【GIFとは?】読み方や人気の理由・GIF画像の作り方をご紹介!
近年SNSなどで、下の方に「GIF」という文字が記載されている短い動画のようなコンテンツを目にすることが増えてきました。これは「GIF画像」と呼ばれる、簡易的なアニメーションを表示することができる画像フォーマットの1つです。実はこのGIF画像は作成は、高度な編集技術も必要とせず、簡単に作成することができます。今回の記事ではGIFについて、読み方や仕組みなどの基本的な概要から、作り方の手順まで詳しく紹介していきます。


ハイブリッド型受講を可能に。医療団体に特化した研修管理システム。
https://manaable.com/
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。
目次
GIFとは
GIFとは
GIFとは画像ファイルのフォーマットの1つで、ファイルの拡張子は「.gif」になります。また、GIFの正式名称は「Graphics Interchange Format」で、その頭文字をとってGIFとなりました。主に簡易的なアニメーションや画像の連続表示などで使用されます。またGIF画像を使用することによって、「楽しい」や「悲しい」などの感情表現を簡単に表現できるため、コミュニケーションツールの一つとしてtwitterなどのSNSで需要が高まっています。
GIFの特徴
GIFの特徴は、データ容量が非常に小さく、1つのGIFファイルに複数の画像データを挿入し簡易的なアニメーション動画を作ることができる点です。GIFはデバイスや通信環境によらずに利用できるという特徴があり、簡易的なアニメーション作成はGIFで行われるようになりました。しかし、JPEGやPNGなどの他の代表的な画像ファイルのフォーマットとは異なり256色までしか表現できないので、複雑な色の表現には適していません。
JPEG(読み方:ジェイペグ)
フルカラーの1677万色を表現でき、繊細な色のグラデーションや複雑な景色など多彩な色を描写できます。しかし、不可逆圧縮(一度圧縮すると元のサイズには戻せない形式)のため、保存を繰り返すと画質が劣化してしまうので注意が必要です。
PNG(読み方:ピング)
形式によってはJPEG同様1677万色を表現でき、可逆圧縮(圧縮しても元のサイズに戻せる形式)のため、保存を繰り返しても画質が劣化しません。しかし、RGB(PCの画面表示で使用される色の設定)のみ対応しており、CMY(印刷物に使用される色の設定)には対応していないので、印刷するとPC画面上で表示されていた色と変わってしまいます。
GIF(読み方:ジフ)
データ容量が非常に小さく、1つのGIFファイルに複数の画像データを挿入し簡易的なアニメーション動画を作ることができます。しかし、JPEG、PNGとは異なり256色までしか表現できないので、複雑な色の表現には適していません。
画像ファイルのフォーマットに関しては過去に記事にしたものがあるので興味があればご参照ください。
WebMedia参考記事

【厳選!】6つの拡張子(画像フォーマット)の特徴と適切な用途を比較!
https://www.itra.co.jp/webmedia/image-fomat.html
Webサイトに画像をアップロードしたいけれど、どの拡張子(画像フォーマット)、もしくは画像ファイル形式を選べばいいか迷っ...
「GIF」の読み方
読み方についてですが、正式名称は「ジフ」です。過去にこの読み方について「ジフ」なのか「ギフ」なのかという論争が世界中で度々繰り返されてきました。しかし2013年、GIFの開発者である、スティーブ・ウィルハルト(Steve Wilhite)氏はインターネットのアカデミー賞と称されるウェビー賞(The Webby Awards)受賞の際、「GIFの正式な呼び方はジフである」と明言しています。
GIF画像の仕組み
仕組みについて簡潔に説明すると、GIFはパラパラ漫画の要領で画像を連続で表示することで動画のように見せています。技術的な話をすれば、GIFは1つのファイルに複数の画像データを保存していて、保存した画像データを連続的に表示する仕組みとなっています。
よく見かける可愛らしいアニメーションや愉快でキャッチーなGIFは、ぱっと見だけでは動画にしか見えませんが、実は複数の画像が連続で表示されているだけなのです。
GIF画像はなぜ人気なのか?
ここまでGIFの読み方や仕組みについて紹介してきましたが、なぜこれほどまでにGIFが人気なのでしょうか?ここではGIFの人気の理由を3つ紹介していきます。
スマホの普及
1つ目の理由として、スマホの普及に伴い、Flashに代わるアニメーション作成の方法としてGIFの需要が高まったことが挙げられます。スマホが普及する以前は簡易的なアニメーションには「Flash」というソフトが使用されていました。しかしスマホの普及、特にFlashに未対応であるiphoneの登場によって、従来のアニメーション作成方法であるFlashの需要が減少しました。そこで、Flashの代替として注目されたのがGIFでした。
WebMedia参考記事

