【厳選!】6つの拡張子(画像フォーマット)の特徴と適切な用途を比較!
Webサイトに画像をアップロードしたいけれど、どの画像ファイル形式を選べばいいか迷った経験はありませんか?画像の拡張子(画像フォーマット)は種類が多く、それぞれに特徴があって混乱してしまいますよね。
どのような画像を表示するのかによって、選ぶべきファイル形式は異なります。拡張子(画像フォーマット)のそれぞれの特徴を理解していなかったために、画質が悪くなってしまったり、後からデータの復元ができなくなったりすることがあるかもしれません。
それぞれの画像の拡張子(画像フォーマット)の特徴をしっかりと理解し、適切な場面でフォーマットを使い分けましょう。今回は、画像の拡張子(画像フォーマット)ごとの特徴と適切な用途の例を紹介します。


ハイブリッド型受講を可能に。医療団体に特化した研修管理システム。
https://manaable.com/
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。
目次
拡張子(画像フォーマット)とは
画像拡張子とは画像データを表示したり圧縮したりするファイルの種類のことで、画像フォーマットとも呼ばれます。代表的な画像ファイル形式には「.jpg」や「.png」、「.gif」などが挙げられます。Webサイトの画像などのファイル名を見ると「ファイルの名前.png」のように拡張子がついているのを見たことがあると思います。このファイル名の終わりの「.」以降の拡張子がそれぞれの画像ファイル形式の種類を表しています。
以前は拡張子を3文字以内で表記しなければならなかったので、例えばテキストファイルの拡張子はtextを3文字にして「.txt」とされていました。4文字での表記も可能になった現在でも、以前からの3文字表記が主流です。以下で紹介する「.jpg」は「.jpeg」と表記することもありますが、今回は「.jpg」に統一します。
画像ファイル形式は画像の種類で見ると、以下のビットマップ画像とベクター画像の2つの種類に分けられます。
ビットマップ画像ビットマップ画像とは、ピクセルという色情報がついた点の集まりで構成されている画像のことです。ビットマップ画像は、画像全体が大量のピクセルによって塗りつぶされている状態です。写真などの色数の多い画像でもビットマップ画像であれば、一点ごとに色を微妙に変化させて、きめ細やかな色彩を表現することができます。
しかし、色数が多くて繊細な画像は、ピクセル数が多くて画質が良い分、容量は大きくなってしまいます。また画像を拡大すると、ピクセルが足りなくなって輪郭の点がギザギザになったり、ぼやけてしまうのも問題点です。
一般的な画像ファイル形式であるJPGやPNG、GIFなどは全てビットマップ画像であり、Webサイトに用いられる写真画像の多くはビットマップ画像です。 ベクター画像
ベクター画像とは、画像の直線や曲線を数値として演算して、数式で表した画像です。数式をコンピューターがその都度再現して表示するので、画像を拡大・縮小しても画質が劣化することはありません。
Webサイトで使用しているロゴなどのイラストは、複数個所に様々な大きさで使用することが多いですよね。拡大・縮小が多い場合は、ビットマップでは画像が荒れてしまうので、向いていません。Webサイトに用いられるイラストやロゴマーク、アイコンなどの画像を、後で紹介するSVGという画像ファイル形式で表示しているWebサイトも多いです。
しかし、写真のように色数が多く、輪郭がはっきりしていない画像を数式で表すとなると、場合によっては元の写真のデータ以上の容量になることがあります。
拡張子(画像フォーマット)の種類
代表的なが画像の拡張子(画像フォーマット)は以下の6つです。
| 拡張子 | 画像の種類 | |
|---|---|---|
| JPG | .jpg/.jpeg/.JPG/.JPEG/.jpe/.jfif/.pjpeg/.pjp | ビットマップ画像 |
| PNG | .png | ビットマップ画像 |
| GIF | .gif | ビットマップ画像 |
| TIFF | .tiff/.tif | ビットマップ画像 |
| WebP | .webp | ビットマップ画像 |
| SVG | .svg/.svgz | ベクター画像 |
それぞれの画像の拡張子のメリットとデメリット、用途を紹介します。
JPG
JPGは、静止画像の圧縮方式で、旧来からのフルカラーの画像ファイル形式であるBMPよりも容量を小さくした画像ファイル形式です。ジェイペグと読みます。画像の色情報から人の目では違いがわからない程度にデータを切り捨てることで、従来よりも容量を小さくしています。
