【Photoshop入門】テキストツールの使い方!フォントの変更方法や切り抜き方法を紹介!
Photoshopを使い始めたばかりの頃は、テキストツールの扱い方が難しく、イメージ通りのフォントを作るのに時間がかかってしまいますよね。今回は、シンプルなべた塗りのテキストや画像を切り抜いてつくるフォントデザインなどの作成方法を紹介します。ぜひ最後まで読んで、テキストツールの基本的な使い方をマスターしましょう!


ハイブリッド型受講を可能に。医療団体に特化した研修管理システム。
https://manaable.com/
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。
目次
- 作業の前に確認すること
- Photoshop べた塗りのテキスト作成
- Photoshop テキストのデザイン変更
- Photoshop 楕円形ツールを使用
- Photoshop 文字を画像の形に切り抜く方法
- まとめ
作業の前に確認すること
実際にテキストツールを使う前に、以下の2点を確認しましょう。
テキストツールの位置
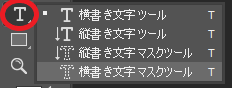
テキストツールは、Photoshopのツールバー内にあります。下図の赤い丸で囲んだ「T」のアイコンが目印です。テキストツールを左クリック長押し(もしくは右クリック)すると、「横書き文字ツール」や「縦書き文字マスクツール」などを選ぶことができます。

上図で表示されている項目の上2つにある「横書き文字ツール」と「縦書き文字ツール」は一般的なフォントを作成する際に使用し、下2つの「マスクツール」は画像を文字の形に切り抜く際に使用します。
ラスタライズの確認画面が出てきたら
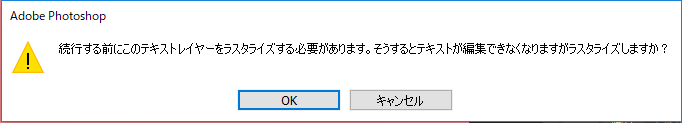
テキストツールはベクトル画像であるため、直接編集・加工しようとすると以下のような確認画面が出てくることがあります。

ラスタライズしてしまうとテキスト自体が画像化してしまい、文字色やフォントサイズなどを変更できなくなるので注意しましょう。
Photoshop べた塗りのテキスト作成
では、実際にテキストツールを使っていきましょう。今回は、下の画像に様々なテキストを作成していきます。

まずは基本的なべた塗りのテキストを作成する方法です。テキストツールを左クリック長押し(もしくは右クリック)して「横書き文字ツール」を選びます。縦書きのテキストを作成したいときは、「縦書き文字ツール」を選びましょう。
画像上でテキストを入れたい位置にカーソルを移動し、ドラッグで範囲を設定します。テキストを入力したら、次は文字色やフォントサイズを変更してみましょう。今回は、「Web Media」と入力してみます。
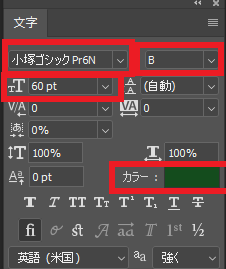
ウィンドウ>文字で、以下のテキスト編集用の画面(文字パネル)が出てきます。

上の文字パネルの赤い枠をご覧ください。上から順に、
- 「小塚ゴシックPr6N」の箇所でフォントの種類
- 「B」の箇所でフォントの太さ
- 「60pt」の箇所で文字サイズ
- 「カラー」で文字色
をそれぞれ変更することできます。以下のようなべた塗りのテキストが完成しました。

実際にべた塗りのテキストを入れた画像の全体像は下図のようになりました!

Photoshop テキストのデザイン変更
次に、べた塗りのテキストのデザインを変更してみましょう。
Photoshop ブラシ変更
ブラシツールを活用することで、可愛いクレヨン風のフォントや、おしゃれなブラシ風のフォントを自由に作成することができます。ぜひ使い方をマスターしてテキストのデザイン性をあげていきましょう。
ではさっそく、ブラシツールを使ってテキストのデザインを変えていきます。
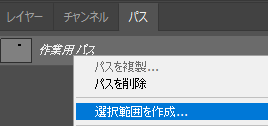
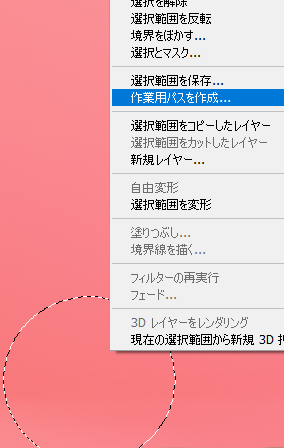
まずは、冒頭にご紹介した方法でべた塗りのテキストを作成しましょう。今回は「ITRA」と入力します。@上記の方法でべた塗りの文字を作成したら、レイヤーパネル中のテキストレイヤーを右クリックし、「作業用パスを作成」を選択します。下図のようにレイヤーパネル中の「パス」で「選択範囲を作成」します。