Adobe Flash Playerが2020年末にサポート終了!正しい移行方法と代替案
https://www.itra.co.jp/webmedia/flash_finish.html
かつてWebサイトのリッチコンテンツの代表的技術であったAdobe Flash Playerがいよいよ、2020年末をも...
簡便さ
2つ目の理由として、再生ボタンを押さずともアニメーションが再生されるなどの簡便さがあります。GIF画像は数秒の短編アニメーションがクリック無しで再生され、それが連続的にループすることが特徴です。この「短編」「ループ」「クリックレス」というGIF画像の特徴が、手軽に良質なコンテンツを作成したいと考えているスマホユーザーにマッチしたことでGIFの需要が高まりました。
伝えたいことを視覚情報として伝えることができる
3つ目の理由は、伝えたいことをビジュアルイメージとして簡潔に印象を残すことができる点です。画像などのイメージを使用せず、テキストだけで、自分の感情を相手に正確に伝えることは難しいものです。しかし、GIFの登場によって表現しづらい感情をたった数秒で表現できるようになりました。ビジュアルイメージという視覚情報を利用することにより、相手に鮮明にイメージを植え付けることができ、マーケティングやブランディングといったビジネスの世界においても重要なツールとなりました。
企業のGIF画像活用事例
では、GIFは実際にどのような場面で使用されているのでしょうか。WebMediaを運営するITRA株式会社のWeb制作実績の中から、GIFを効果的に活用している事例を2つ紹介します。
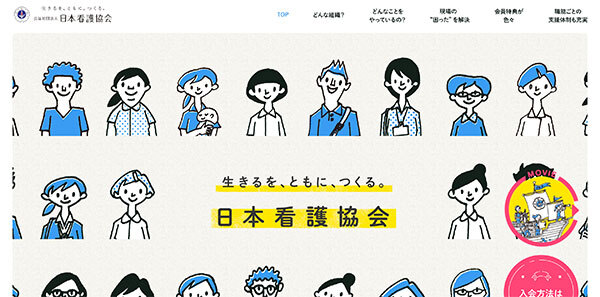
公益社団法人日本看護協会

日本看護協会の入会案内サイトではキャラクターたちの瞬きにGIFが使用されています。CSSなどでは再現できない自然な動きを表現するのにとても有効に活用されています。
株式会社ビデオリサーチ

株式会社ビデオリサーチのコーポレートサイトではキャラクターの動きにGIFが使用されています。メインキャラクターのリサーチボーイ(マントで空を飛んでいるキャラクター)のマントの動きや髪型にGIFが使用されており、空を飛んでいる臨場感を演出しています。
※実際のビデオリサーチのWebサイトでは時間帯によってアニメーションが異なり、空を飛ぶだけではなく、夜には眠る仕草をすることもあります。
GIF画像の作り方
ではGIF画像を実際に作成しながら、作成方法をお伝えします。GIFは、グラフィックツールから簡易的な画像編集ツールまで、様々なツールを用いて作成することができます。 今回はAdobeの「Photoshop」と「PicGIF Lite」というツールを使用してGIF画像を作成していきます。
Photoshop
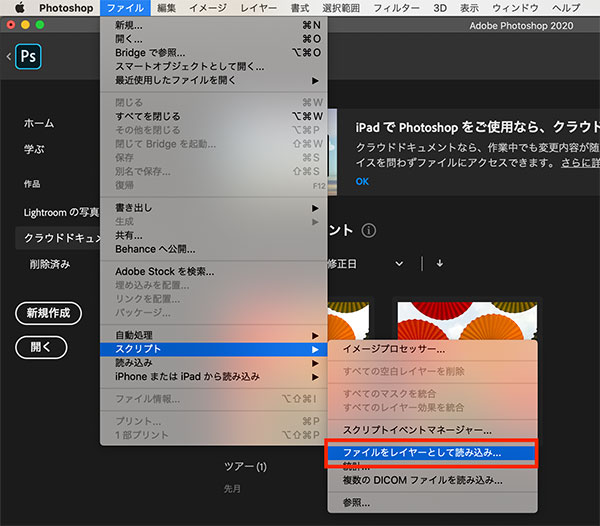
Step1 画像の読み込み
まずGIF画像の素材となる画像を選択し、Photoshopに読み込んでいきましょう。
Photoshopを開き、ファイル/スクリプト/ファイルをレイヤーとして読み込みを選択します。