JPGのメリット
JPGのメリットは主に2つあります。
色数が多い
フルカラー約1670万色を表現することができます。デジタルカメラやスマートフォンの画像形式もJPGが多いです。
圧縮倍率が指定できる
圧縮率を1/5~1/30で指定できます。色と色の境界を自然にぼやかして、容量が大きい画像データを小さくします。
JPGのデメリット
JPGのデメリットは主に2つあります。
非可逆圧縮である
JPGは圧縮すると圧縮前のデータが消えてしまう非可逆圧縮です。一度データをカットして圧縮してしまえば、もとには戻せません。また、サイズを変えたり上書き保存をするだけでも画質が劣化してしまいます。
背景透過ができない
JPGでは、背景の透過ができません。四隅が角ではない画像も、長方形の画像として表示されてしまうので注意が必要です。
JPGの用途
JPGは、一般的には色数が多い写真に用いられるファイル形式です。色数の多い、背景写真のように色鮮やかな写真などで使用されます。逆に、シンプルなロゴやイラストでの使用は少なく、背景を透過したい画像には用いられません。
PNG
PNGは主にWebサイト上で画像を表示するなどするために開発された画像ファイル形式で、ピングと読みます。
PNGのメリット
PNGのメリットは主に3つあります。
色数が多い
フルカラーの約1670万色を表現することができます。
可逆圧縮である
JPGと違って、PNGは可逆圧縮です。データを後で完全に復元できます。JPGと違って圧縮しても画質が劣化しないので、何度も加工をする場合はPNGの形式で作業を行うことがおすすめです。
背景透過ができる
PNGは背景の透過ができるので、ロゴマークや、デザインカンプから1つの画像を切り取る際などに有用です。
PNGのデメリット
PNGのデメリットは、画像の種類によっては容量が大きくなってしまう点です。 色数が多く、可逆圧縮や背景透過が可能な半面、グラデーションのある風景のような写真では、JPGよりも容量が大きくなる場合があります。
PNGでしか対応できない可逆圧縮や背景透過の必要性がない場合は、容量を小さく抑えるために、JPGを使用することが多いです。
PNGの用途
JPGと比べたとき、PNGの大きな違いは可逆圧縮である点と背景透過ができる点です。主な画像処理はJPGで行い、何度も加工する際や背景の透過が必要な際に、PNGが用いられる事が多いです。また、図解などの塗りつぶしの多いイラストやロゴマーク、アイコンといったWebサイトに必要な画像にもPNGが使用されることがあります。
GIF
GIFは、ファイル容量を小さく抑えるための工夫がされているファイル形式で、ジフと読みます。色数の少ない画像だけでなく、アニメーションを表示することができます。
GIFのメリット
GIFのメリットは主に3つあります。
アニメーションが表示できる
GIFのメリットとして、最も他のファイル形式と異なるのはアニメーションを表示できる点です。GIFで表示できるアニメーションは、パラパラ漫画のようなもので、無限にループされます。人の注目をひきつけることができるので、様々なシーンで活用されています。
容量が小さい
GIFであれば、容量が大きくなりません。特に色数の少ないイラストやロゴマークなど、シンプルな画像は容量を小さくすることができます。
可逆圧縮である
可逆圧縮なので、圧縮しても画質が劣化することはなく、データを後から完全に復元させることができます。
GIFのデメリット
GIFのデメリットは、色数が256色と少ない点です。画像や動画の容量を小さくするために色数を減らしたので、写真のように色数が多い画像の表示には不向きです。
GIFの用途
GIFの用途としては、動画を表示する際に用いられることが大半です。画像の容量を小さくできるため、色数の少ないイラストやロゴマーク、アイコンなどをWebサイトに使用する際にも利用されます。
また、スマートフォンの普及でどのような機種でも再生可能なGIFアニメーションが注目されはじめました。画面のタップなしでアニメーションが自動で連続再生される点が支持され、広告などにも活用されています。Webサイトを制作する際に、人の目をひくWebサイト作りにGIFアニメーションを利用する人もいます。
WebMedia参考記事

【GIFとは?】読み方や人気の理由・GIF画像の作り方をご紹介!
https://www.itra.co.jp/webmedia/what-is-gif.html
近年SNSなどで、下の方に「GIF」という文字が記載されている短い動画のようなコンテンツを目にすることが増えてきました。...
