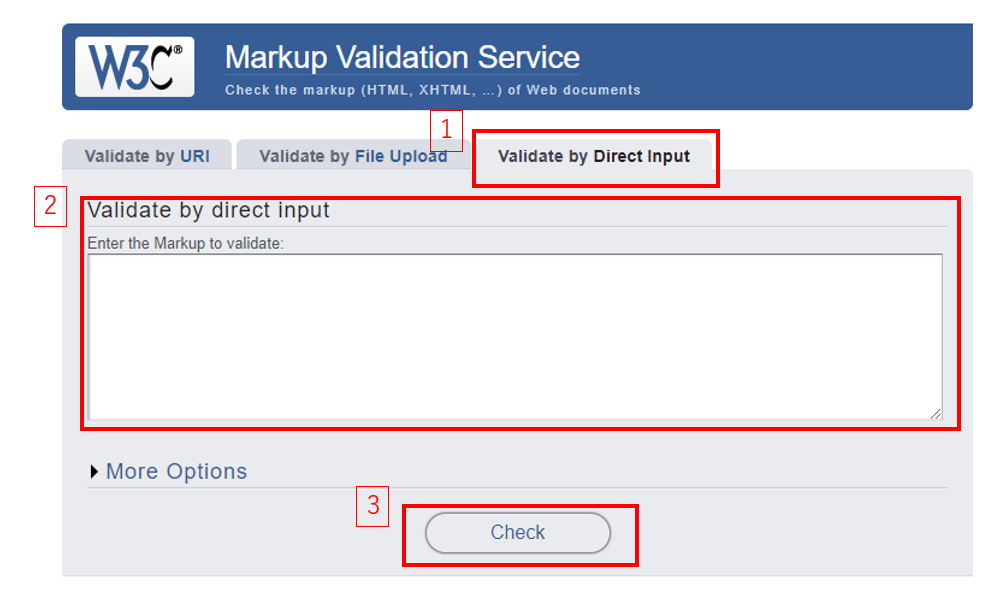
HTMLソースを直接入力する方法

- 「Validate by Direct Input」をクリック
- 入力エリアにWebページのHTMLソースを入力
- 「Check」をクリック
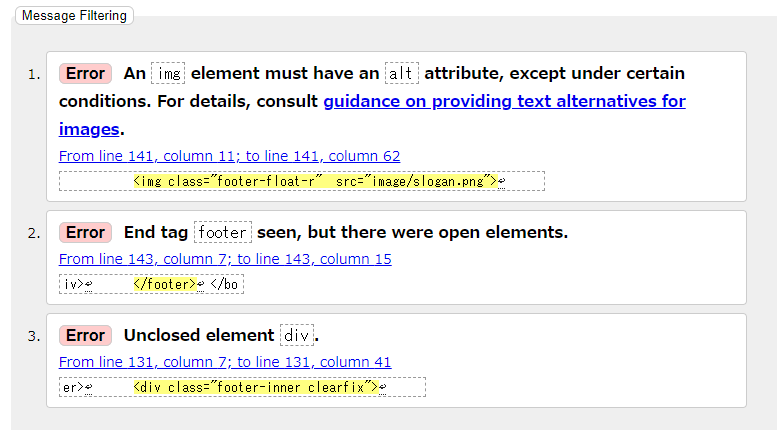
チェック後:エラーの表示

「Check」をクリックした後、HTMLの記述に不備がある場合は画像のようなエラーが表示されます。例えば、写真の1は「img要素にalt属性を記述していない」ことで表示されるエラーです。正しくHTMLを書き直すことができていると、再度Markup Validation Serviceでチェックした時に、該当していたエラー項目が表示されなくなります。
 エラーがない場合はこのように表示されます
エラーがない場合はこのように表示されます
CSS Validation Service
CSSのチェックを行うツールが「CSS Validation Service(https://jigsaw.w3.org/css-validator/validator.html.ja)」です。
このツールもMarkup Validation Serviceと同様に、
- URLを直接入力する
- ファイルをアップロードする
- HTMLソースを直接入力する
のいずれかの方法で使用できます。
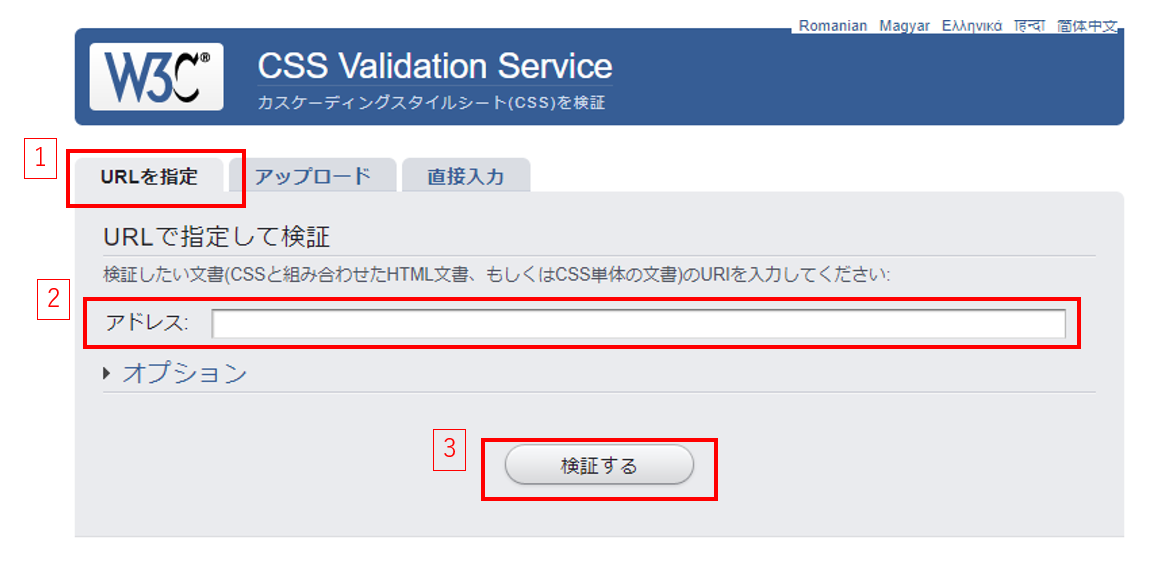
URLを直接入力する方法

