UIに迷ったらこれ!よく使われるUIの種類とパーツ11選!
Webサイトを制作するうえでUI(ユーザーインターフェース)をどう工夫していくか悩んでいませんか?0からUIを学んでWebサイトに取り入れていくことはいい勉強にもなりますが、非常に長い時間がかかってしまいます。また、自分にとってUIが良くなる!と思って作ったものが、逆に多くのユーザーにとって使いづらいものになってしまう可能性もあります。ですので、できるだけ一般的に使用されるUIを取り入れていくことが最も簡単にUIを良くする方法です。今回は一般的によく使われるUIのパーツ(ここではUIパーツと呼ぶことにします)をご紹介いたしますので、ぜひWebサイトに取り入れてみてください。


ハイブリッド型受講を可能に。医療団体に特化した研修管理システム。
https://manaable.com/
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。
目次
UI(ユーザーインターフェース)とは
そもそもUI(ユーザーインターフェース)とは、製品のユーザーがその製品とやり取りをするときに扱う操作画面や操作方法のことをいいます。つまり、PCやスマホの画面に表示されていて、ユーザーの目に入るもの全てがUIです。
コンテンツが無造作にランダムに配置されていたり、スマートフォンで見たときにボタンが小さくてタップしにくかったりすると、使いにくいサイトとなってしまい、いわゆる「UIの悪いサイト」と呼ばれます。UIをよりすぐれたものにするためには、ユーザーにとってわかりやすく、そして使いやすいインターフェイスにしなければなりません。
代表的なUIパーツ
冒頭にご紹介したように、0から良いUIのWebサイトを考案しなければいけないとなるとかなり大変です。ですので、0から考えるのではなく、多くのWebサイトで使用されている優れたUIにするためのUIパーツが存在するので、それらを利用していきましょう。
ではここから、WebサイトのUIを良くする代表的なUIパーツをご紹介します。
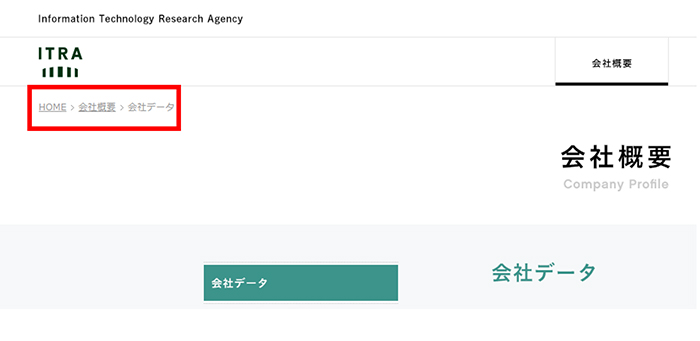
パンくずリスト
パンくずリストとは、トップページから現在訪れているページまで、Webサイトの階層構造をリストとして表示するリンクの一覧のことです。ユーザー自身がWebサイト内のどの位置にいるかを教える目印のようなはたらきをします。大規模サイトのようなページ数の多いWebサイトでよく使われるUIです。
 https://www.itra.co.jp/index.html
https://www.itra.co.jp/index.html
WebMedia参考記事

パンくずリストとは?役割やメリット、設定における注意点を解説!
https://www.itra.co.jp/webmedia/bread_crumbs.html
私たちは地図で行きたい場所を調べようとするとき、いま自分が居る場所がどこかを把握しようとするのではないでしょうか。Web...