TIFF
TIFFとはTagged Image File Formatの略で、画像に「タグ」を付けることで複数のビットマップ画像のデータを取り扱える、無圧縮の画像ファイル形式です。ティフと読みます。マイクロソフト社と後にAdobe社の子会社となったAldus社が共同開発しました。
TIFFのメリット
TIFFのメリットは主に2つあります。
画像ファイルの画像解像度が高い
TIFFはデータを圧縮しないファイル形式なので、画質を劣化させることなく編集・印刷できます。
マルチページファイルである
TIFFは、画像情報に加えて「タグ」が付いているので複数の異なる画像ファイル形式(ビットマップ画像に限る)を1つのファイルの中に格納することができます。
TIFFのデメリット
TIFFのデメリットは主に2つあります。
画像ファイルのサイズが小さくできない
無圧縮のTIFF画像は、JPGのように圧縮することで画像のサイズを小さくすることができません。
Webには使用できない
TIFFはデータの大きい画像も無圧縮で格納するので、Webには重くて使用することができません。そのため、WebにTIFFファイルの画像を使用する際にはJPGなどの画像ファイル形式に変換する必要があります。
TIFFの用途
TIFFは、一般的に印刷業界で使用される画像ファイル形式です。また、スキャナから読み込んだ画像など、編集や圧縮をせずに保存したいファイルに使われる形式です。マルチページファイルであるので、複数の画像を圧縮せずに格納したい際にも使用されます。
WebP
WebPは、Google社が開発したWebに対応している画像ファイル形式で、「ウェッピー」と読みます。画像のサイズを小さく、表示速度を速くできるという特徴があります。
WebPのメリット
WebPのメリットは主に3つあります。
画像サイズを小さくできる
WebPは画像サイズを小さくできることができます。JPGと比べると25〜35%程度小さくなると言われているそうです。画像サイズが小さくなると、Web上でのページ表示速度も速くなるので、SEO対策としても有効です。
背景透過ができる
WebPはPNGやGIFのように、透過処理が可能です。さらに、透過は可逆圧縮と非可逆圧縮が選択できることも特徴です。
アニメーションが表示できる
WebPはGIFのように256色でのアニメーションを作成することが可能です。従来のファイル形式に取って代わるべく作成されただけあり、背景透過やアニメーションに可逆圧縮などPNG、GIF、JPGそれぞれのメリットを兼ね備えています。
WebPのデメリット
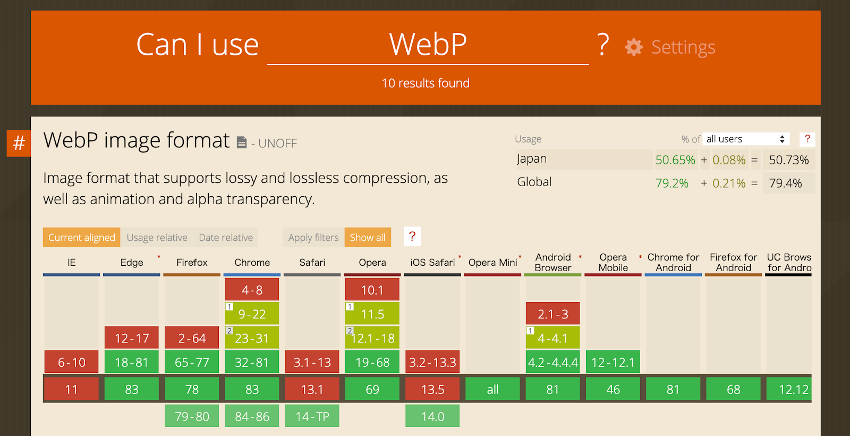
WebPのデメリットは、対応しているブラウザが少ない点です。Internet ExplorerやSafari iOSやSafariが対応していないことで、WebPを使用できるユーザーは日本の50%程度です。(2020年7月14日現在)
 https://caniuse.com/#search=WebP
https://caniuse.com/#search=WebP
しかし、2020年月まで対応していなかったSafariが2020年6月22日からWebPに対応したことで、汎用性は大きく高まりました。
https://developer.apple.com/safari/
今後もWebPが使用できるブラウザは増えていくことが予想されます。
WebPの用途
WebPは、Web上の画像に使用される画像ファイル形式です。新しい画像ファイル形式なのでまだ導入は早いのではという声もありますが、楽天市場や読売新聞オンライン、WikipediaなどのWebサイトですでに導入されているとのことなので、Webサイトのページ表示速度を改善するためにも、今後も期待できる画像拡張子といえます。
SVG
SVGは、はじめに紹介した画像の種類であるビットマップ画像とベクター画像のうち、ベクター画像の表示に当たる画像ファイル形式です。Scalable Vector Graphicsの略で、エスブイジーと読みます。