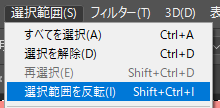
次に、ウィンドウ>選択範囲(S)から、「選択範囲を反転」を選びます。

すると、文字が下図のように点線で囲まれます。

ここからブラシツールで文字を塗っていきます。ワークスペース左側でブラシツールを選び、好きなブラシを設定します。点線で囲まれている文字の中をドラッグすると、文字を塗ることができます。

塗り終わったら、ウィンドウ>選択範囲(S)で「選択を解除」して完成です!
出来上がったブラシ風テキストを入れると、下の画像のようになりました。

Photoshop グラデーション
次に、文字のデザインをグラデーションにしていきます。
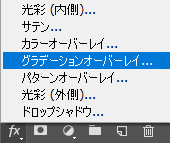
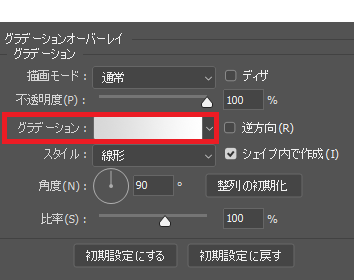
編集したいテキストレイヤーをアクティブにし、レイヤーパネル下側にある「fx」アイコンで「グラデーションオーバーレイ」を選択します。

すると、下図のようなレイヤースタイルを設定する画面が表示されます。
上の赤い枠の中にある「グラデーション」では、下図のようにたくさんの種類からグラデーションのスタイルを選ぶことができます。

初期設定ですでにあるグラデーションを使ってもいいですが、ご自身で色や滑らかさをカスタマイズしたい場合は「グラデーション」の色をクリックして、グラデーションの微調整を行ってください。
細かい色の設定やグラデーションの範囲を変更すると、下図のようなグラデーションにすることもできます。

実際にグラデーションの文字を画像に入れると下図のようになりました。

ここで紹介した以外にも文字のデザインを変更する方法はたくさんあるので、Photoshopでの作業に慣れた頃にご自身で試してみてください。
Photoshop 楕円形ツールを使用
次は楕円形ツールを作成して、下図のように文字の配置を丸くしてみましょう。

- ①テキストツール一覧の楕円形選択ツールを右クリックして、「楕円形選択ツール」を選択します。画面上でドラッグして、好きな形に円を描きます。
- ②作成した円の中で右クリックして、「作業用パスを作成」します。許容値の確認画面で「OK」を押します。

- ③次に、テキストツールで「横書き文字ツール」を選択し、先ほど作成した円にカーソルを持っていくと波線のようなアイコンに変わります。その状態で左クリックすると文字を入力で
- ④文字を入力したら、ウィンドウ>編集>自由変形を選択し、サイズや傾きを調整して完成です!文字色やフォントサイズを変更したい場合は、テキストレイヤーをアクティブ化し「文字パネル」で設定しましょう。
作成した丸いテキストを入れると、下の画像になりました。

Photoshop 文字を画像の形に切り抜く方法
最後にご紹介するのは、文字を画像の形に切り抜く方法です。試しに下の画像を背景にした文字を作ってみます。

では、手順をご紹介していきます。
- ①文字のデザインに使用したい画像を用意し、Photoshopで開きます。テキストツールで「横書きマスクツール」を選択し、画像の上で文字範囲を設定します。縦書きにしたい場合は、「縦書きマスクツール」を選びましょう。
- ②切り抜きたい文字を入力します。背景の画像がより取りこまれるように、文字は太く大きめに作成しておきます。今回は「Photoshop」と入力してみます。
- ③レイヤーパネルで、切り抜きたい文字の背景に使用する画像レイヤーをアクティブにすると、入力した文字が下図のように点線で囲まれます。

- ④パネル下部にある
 でベクトルマスクを追加します。すると、下図のように綺麗なグラデーションのテキストを作成することができました!
でベクトルマスクを追加します。すると、下図のように綺麗なグラデーションのテキストを作成することができました!

ここまでで作成したテキストをすべて入れると、下図のようになります。

まとめ
いかがでしたか?今回は、基本的なべた塗りのテキスト作成やデザインの変更方法をご紹介しました。Photoshopではここで述べた方法以外にも、たくさんの機能を使ってデザインを作成することができます。ぜひ基本的な方法をマスターして、編集・加工の技術を磨いていきましょう!
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。