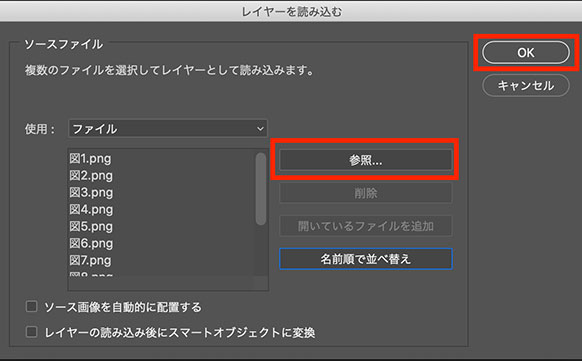
次に「参照」をクリックして、使用する画像を選びます。

ファイルをクリックして、「開く」をクリックします。 「OK」をクリックすると、選択した画像をレイヤーファイルに読み込みます。
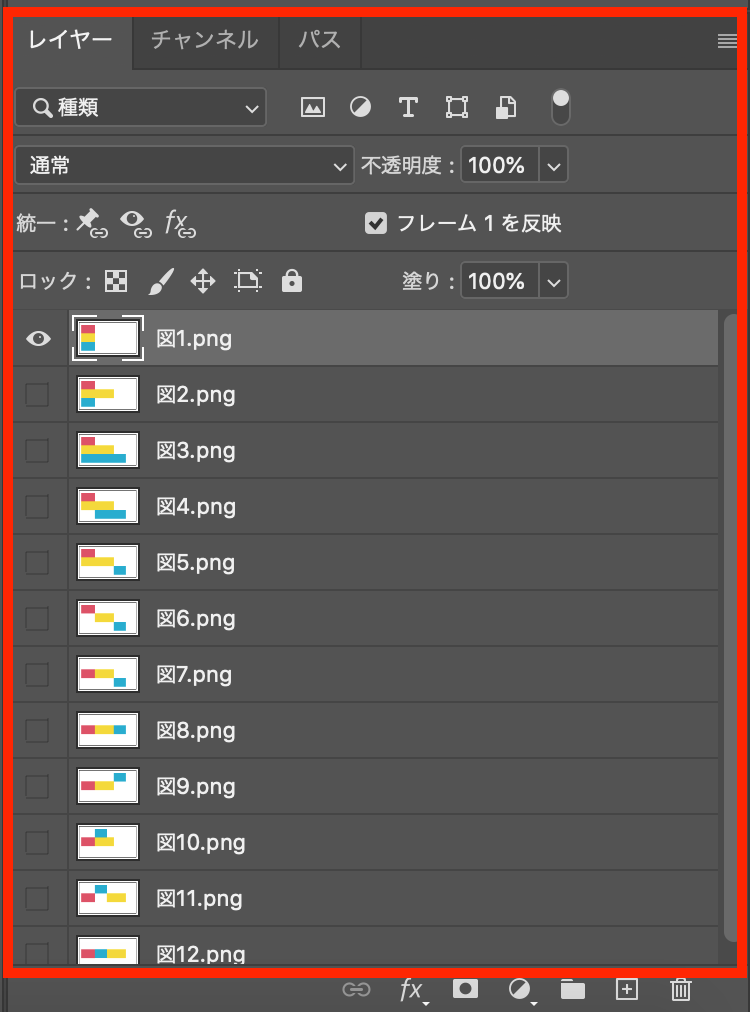
するとワークスペースの右側にあるレイヤーパネルで、一連の新しいレイヤーが作成されていることを確認できます。一連のレイヤーがアニメーションGIFフレームになります。

