【Photoshop入門】レイヤーとは?表示方法や基本の6種類を解説!
Photoshopをはじめて使うとき、多くの機能や難しい用語がたくさんあり作業がなかなか捗らないことはありませんか?Photoshopの基本的な機能だけでもしっかりと理解しておくだけで、Photoshopでの作業効率は更に向上します。
今回は、そんなPhotoshopの基本的な機能である「レイヤー」の概念と、基本的な6種類のレイヤーを紹介します。Photoshopの初心者の方はぜひ最後まで読んで、ご自身の作業に役立ててください。


ハイブリッド型受講を可能に。医療団体に特化した研修管理システム。
https://manaable.com/
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。
目次
Photoshop レイヤーとは?
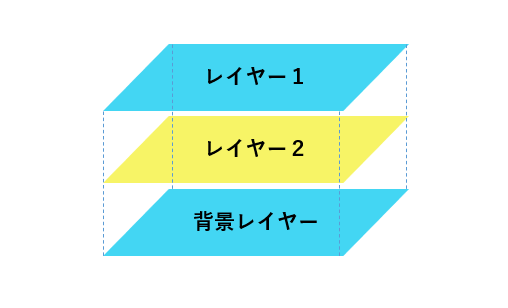
Photoshopのレイヤーとは、一言で表すと「画像を構成する1枚1枚のシート」のことです。Photoshopで作成された画像は一見すると1枚の画像にしか見えませんが、実際は文字シートや画像シート、背景シートなどの複数のシートが階層状に組み合わさって構成されています。その1枚1枚のシートが「レイヤー」と呼ばれているのです。
下記画像は、階層状態になっているレイヤーのイメージです。

レイヤーの特徴として、新しく作成したレイヤーは、無色透明であることが挙げられます。無色透明な状態から新しく背景を作成したりテキストを入力したりして、画像を作っていくのです。
また、加工や編集を行う際は画像自体を操作するのではなく、編集したいレイヤーを選択して操作する必要があります。そのため「今どのレイヤーを選択して編集しているのか」を常に意識して作業することが大切です。
編集したい箇所を操作しているにもかかわらず編集が反映されなかったり、目的と違うレイヤーが加工されたりした場合は、選択しているレイヤーが合っているかを確認してみましょう。
- 「アクティブにする」とは、レイヤーを選択することです。
- 「アクティブレイヤー」とは、現在選択しているレイヤーを指します。
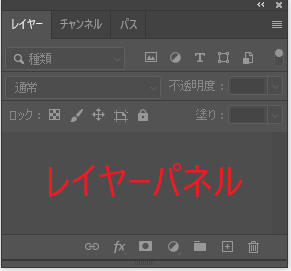
Photoshop レイヤーパネルとは?
レイヤーパネルは、新しいレイヤーや塗りつぶしレイヤーなどを作成したり、レイヤーを削除したりすることができるパネルです。パネルには他にも、色を選ぶカラーパネルや作業の履歴が見られるヒストリーパネルなどがあります。

Photoshop レイヤーパネルの表示方法
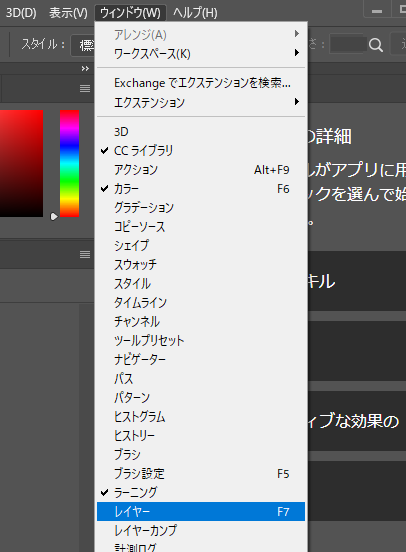
レイヤーパネルは、メニューバー>「ウィンドウ」>「レイヤー」で表示できます。もしレイヤーパネルが表示されなくなった場合、ウィンドウのレイヤーにチェックが入っているかを確認しましょう。

