【2020年最新版】Web制作会社が語るトレンドデザイン5選!
新規Webサイトの作成やサイトリニューアルの際、Webデザインのトレンドを押さえておくことは重要です。製品やサービスの品質が良くてもそれを伝えるWebサイトのデザインが魅力的でなくてはせっかくのWebサイトの効果が半減してしまいます。例えばiPhoneでお馴染みのApple公式サイトは、シンプルながらユーザーの意図を的確に捉えたWebデザインとなっており、世界中の人々にApple製品を魅力的に紹介しています。今回の記事では2020年版の最新トレンドデザインを紹介します。


ハイブリッド型受講を可能に。医療団体に特化した研修管理システム。
https://manaable.com/
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。
目次
2020年トレンドデザイン
日々様々な分野のトレンドが変化していきますがWebデザインにおいてもそれは変わりません。最新のWebデザインのトレンドを押さえておくことは、ユーザーに需要のあるWebサイト制作には必須となります。今回は5つのWebトレンドデザインについて特徴を踏まえながら紹介します。
ダークモード
ダークモードとはアプリやブラウザ内の背景画面を黒くする機能です。最近ではiPhoneのiOS13にこのダークモードが追加されたことで注目されました。設定画面からダークモードを選択すると、iOS標準アプリやブラウザ表示もダークモードに切り替えられるようになります。
それでは実際にダークモードの特徴を紹介していきます。 ダークモードはそれぞれのデバイスの機能ではありますが、ダークモードを使用するユーザーが増えてきたことに合わせて、最近ではダークモードに合わせたCSSまで登場しました。
このCSSは、「Webページを見たユーザーのデバイスがダークモードの設定をしていたら、ダークモード用のデザインにする」という機能をもっており、ダークモード用のデザインに切り替えることができます。こういった機能を用いて、徐々にダークモードユーザーに合ったデザインを持ったWebサイトやアプリが現れてきているのがトレンドです。