Step2 タイムラインを開く
次に挿入した画像を各フレームごとに編集できるようタイムラインパネルに表示させていきましょう。
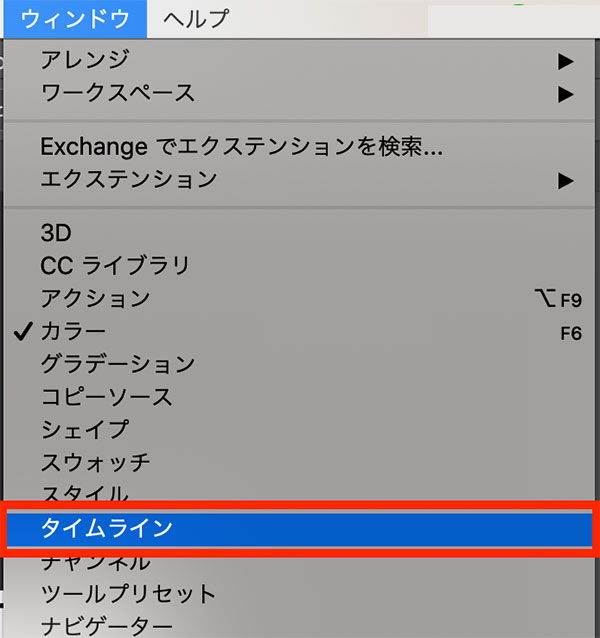
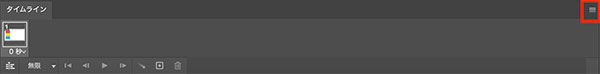
ウィンドウ/タイムラインをクリックして、タイムラインパネルを開きます。

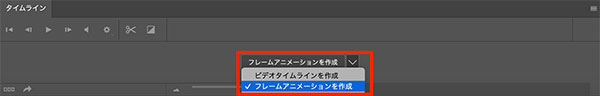
タイムラインパネルが表示されたら、パネルの中央にある矢印ボタンをクリックして、「フレームアニメーションを作成」を選択し、新しいフレームアニメーションを作成します。

Step3 レイヤーをフレームアニメーションに変換する
画像をタイムラインに表示できたら個別のフレームごとに編集できるようにレイヤーをフレームアニメーションに変換しましょう。
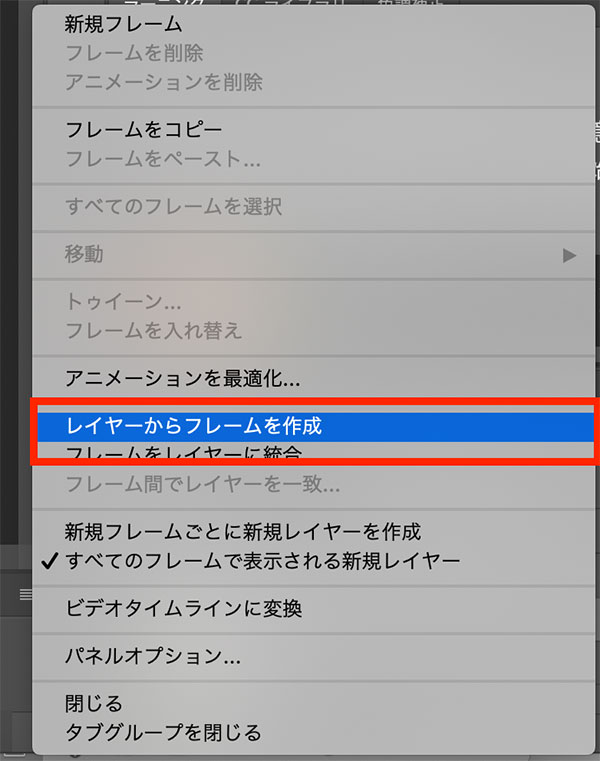
タイムラインパネルの右上にあるメニューアイコンをクリックします。