Photoshop レイヤーパネルの使い方
レイヤーパネルには様々なアイコンがあり、Photoshop初心者はどの機能を使えばいいのか分からなくなってしまいますよね。今回は、よく使用する機能を簡潔に解説します。

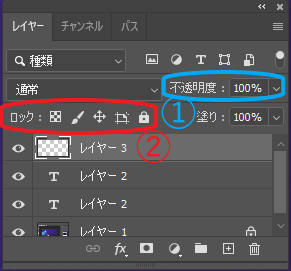
①不透明度
選択したレイヤーの不透明度の数値を下げると、レイヤーの透明度が上がります。例えば、画像レイヤーの不透明度を100%から60%に変更すると、その画像レイヤーが透けて下層のレイヤーが見えるようになります。
②各種ロック
ロック機能は、画像編集ができなくなったりレイヤーの移動を制限したりすることができます。ロックを解除するには、上図の赤枠のアイコンを再クリックします。ただし背景レイヤーはロックの解除ができないので、移動・編集したい場合は通常レイヤーに変更しましょう。
Photoshop レイヤーの表示方法
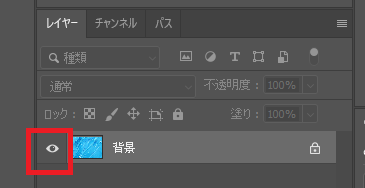
レイヤーは、赤い枠で囲った目のアイコンをクリックすることで表示/非表示を操作できます。

レイヤーが表示されなくなったとき
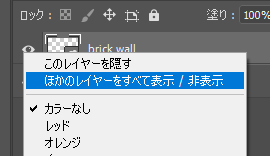
Photoshopを使用していると、レイヤーが表示されなくなることがありますよね。その際は、上記の方法で再表示させるか、目のアイコンを右クリックして「ほかのレイヤーをすべて表示/非表示」を選択することで解決出来ます。

ショートカットキーを覚えると、Photoshopでの作業効率が一段と上がります。ぜひマスターしましょう。
- レイヤー表示/非表示 Ctrl(Commamd)+目のアイコンを左クリック
- クリックしたレイヤーのみ表示 Alt(option)+クリック
6種類の基本的なレイヤー
レイヤーパネルとレイヤーの表示方法が分かったところで、レイヤーの種類をみていきましょう。今回は、Photoshopで頻繁に使用する基本的なレイヤーを6種類厳選してご紹介します。
通常(画像)レイヤー
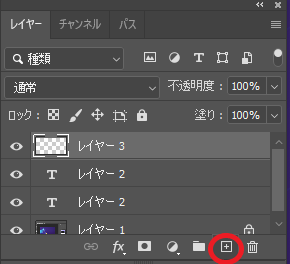
通常レイヤーは、新しく作成すると出てくるレイヤーです。通常レイヤー内で作業することで、様々な加工を行うことができます。新規レイヤーは、下図で示したアイコンをクリックすることで作成できます。

背景レイヤー
Photoshopの操作に慣れない頃は、画像の加工や移動が出来ずに戸惑うことがありますよね。この現象の多くは、操作するレイヤーとして背景レイヤーを選択していることが原因です。背景レイヤーは、移動や透明化などの加工が出来ない特殊なレイヤーです。レイヤーの移動や編集ができないときは、まず背景レイヤーを選択していないか確認しましょう。
ただし、背景レイヤーは必ずしも必要なわけではないので、都合に応じて通常のレイヤーに変更することが出来ます。
背景レイヤーを通常レイヤーに変える方法
背景レイヤーを通常の画像レイヤーに転換する方法として、3通り紹介します。
- 背景レイヤー右端にある鍵のアイコンをクリック