トレンドや機能面に敏感なWebサイトだとアピールできる
ダークモードに対応しているWebサイトにすることで、トレンドや機能面に敏感なWebサイトだとユーザーにアピールできます。ダークモードは近年徐々にWebサイトに導入された最新のトレンドということもあり、まだまだダークモードに対応していないWebサイトが多いです。そのため、既存のWebサイトにダークモードを導入することで、ダークモード未対応のWebサイトと差別化できます。
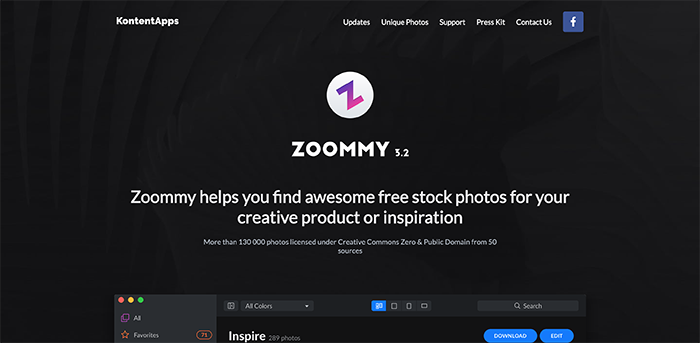
_(1).png)
.png)
(左:通常時 右:ダークモード時)
CSSによるダークモードの設定方法
ダークモードはCSSやJavaScriptの記述により簡単に実装することができます。 では実際にダークモードをWebサイトに導入してみましょう。 実はダークモードの導入はとても簡単で、CSS上に@media (prefers-color-scheme: dark) {}というブロックを追記し、その中にダークモード時に適応したいCSSを記述します。 以下は実際のコードの詳細になります。
ダークモードで「Result」を見てみるとデザインが変わりますので、実際にダークモードでも見てみてください。
See the Pen GRoYZMp by ITRA (@ITRA) on CodePen.
クールな印象を与えられる
ダークモード用のデザインを用意すると普段とは違う色彩表示となり、クールな印象になります。背景色が黒くなることでアプリの色味やロゴが強調され、カラフルかつビビットに表示できます。また、TwitterやInstagramなどのSNSアプリでもダークモードに設定することができ、ネット上では「おしゃれ」や「かっこいい」などの意見が多く見られます。普段とは違う少しクールな印象の画面で作業したい人や、気分転換に表示のデザインを変更したいと思っている方は、ぜひ一度このダークモードに設定してみてはいかがでしょうか。
ダークモードの最大の特徴としては目の疲れを軽減してくれることです。ダークモードに設定することで光源となるディスプレイから目への負担を減らすことができます。しかし、目への負担は環境によるものが大きいことを考慮しなければなりません。薄暗い環境ではダークモードは有効に働きますが、明るい環境では返って目への負担が大きくなってしまいます。したがって環境に応じてダークモードを切り替えることが重要です。
バッテリーの消費を抑えられる?ダークモードに設定することでバッテリーの消費電力を抑えることができます。有機ELを使用したディスプレイでは黒く表示されている部分のピクセルの発光がオフになるため、大幅な消費電力のカットになります。 また、Mobile Enerlyticsの調査によると、有機ELのアンドロイドでダークモードを使用しながらGoogleCalenderを操作した場合、通常モードに比べ消費電力は14.7%も少なかったそうです。ダークモードによる消費電力のカットは有機ELディスプレイに有効で、液晶ディスプレイにはこのような消費電力カットのメリットはないので注意が必要です。 外出先など充電ができない環境でPCを使用する際は、ダークモードを効果的に使用することでバッテリーの節約になります。
流体シェイプ
流体シェイプは液体が波打つような曲線を取り入れたデザインで、抽象的な印象を与えます。最近では多くのWebサイトで使用されており、押さえておきたいトレンドデザインの1つです。
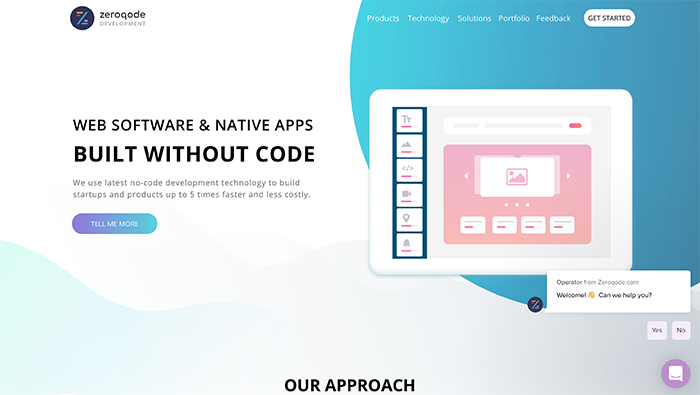
例えばアプリ用のデザインツールを提供している「zeroqode」のサイトはこの流体シェイプを使用しています。
 Zeroqode Builds Web and Mobile Apps Without Code
Zeroqode Builds Web and Mobile Apps Without Code
柔らかい印象を与えられる
流体シェイプの特徴はユーザーに柔らかい印象を与えられることです。流体シェイプは曲線をメインとした幾何学デザインのため、多角形特有の角がなく、滑らかで柔らかい印象をユーザーに与えます。また、イラストと組み合わせることでより柔らかい世界観を表現できるようになります。
スキューモフィズム
スキューモフィズムとは質感など物質が持つ特徴を模倣したデザインを指します。 以下の画像を用いながら、スキューモフィズムについてフラットデザインと比較しながら解説していきます。

(左:スキューモフィズム、右:フラットデザイン)
もし現実の世界で、上記画像のONボタンとOFFボタンがあった場合、直感的に押すことができるとわかるのは左側のONボタンではないでしょうか。 左側のONボタンは、光沢や質感、明暗が鮮明に表現されており、ユーザーが直感的にボタンを押す動作を想起しやすいデザインとなっています。一方、右側のOFFボタンは凹凸のない平面なデザインのため、ユーザーがボタンを押す動作を想起しにくいデザインです。
スキューモフィズムはリアルな物のリアルな質感を表現することで、ユーザーに機能やモチーフを直感的に認識させることができます。一方、フラットデザインは汎用性の高いデザインで、多くのWebサイトに用いられているデザインですが、物の質感や直感的な機能を表現することには向いていません。
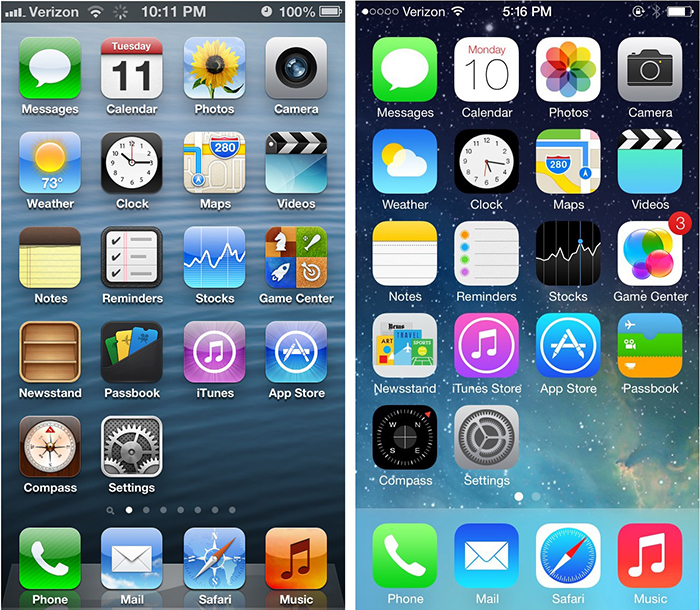
また、iPhoneではiOS 6まで多くのインターフェスにこのスキューモフィズムを採用していたことで有名です。