「レイヤーからフレームを作成」をクリックします。
これでレイヤーパネルの全てのレイヤーがタイムラインパネルに個別のフレームとして作成されます。

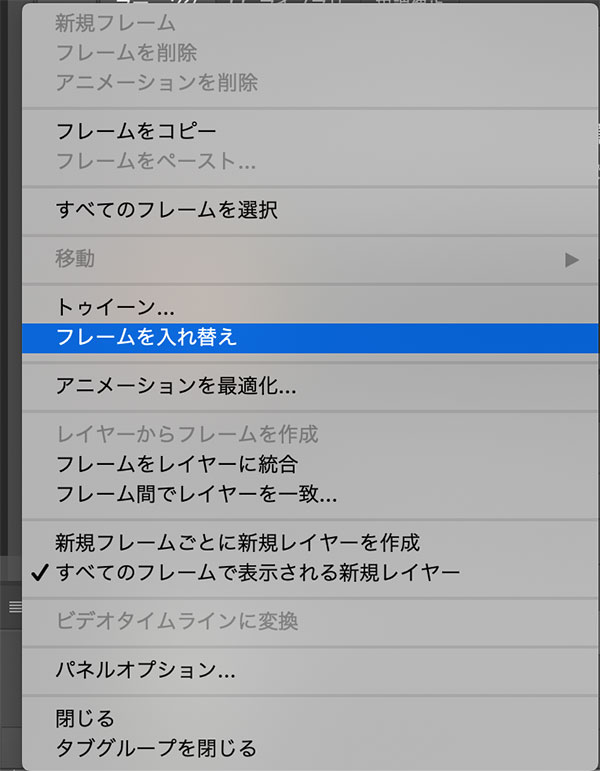
注意:アニメーションが逆再生される場合は、タイムラインパネルの右上にあるメニューアイコンをクリックし、「フレームを入れ替え」を選択します。そうすることで順序通りに再生されるようになります。

Step4 ループ・時間設定
フレームアニメーションに変換したら、繰り返し再生の設定とフレームの表示時間を設定しましょう。
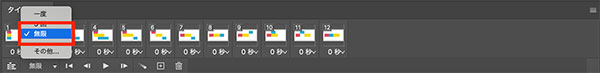
タイムラインパネルの下にあるループオプションメニューから「無限」を選択します。これでアニメーションがループします。そうすることで連続して、繰り返しの再生となります。

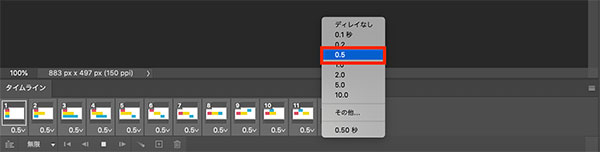
各フレームの下にある秒数が記載されている箇所をクリックすると、表示秒数を選択できます。今回は、0.5を選択しています。

Step5 GIFの書き出し
最後に作成したGIFを保存する方法です
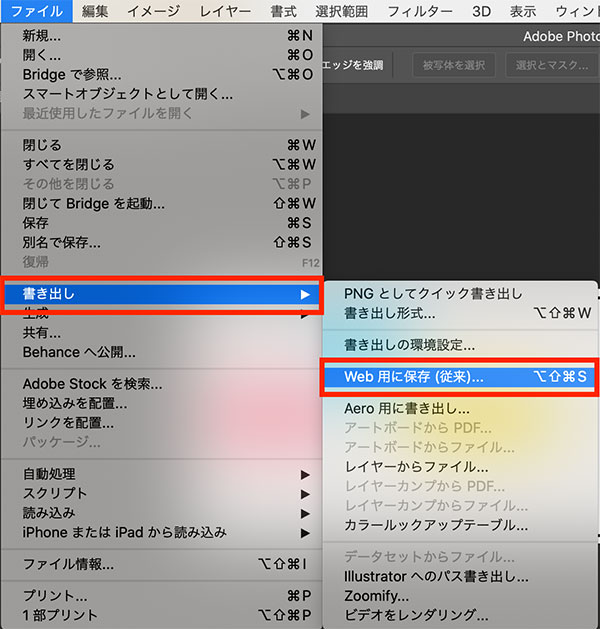
ファイル/書き出し/Web用に保存(従来)を選択します。