- 背景レイヤーをダブルクリック
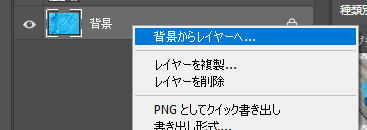
- 背景レイヤー右クリック>「背景からレイヤーへ」を選択

調整レイヤー
調整レイヤーは、他のレイヤーの上に重ねることで下層のレイヤー全体に色調補正の効果をかけることができます。レイヤーパネル下部の半月マーク を右クリックして作成します。
を右クリックして作成します。
調整レイヤーを活用することで、画像自体を加工するよりも、編集を修正したり元に戻したりすることが容易になります。
画像を直接編集してしまうと、意図しない箇所が変わったり、どのレイヤーを選択しているかが分からなくなったりします。しかし調整レイヤーを作成・編集することで、加工用のシートを個別に操作できるため、そうした問題を防ぐことができます。
また、画像自体を加工し続けると画質が劣化してしまいますが、調整レイヤーを活用することで元の画質を維持することができます。調整レイヤーには「明るさ・コントラスト」「色相・彩度」など色々な種類があるので、状況に応じて使い分けましょう。
ただ1つ注意しておきたい点は、色調補正の効果は調整レイヤーから下層にある全てのレイヤー(背景レイヤーも含む)に反映されてしまうことです。真下のレイヤーにだけ影響を与えたい場合は、調整レイヤーを右クリックして、「クリッピングマスクを作成」を選択しておきましょう。
上記で「画像自体を加工し続けると画質が劣化してしまいます」と述べましたが、実はPhotoshopには画質を保つための便利な機能があります。
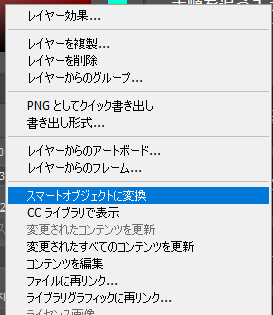
それが「スマートオブジェクト」と呼ばれる機能です。下図のようにレイヤーを右クリックして「スマートオブジェクトに変換」を選択しておくと、拡大・縮小を繰り返しても画質を保つことができます。しかし、元の画像のサイズより拡大すると画質は劣化してしまう点に注意が必要です。

塗りつぶしレイヤー
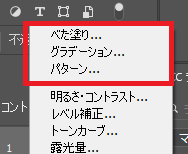
塗りつぶしレイヤーは、画面全体が塗りつぶされたレイヤーです。この塗りつぶしレイヤーはメインのレイヤーと背景レイヤーとの色の組み合わせを試す際にとても便利なレイヤーです。塗りつぶしの種類は、べた塗り・グラデーション・パターンの3種類あります。背景を作成したいときに便利なレイヤーです。調整レイヤーと同様に、画面下部の半月アイコンを右クリックすることで作成できます。

シェイプレイヤー
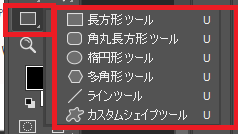
シェイプレイヤーは、長方形ツールなどで図形を描画すると自動的に作成されるレイヤーです。下図のようにツールバーから四角いアイコンを右クリックすると表示されます。シェイプレイヤーには直接ペイント編集をすることが出来ないため、加工したい場合は上層に調整レイヤーなどの別のレイヤーを追加しましょう。

文字(テキスト)レイヤー
文字レイヤーは、文字ツールでテキストを入力すると作成されるレイヤーです。シェイプレイヤーと同様にペイント編集ができないため、編集したい場合は上にもう1つレイヤーを作成してください。
まとめ
今回はPhotopshopのレイヤーの概念とレイヤーパネルの使い方、基本的な6種類のレイヤーなどについて解説しました。各レイヤーの特徴を覚えておくと、Photoshopでの作業効率も上がります。ぜひご自身でPhotoshopを使いながら慣れていってくださいね。
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。