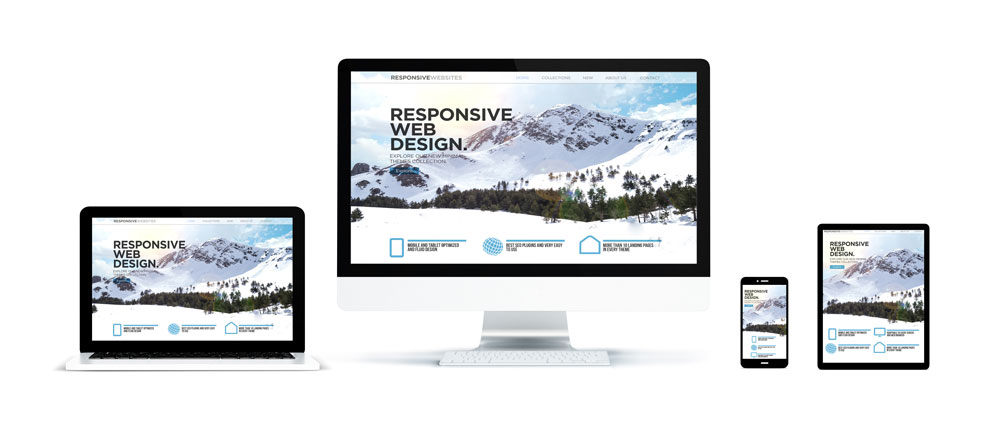
Webデザインのマルチデバイス対応
優れたWebデザインを決めるのは、見た目の美しさだけではありません。デザインの意図が正しく伝わるか、デバイスの多様化に対応した調整が可能かといったことも重要なポイントです。今回はマルチデバイスに対応したデザイン作成のポイントを紹介していきます。

目次
マルチデバイス時代のWebデザイン
カンバスサイズの常識が次々と変わる
2017〜2018年頃までは当時のiPadの横幅である768pxを基準として、レスポンシブデザインのブレークポイントを作成するのが通常でした。つまり768px以上はPC用として、767px以下はスマートフォン用として2種類のデザインを作成するということです。
ところがその後、iPhoneⅩのような縦長のスマートフォンが発売されたため、スマートフォンでも横向きで閲覧するとブレークポイントを超えてしまい、PC用のデザインが表示されてしまうということも起こりました。
新しいデバイスが発売されるたびに、ブレークポイントを乱立させるのでは初期設計の手間ばかりがかかるので、最近では%で幅を決めるリキッドデザインと、ブレークポイントを最も小さいデバイスに合わせて決めるレスポンシブデザインを組み合わせたような作りのものが増えています。
顧客ターゲットに合わせたデバイスの絞り込みが必要
Web制作プロジェクトをスタートする時点で、どのデバイスに対応してデザインを用意するかは事前に明確にするべきです。曖昧にしておくと、後で工数が予想外に増えてしまうこともあるため要注意です。
最近ではRFP作成や契約の時点で、お客様に対応するデバイスを絞り込んでいただくケースが増えてきました。予算の関係で、PC対応とスマートフォン対応の2種類のデザインだけ用意し、中間のタブレット対応は不要とする場合もあります。
タブレットでも完璧に見せたいという場合には、追加料金をいただいて対応することもあります。たとえばホテルの宿泊予約であったり、商品を販売するようなB2Cのサイトでは、色々なデバイスで閲覧されることが想定されます。
どんなデバイスで見られてもデザインが崩れないことを重視されるので、想定のサイズをいろいろと変えながら、きめ細かくデザイン調整を行うこともあります。
逆に、企業ユーザー中心で、PC のみで閲覧されることを想定したB2Bサイトならば、タブレットデザインは一応読めるおまけ程度の対応でとどめておくケースもあります。お客様企業のニーズやご予算に合わせて臨機応変に対応しているというのが現状です。

例外的な事例:既存サイトのスマホ化
スマートフォン対応だけを追加する場合
部分的なリニューアルとして、昔からあるPCサイトに、スマホ用のデザインだけを追加してほしいというご要望を受けるケースもありました。
スマートフォンの登場を想定していなかった時代に作成されたPC用サイトを、デザインイメージを残しながらスマートフォン用デザインを追加するというのは、コードの書き換えなども必要となりました。
この場合は、既存のサイトが幅800pxだったので、それ以下になったらスマートフォン用デザインに切り替えようという方針で作業しました。このように既存サイトを手直しする場合は、ブレークポイントを既存のサイト幅にするという判断もあります。
このように、Web デザインにおいてデバイスの環境変化は目まぐるしく、今後も新しいデバイスが出続ける限り、対応に追われ続けることになりそうです。
いずれ全部がリキッドデザインになり、ブレークポイントという考え方自体がなくなるといった可能性もあるため、できるたけシンプルなコードを書き出せるよう、将来性に配慮したデザインを心がけることも必要です。
まとめ
ターゲットとするユーザーにとっての見やすさ・制作側のこだわり・制作にかかるコスト、この3つのバランスを考慮し、マルチデバイス対応の優れたWebデザインを目指しましょう。
ITRA株式会社はお客様の企業イメージや商品・ブランドイメージに合わせたWebデザインを提供します。 「自分の会社にとっての適切なデザインがわからない」「現在のデザインの改善点を知りたい」など、Webデザインに関して何かお困りのことがあれば、なんでもご相談ください!
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。