【Photoshop】色弱や色覚異常の見え方をシミュレーション
Webサイトの制作やバナー画像の作成を行う際に、色覚異常の方がどう見えているのかということも考慮していますか?色覚異常とは色覚が正常な人と色の見え方が異なる状態を指します。Webサイト制作においてアクセシビリティを考慮することは非常に重要なことで、お年寄りや障害をお持ちの方も不自由なく使用できることが求められます。そのため色覚異常の方に寄り添うためには、色覚異常の方と同じ見え方を体験し、解決策を考案する必要があります。今回の記事では、Photoshopの色覚異常をシミュレーションできる機能をご紹介します。


ハイブリッド型受講を可能に。医療団体に特化した研修管理システム。
https://manaable.com/
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。
目次
Photoshopの色覚異常シミュレーション
色覚異常とは
色覚異常とは色覚の正常な人と色の見え方が異なる状態をいいます。色覚異常の割合として日本では女性が0.2%、男性では5%と言われており、自分の色覚異常に気づかない人も多く存在します。この色覚異常には色覚ごとに特徴があり、それぞれで症状が違います。 色覚異常のほとんどが下記のP型とD型どちらかに当てはまります。
- P型:「赤」を感じる錐体がなく、赤と緑付近の色が見えづらい
- D型:「緑」を感じる錐体がなく、赤と緑付近の色が見えづらい
P型とD型はどちらも赤と緑付近の色が見えづらく、見え方の大きな違いはありません。
色覚異常には先ほど紹介したP型とD型以外にも、T型とA型があります。ただし、T型とA型の該当者は極めて少ないため、Photoshopの色覚異常シミュレーションには設定にありません。
- T型:「青」を感じる錐体がなく、青付近の色が見えづらい
- A型:3つの錐体のうち1つしかない、もしくは全てなく、色を明暗でしか識別できない
設定方法
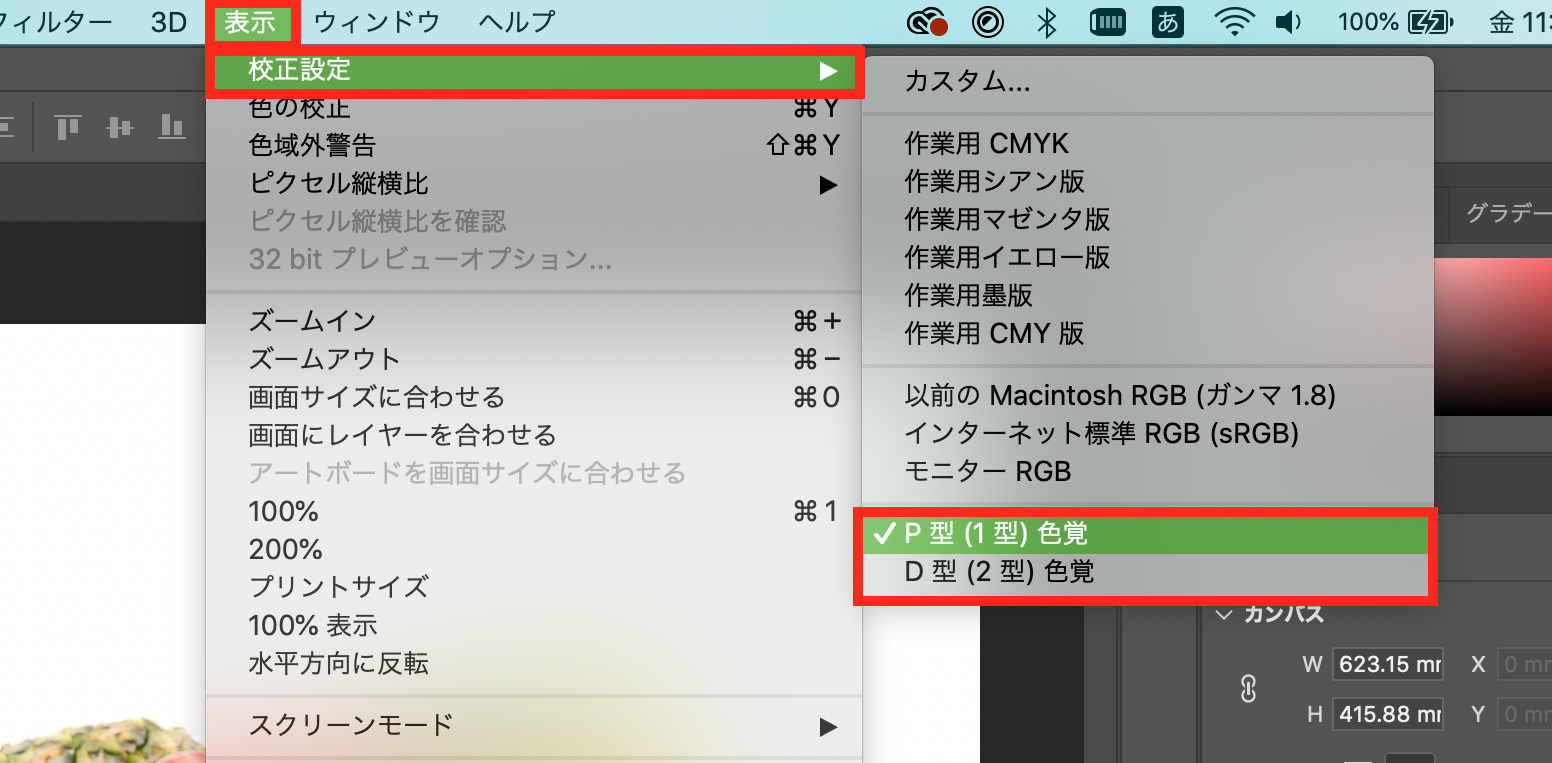
それでは実際にPhotoshopで色覚異常シミュレーションをしてみましょう。 設定方法は簡単で、表示したいファイルを開き、表示>校正設定>P型色覚もしくはD型色覚の順で設定します。下の画像は実際のPhotoshopの画面になります。

色覚異常シミュレーション結果は以下のようになります。
- P型色覚


< 通常の見え方 > < P型色覚の見え方 >
- D型色覚


< 通常の見え方 > < D型色覚の見え方 >
まとめ
Photoshopの色覚異常シミュレーションを使用することで、色覚異常の見え方を簡単に体験することができます。Webサイト問わず、製品やサービスの開発の際には、Photoshopの色覚異常シミュレーションを利用して、色覚問わずすべての人に正しく情報が伝わるようなデザインを意識していきましょう。
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。