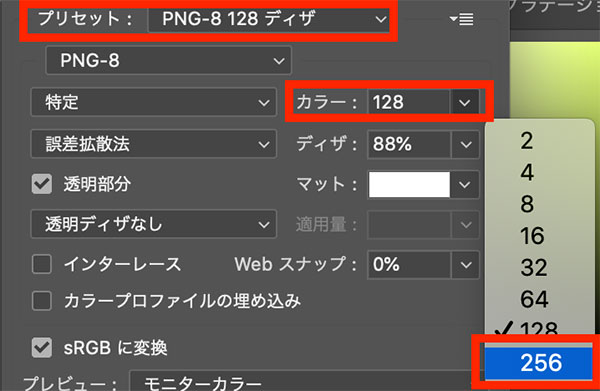
まず、プリセットメニューから「GIF 128ディザ」を選択し、カラーメニューから「256」を選択します。
ディザとは限られた色数の中で、階調(色や明るさの濃淡の段階数)をより細かく表現する方法です。コラムの中で記載した通り、GIFは最大で256色しか表現できません。そのため写真のような階調が豊かな画像を適切に表現する場合に、ディザを使用することで滑らかに画像の色を表現できます。
GIF 128 ディザの128という数字は色の表現できる多さを意味しています。64や32も選択でき、この数字が大きいほど容量のサイズも大きくなります。今回のような使用している色が少ないGIF画像ではほとんど影響しませんが、様々な色を使用しているGIF画像を使用する場合は128を選択することをお勧めします。


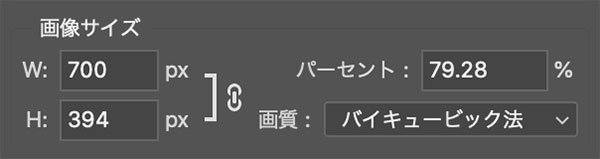
GIFをオンラインで使用するなど、アニメーションのファイルサイズを小さくしたい場合は、画像サイズから幅と高さを変更できます。

保存の設定が完了したら「保存」をクリックして、アニメーションGIFファイルの保存先を指定して完了です。
PicGIF Lite
Step1 インストール
まずはアプリをインストールしましょう。インストールのリンク先は以下になります。
「PicGIF Lite」のインストール(Mac App Store)
※「PicGIF Lite」の対応OSはMACのみとなっています。
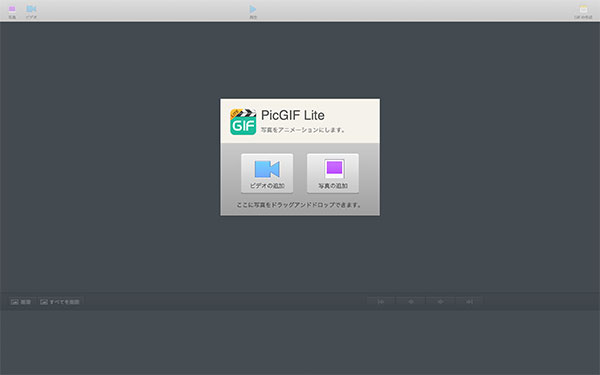
Step2 写真の追加
次に画像を追加していきます。