SVGのメリット
SVGのメリットは大きく4つあります。
拡大・縮小しても画質が劣化しない
Webサイトなどの画像を拡大しても、画質は劣化せず、輪郭がきれいに表示されます。それは、SVGの形式が、画像を数値データとして演算して保持しているからです。画像を編集しても、数値データが変化して、そのデータをコンピューターが再度演算するので画質は劣化せず、何度も編集することができます。
容量が小さい
画像の種類によっては、画像の数値データが少なくなるので、容量を小さくできます。たとえば、輪郭がはっきりしていて直線や曲線が簡単な数値で表される画像の場合は、簡単な計算式で画像を表示できるので、他の画像ファイル形式であるJPGやPNG、GIFよりも容量を小さくできます。
レスポンシブ対応ができる
Webサイトの画像をSVGで表示すれば、レスポンシブ対応が簡単に可能です。SVGは1つの画像データで、コンピューターがディスプレイにかかわらず、様々なサイズに表示することができるので、わざわざ1つずつ画像を生成する必要がありません。近年のレシポンシブサイトの増加によって、Webサイトが様々なサイズに対応することの必要性は高まっています。
後から色やサイズを変更できる
ベクター画像であるSVGは、画像の色やサイズに後から変更を加えることができます。CSS上で画像データの数値を変えるだけで数式が更新されるので、ビットマップ画像と違って、専用の画像編集ソフトを用いなくても、編集可能です。
SVGのデメリット
SVGのデメリットは大きく3つあります。
写真では容量が大きくなる
写真のような画像では、容量が大きくなってしまいます。写真は輪郭線があいまいで、色数が多いために、計算式が複雑になってしまうためです。計算式が長くなると、結果的に容量が大きくなります。
JPGやPNGで保存するとSVGに戻せない
SVGのようなベクター画像は、ビットマップ画像のファイル形式で保存すると、ビットマップ画像に変わってしまいます。一度ビットマップ画像に変更した後に保存してしまうと、ベクター画像に戻す事ができません。
SVGコードの知識が必要
アニメーションを表示するには、新たにSVGコードの知識をつけなくてはなりません。WebサイトにSVGのアニメーションを表示する際はWebサイトのHTMLにSVGコードを直接書き込む必要があります。SVGの画像の表示方法も、従来の他の画像ファイル形式と比べると複雑になります。
SVGの用途
SVGの用途としては、輪郭のはっきりした写真、色数の少ないイラストなどに用いられることが多いです。 また、どんなに拡大してもきれいな線を保つだけでなく、ディスプレイに合わせてサイズを変更できるので、Webサイトのシンプルなイラストやロゴマーク、アイコンに使用されます。
SVGは聞き慣れない人も多いと思いますが、Webサイト制作を行う上で、容量を小さく、拡大可能で表示できるSVGは、今後大きな役割を担ってくれるかもしれません。
まとめ
今回は様々な画像の拡張子(画像フォーマット)について厳選し、1つずつ紹介しました。一口に画像の拡張子(画像フォーマット)といっても最適な使用用途は異なることを理解していただけたでしょうか。
可逆圧縮か非可逆圧縮かどうか、背景が透過できるかどうかの違いや、色数の違いを知っているだけでも、今後、画像を表示・編集・保存する際の形式で取り返しの付かないミスをすることはなくなるのではないでしょうか。 また、画像によっても、複雑な写真向きか、色数の少ない写真向きか、イラストやロゴマーク、アイコン向きかの違いがあります。Webサイトで使う写真にどの画像ファイル形式を用いるかは、この記事で区別できるはずです。
用途によって画像拡張子を使い分けることで、画像とのスマートな付き合いができるでしょう。
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。

