Webサイトのトレンドは3Dコンテンツ?WebGLとthree.jsを紹介!
近年、Webサイトのトレンドとして注目を集めている3Dコンテンツ。 自社のWebサイトに取り入れてみたいと思う反面、3Dコンテンツの制作は敷居が高く感じますよね。しかし、現在は比較的簡単に3Dコンテンツを制作できる便利なAPIやライブラリがあることをご存知ですか?
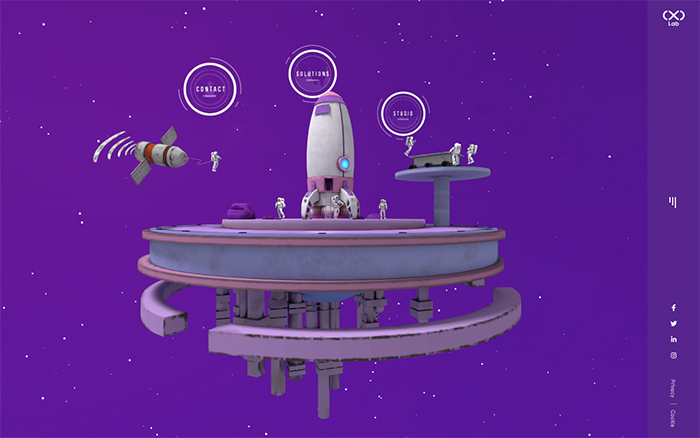
そのAPIやを使えば、あなたにも下の画像のような3Dコンテンツが作れるかもしれません。 今回は、3Dコンテンツを制作する上で知っておきたい「WebGL」と「three.js」についてご紹介します。

目次
WebGLとは
WebGLとは、簡潔に言うとWebページ上で2D/3Dグラフィックスを表示するAPIです。
WebGLはWeb Graphics Libraryの略称で、Webページ上で2D/3Dグラフィックスを高速で表示するために、Webページ上に記述されたスクリプトを通してOpenGLを利用し、直接GPU(Graphics Processing Unit)へアクセスすることを可能にするAPI(Application Programming Interface)のことです
(GPUは3Dグラフィックスなどの画像をリアルタイムで処理することに特化した演算装置、APIはあるソフトウェアの一部を公開することで他のソフトウェアと連携できるようにしたものです。)
three.jsとは
three.jsとは、3DコンテンツをJavaScriptのみで制作できるJavaScriptライブラリです。
先ほど紹介したWebGLだけでも3Dコンテンツを制作することはできるのですが、その場合はJavaScriptだけでなくGLSL(シェーダープログラム)など知識も必要なので、大きな学習コストがかかります。
対して、three.jsはJavaScriptの知識のみでコードが記述できるだけでなく、サンプルコードや無料のプラグインが充実しているため、JavaScriptのスキルがあれば効率良く作業ができる点が魅力的です。
トレンドは3Dコンテンツ
冒頭でも触れたように、現在3DコンテンツがWebサイトのトレンドとして注目を集めています。 Webサイトのトレンドを調べる手段の1つとして、awwwards.というサイトを参考にする方法があります。
awwwards.は、Webサイトをデザイン、クリエイティビティ、ユーザビリティ、コンテンツの観点からユーザーが採点し、そのランキングを掲載しています。awwwards.は毎日その日のランキング上位のWebサイトを掲載しているため、Webサイトのトレンドを把握しやすいです。
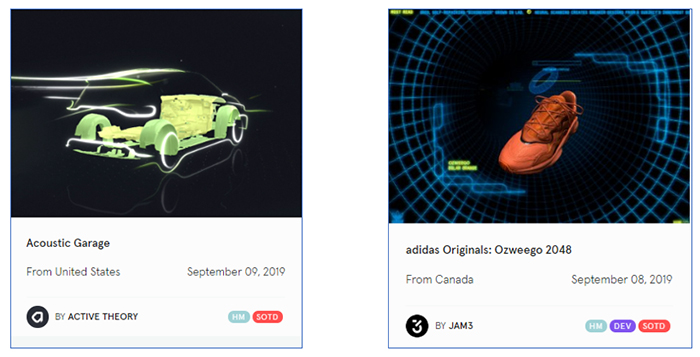
9月8日と9日で最も得点が高かったWebサイトを見てみましょう。

左 autoneum
キャプチャ画像から既に分かる通り、3Dコンテンツを大々的に使用していますね。このようにしてリアルタイムでWebサイトのトレンドを知ることで、ユーザーの需要に合ったWebコンテンツを提供することが可能です。ユーザーの興味関心がどこに向いているかを理解するために、定期的にawwwards.をチェックしてみましょう。
3Dコンテンツの注意点
3DコンテンツをWebページ上に書き込むとすると通信データ量が増加するので、ページの表示速度が遅くなってしまいます。また、意図した通りに動作するかはユーザー側の環境に依存するという点も注意すべきです。 3Dコンテンツを効果的に使うためには、綿密な計画立てが必要になります。
3DデザイナーのWeb進出
3Dコンテンツが流行することで、3DデザイナーのWeb進出の加速が予想されます。
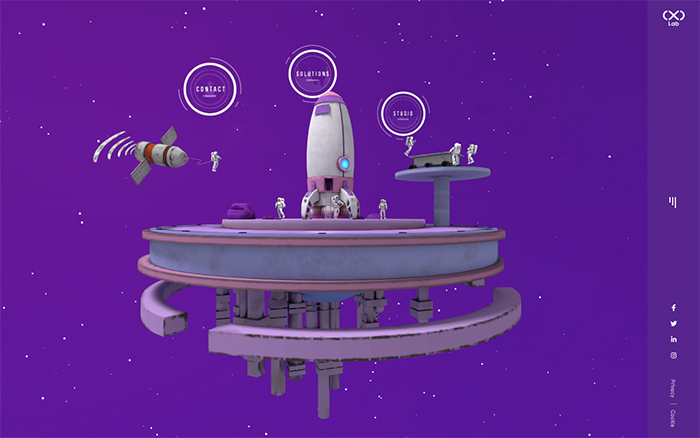
最初の画像はxLabという企業のWebサイトです。

xLab
xLabも先ほど紹介した2社のWebサイトも、3Dグラフィックスがメインとなっています。 今までのWebデザインは、写真やイラスト、動画などの2Dのデザインが一般的でしたが、3DコンテンツをWebサイトに取り入れるとなると、3Dグラフィックスが必要となります。
3Dグラフィックスは、例えばAdidasのような3Dグラフィックスをデザインする場合はプロダクトデザイナーが、xLabのような3Dグラフィックスをデザインする場合はゲームデザイナーや建築関連のデザイナーが3Dデザインに強いです。
3Dコンテンツを制作する際に一から3Dデザインを学ぶとなると多大なコストがかかります。three.jsでは、3Dグラフィックスのデータさえ用意してしまえば簡単にインポートできるので、3Dデザイナーにデザインを依頼し、一緒に仕事をするということも今後のWeb業界では増えてくるでしょう。
まとめ
3Dコンテンツを上手にWebサイトに取り入れることができれば、サービスの付加価値や自社のブランド力の向上が期待できます。WebGL、three.jsを利用して、3Dコンテンツの制作にチャレンジしてみましょう。
Web担当になったけれど自分の知識に自信がない、自社のWebページをもっと改善したい、けれども、うちにはそんな時間も人材もないというお悩みはございませんか?
ITRAではお客様に真摯に向かい、ご要望に沿ったWebサイト制作やリニューアルを行ってきました。お気軽にお問い合わせください。
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。