画面中央の「写真を追加」をクリック、もしくは写真をドラッグアンドドロップで追加していきます。
Step3 GIFの表示設定
画像を追加できたらGIFの表示設定を行いましょう。手順は以下の通りです。
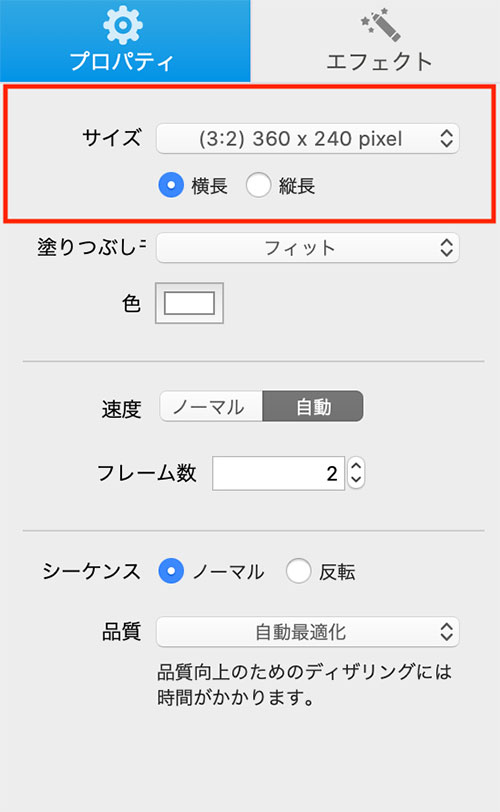
サイズ設定
まず「プロパティ」から表示させたいサイズを設定します。
この際、「横長」と「縦長」があるので作成したいコンテンツの大きさに合わせて選択してください。

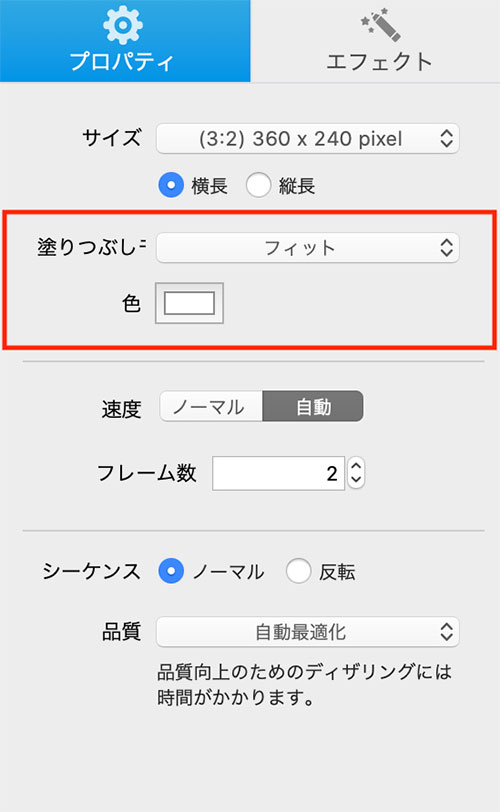
表示倍率の設定
サイズが決定したら塗りつぶしで表示するGIFの倍率を決めましょう。塗りつぶしは「塗りつぶし」、「フィット」、「ストレッチ」の3種類があるので選択してください。それぞれ「塗りつぶし」は画面全体に余白が小さくなるよう倍率を拡大、「フィット」は画面に収まるように倍率を調整、「ストレッチ」は表示する画像を縦に引き延ばします。今回はきっちり画面位収まるよう「フィット」に設定しています。
その下の色は縁取りの色を選択できるので、縁に色を付けたい場合は選択してください。