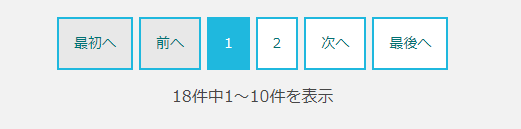
ページネーション
ページネーションとは、1つの記事の内容が多いために複数のページに分けている場合に、続きがあることを連想させ、(同じ記事の)次のページに移動しやすくするために設置されているUIです。Googleなどの検索エンジンの検索結果画面にも表示されます。
 https://www.itra.co.jp/webmedia/index.html
https://www.itra.co.jp/webmedia/index.html
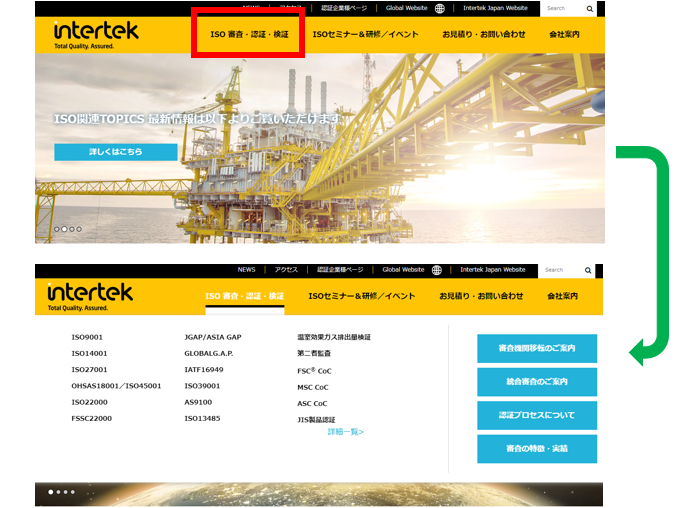
ドロップダウンリスト・メガドロップ
ドロップダウンリストとは、メニューをクリックしたとき、またはマウスカーソルを重ねたときに、サブメニューを表示するUIです。カテゴリーの中に複数のサブカテゴリーがある場合にひとまとめにでき、ページ遷移を圧倒的に減らせるというメリットがあります。
メガドロップとは、表示する項目数が多いドロップダウンリストのことです。 一般的に、ドロップダウンリストで表示する項目は多くても10個ほどですが、項目数を増やしてサイトマップに近い機能を持たせています。
 https://ba.intertek-jpn.com/
https://ba.intertek-jpn.com/
グローバルナビゲーションなどのメニューバーの項目数を少なくすることでユーザーが行き先を選択しやすくなる反面、ドロップダウンリストを表示させないとWebサイトが持つ情報が分からず、全体像が把握しにくいというデメリットがあります。
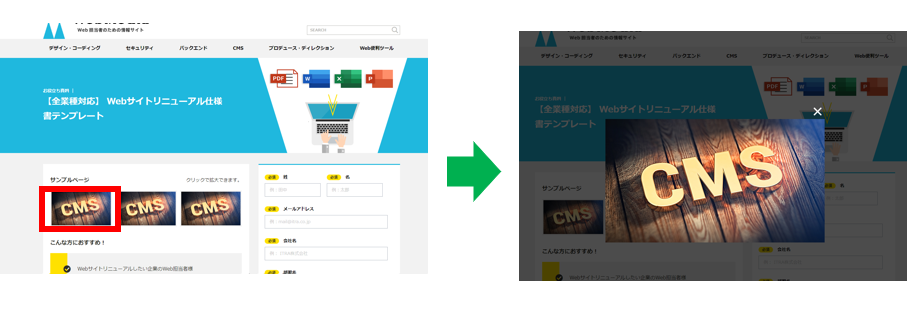
ポップアップウィンドウ・モーダルウィンドウ
ポップアップウィンドウとは、ページに設置されているボタンやリンクをクリックしたときに、そのページに重なって開かれる小さなウィンドウのことです。
ポップアップウインドウの中でも、ウィンドウを表示中にウィンドウの下にあるページに対する操作を受けつけないものをモーダルウィンドウと言います。
ここで重要なのは、モーダルが出た後、閉じるボタンを用意してモーダル画面を閉じるようにすることはもちろん、閉じるボタン以外のモーダル画面以外の部分(下の図では薄暗くなっている部分)を押しても閉じることができるようにすることです。そうしたほうがユーザーにとって簡単にモーダル画面を閉じることができるのでユーザーへのストレスを軽減できます。

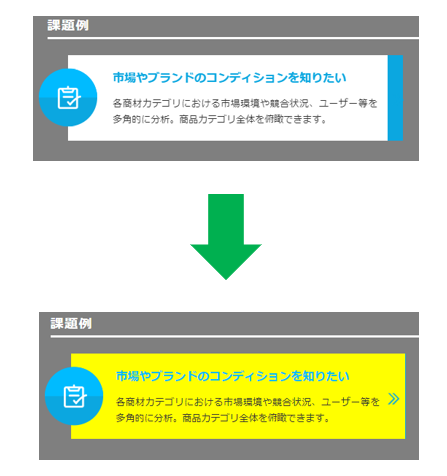
アニメーション
アニメーションとは、ユーザーの操作の結果、画面に何らかの変化が起こることを視覚的に分かりやすく伝えることのできる手段です。
例えば、ページの上部に戻るボタンを押したときに画面がスクロールしながら上部に移動したり、ボタンにカーソルを合わせたときに色が変化したりするアニメーションをつけることで、ユーザー自身が今画面上で何が行われているのかを理解しやすくなります。
 https://www.videor.co.jp/
https://www.videor.co.jp/
スマホ向けのWebサイトで使用されるUI
ここでは、スマホ対応のWebサイトによく見られるUIをご紹介します。
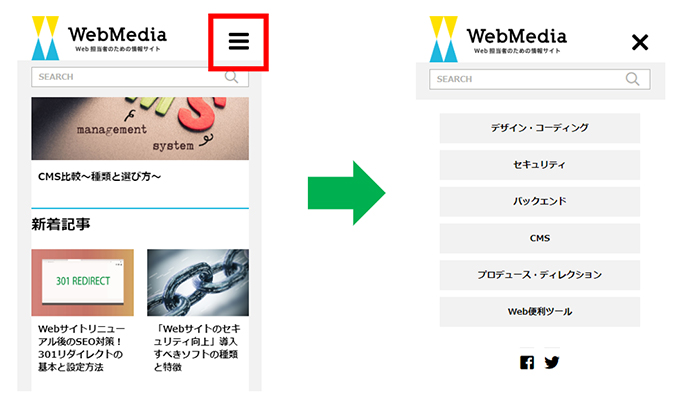
ハンバーガーメニュー
ハンバーガーメニューとは、ページの右上や左上に設置されるアイコンと、そのアイコンをクリックしたときに縦に開いて表示されるグローバルナビゲーションのメニューのことです。 狭いスマホの画面では一度に表示できる内容に限りがあるので、スマホ向けのWebサイトでよく使用されます。