(左画像:iOS 6以前のホーム画面、右画像:iOS 6以降のホーム画面)
ユーザビリティが高い
スキューモフィズムの特徴としてぱっと見で分かりやすく、ユーザビリティが高いことが挙げられます。スキューモフィズムはリアルな質感の印象をユーザーに与えることができます。そのため、実際に実物を使用するように、ユーザーが直感的に操作を行うことができます。
世界観を伝えやすい
スキューモフィズムはユーザーに世界観を伝えやすいデザインです。実物の質感を正確に表現するのに長けているため、世界観が重要なゲームなどのコンテンツに使用することが適しています。
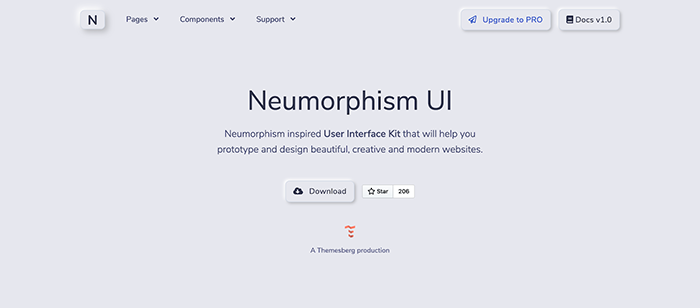
ニューモフィズム
ニューモフィズムは要素と背景に同じ色調を使用し、影の明暗で凹凸を表現するデザインです。
汎用性の高い次世代のデザイン
ニューモフィズムは汎用性の高い、将来性のあるデザインです。ニューモフィズムは、リアルな質感を表現するスキューモフィズムと立体感を排除し平面のみで構成されるフラットデザインの中間的な位置付けのデザインです。
スキューモフィズムは前述したとおり、実物のリアルな質感を表現でき、フラットデザインはシンプルなレイアウトやグラフィックで分野問わず多くの場面で使用できます。スキューモフィズムとフラットデザインの両方の良さを兼ね備えるニューモフィズムですが、近年登場した新しいデザインのため、ニューモフィズムを使用しているWebサイトを目にする機会は少ないです。その分これから将来性のあるデザインといえるでしょう。

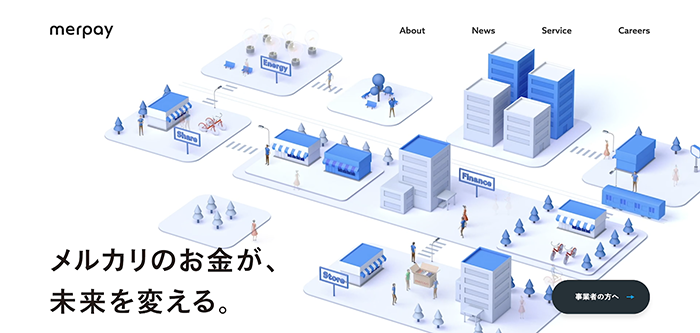
アイソメトリック
アイソメトリックとは横幅、奥行き、高さの角度が120°になるように物体を描く図法のことです。アイソメトリックは主にインテリアや建築物の作図に使用されることが多く、奥行きや立体感を表現できるため、3D空間でジオラマのような世界観を演出できます。

非現実的な印象を与えることができる
アイソメトリックはジオラマのような世界観を演出し、ユーザーに非現実的な印象を与えることができます。Webサイトという平面の世界から3Dの空想世界を表現できることができるので、他サイトと大きく差別化することができます。製品のPRサイトなどで、コンセプトをユーザーの印象に残るように伝えたい場合、アイソメトリックを使用することは有効的です。
まとめ
近年のWebサイトは、ただ単に情報を伝えるだけでなく、ワクワク・ドキドキといったユーザーの体験価値を向上させるデザインが多いです。最新のWebデザインのトレンドを把握し、自身のWebサイトに生かせる部分を探してみましょう。
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。