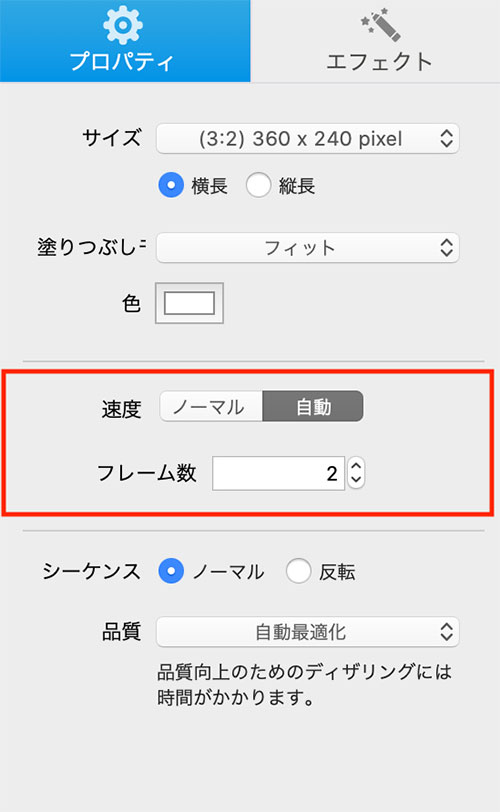
表示速度の設定
次に表示させるスピードを設定します。速度から「ノーマル」と「自動」が選択できます。
「ノーマル」を選択するとフレーム遅延時間を選択できます。フレーム遅延時間ではそれぞれのフレームに切り替わるまでの時間を細かく設定できます。
「自動」を選択するとフレーム数を選択できます。フレーム数は1秒間に表示するフレームの速度を選択できます。

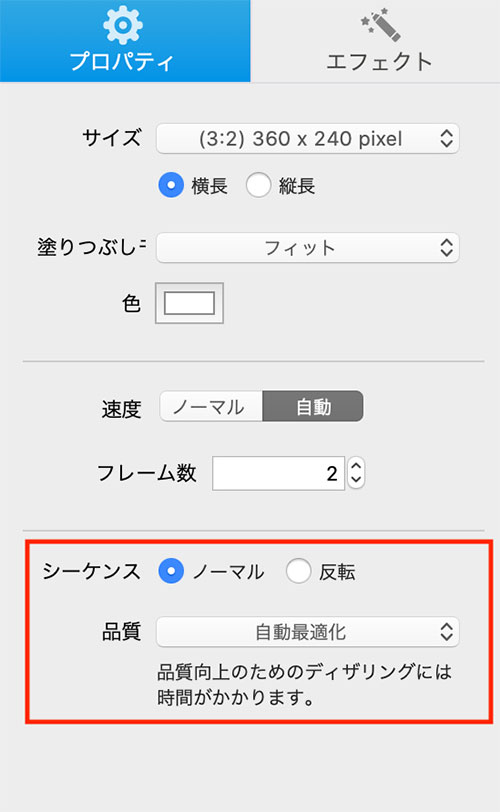
詳細設定
その下のシーケンスは再生順序を設定する項目で、「ノーマル」は順序通り再生、「反転」は逆再生に設定できます。
品質は作成したGIFの品質を選択できますが、基本的に「自動最適化」を選択しておきましょう。

また、「エフェクト」で彩度や明度など色のコントラストを設定できるのでお好みで設定しましょう。
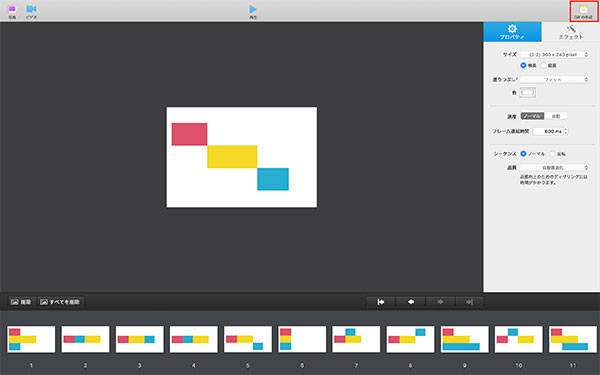
Step4 GIF画像の作成
最後に右上のGIF作成を選択し保存しましょう。

上記のように設定すると、以下のようなGIF画像が完成します。

まとめ
今回はSNSなどでよく目にするGIFについて紹介してきました。読み方から仕組み、そして作り方まで、GIFについて一通り理解ができたでしょうか。GIF画像はSNSなどでスタンプ代わりに使用されたり、製品やサービスを宣伝する広告として使用されるなど活躍分野の広いツールです。簡単に作成でき、非常に便利なツールなので是非プライベート、ビジネス問わず様々な場所で活用してみてください。
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。