 https://www.itra.co.jp/webmedia/index.html
https://www.itra.co.jp/webmedia/index.html
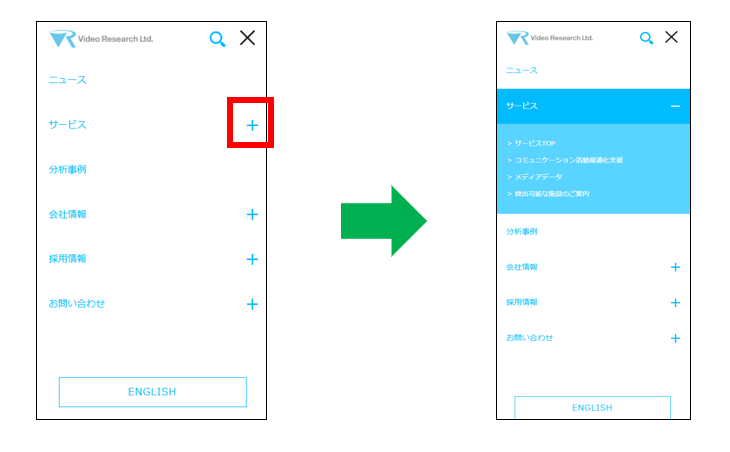
ドリルダウンメニュー
ドリルダウンメニューとは、グローバルナビゲーションの項目をタップしたときに、さらに項目が開くメニューのことです。グローバルナビゲーションからより詳細な項目へと直接リンクするために使用されます。ドリルダウンメニューはほぼスマホ向けのWebサイト専用で、PC向けのWebサイトで使われるケースは少ないです。
 https://www.videor.co.jp/
https://www.videor.co.jp/
ドロワー
ドロワーとは、画面の上部に設置されたボタンをタップしたり、画面をスワイプすることでサイドから全体を覆うほど大きいメニュー表示するUIです。メニューを操作しないときにはメニュー画面を隠しておくことができるので、スマホの小さな画面スペースを圧迫しません。
 https://www.shadan-kun.com/
https://www.shadan-kun.com/
トップへ戻るボタン
トップへ戻るボタンとは、その名の通り押すことでページのトップへと戻ることができるボダンです。スマホ向けのWebサイトは縦に長くなりやすいため、ユーザーのスクロールする手間を省くためにこのボタンを設置しているWebサイトは多いです。トップへ戻るボタンはPCでも使えます。
 https://www.itra.co.jp/webmedia/index.html
https://www.itra.co.jp/webmedia/index.html
ビジュアルに特化したUI
ここでは、ビジュアルに特化したUIをご紹介します。
ホームスプラッシュ
ホームスプラッシュとは、WebサイトのトップページにPCやスマホの画面の全体を占めるビジュアル画像を掲載することです。画像の下にもコンテンツが続いている場合、ユーザーがそのコンテンツに気づきにくいというデメリットがありますが、その分インパクトのあるWebサイトになるので、企業サイトがブランド価値の向上を目的として使用するケースがあります。
 https://www.videor.co.jp/
https://www.videor.co.jp/
カルーセル
カルーセルとは、3~5枚ほどの写真を自動的に順番に見せるUIのことを言います。主にトップページのキービジュアルに使用され、PC向け、スマホ向けの両方のWebサイトでよく目にするUIです。pc向けのWebサイトであれば左右に設置されたボタンを押すことで、スマホ向けのWebサイトであれば画面をスワイプすることでも画像を切り替えられる場合が多いです。
 https://www.jsgs.or.jp/index.php
https://www.jsgs.or.jp/index.php
まとめ
ユーザーが使いやすいと感じるWebサイトにするためには、UIの工夫は欠かせません。様々なWebサイトのUIを参考にするのも良いですね。使えそうなUIは、どんどん自社のWebサイトに取り入れていきましょう。
Web担当になったけれど自分の知識に自信がない、自社のWebページをもっと改善したい、けれども、うちにはそんな時間も人材もないというお悩みはございませんか?
ITRAではお客様に真摯に向かい、ご要望に沿ったWebサイト制作やリニューアルを行ってきました。お気軽にお問い合わせください。
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。