- 「URLを指定」をクリック
- 「アドレス」にWebページのURLを入力
- 「検証する」をクリック
ファイルをアップロードする方法

- 「アップロード」をクリック
- 「CSSファイル」にで該当のWebページのCSSファイルを選択
- 「検証する」をクリック
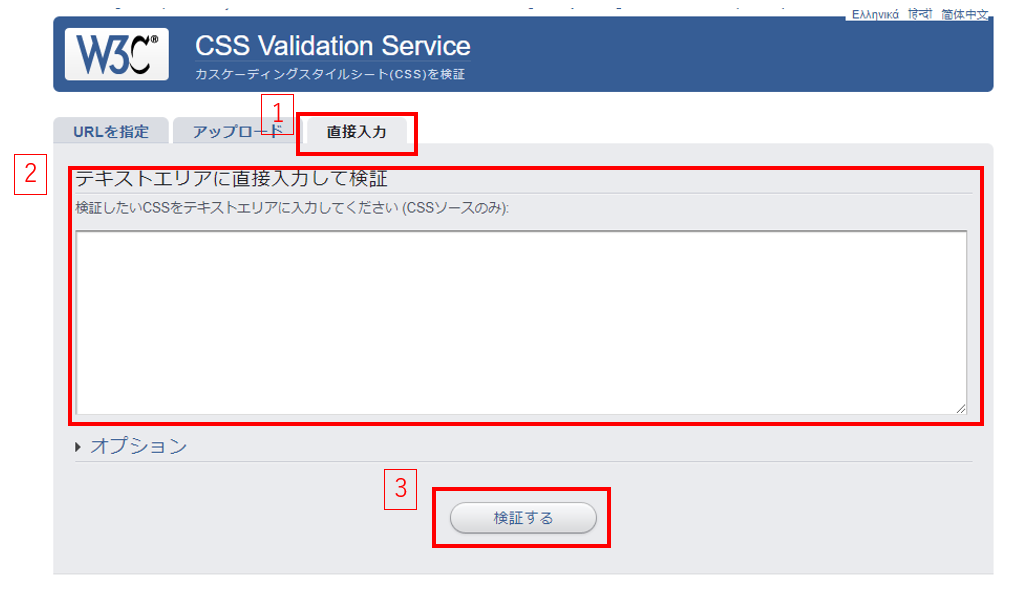
CSSソースを直接入力する方法

- 「直接入力」をクリック
- 入力エリアにWebページのCSSソースを入力
- 「検証する」をクリック
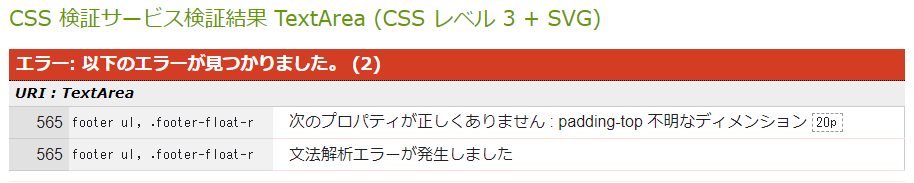
チェック後:エラーの表示

「検証する」をクリックした後、CSSの記述に不備がある場合は画像のようなエラーが表示されます。例えば、写真の1つ目は「プロパティのスペルミス・書き間違え」で表示されるエラーです。正しくCSSを書き直すことができていると、再度CSS Validation Serviceでチェックした時に、該当していたエラー項目が表示されなくなります。
 エラーがない場合はこのように表示されます
エラーがない場合はこのように表示されます
まとめ
W3CのValidatorを使用して、自社のWebページのHTML・CSSが正確に記述されているかを確認してみましょう。
Web担当になったけれど自分の知識に自信がない、自社のWebページをもっと改善したい、けれども、うちにはそんな時間も人材もないというお悩みはございませんか?
WebMediaを運営するITRAではお客様に真摯に向かい、ご要望に沿ったWebサイト制作やリニューアルを行ってきました。お気軽にお問い合わせください。
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。