モバイルファーストインデックス延期?延期時期や詳細なポイントを解説!
モバイルファーストインデックスは当初2020年9月に強制移行の予定でしたが、先月Googleが正式にモバイルファーストインデックスを延期することを発表しました。今回はこのモバイルファーストインデックスの延期について解説していきます。モバイルファーストインデックスへの強制移行については以前の記事をご覧ください。
WebMedia参考記事

【Google】2020年9月にモバイルファーストインデックスを全サイトに適用
https://www.itra.co.jp/webmedia/what-is-mfi.html
2020年3月5日、モバイルファーストインデックスへの移行を2020年9月に開始することをGoogleが発表しました。 ...


ハイブリッド型受講を可能に。医療団体に特化した研修管理システム。
https://manaable.com/
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。
目次
モバイルファーストインデックスの延期
Googleは当初2020年9月にモバイルファーストインデックスを強制移行させると発表していましたが、先月正式にGoogleがモバイルファーストインデックスを2021年3月までに延期することを発表しました。

確認すべきポイント
モバイルファーストインデックスの延期に伴い、Webサイトのランキング(評価)が変動し、場合によっては低下の恐れがあります。そこでGoogleでは公式にモバイルファーストインデックスに備えて確認すべき5つのポイントを紹介していますので、自身のサイトと照らし合わせてご確認ください。
robots metaタグ
モバイル版では、デスクトップ版と同じrobotsメタタグを使用する必要があります。モバイル版で別の版(noindexやnofollowなど)を使用している場合、モバイルファーストインデックスに移行した時に、Googleがページのリンクを登録したり、追跡したりできない場合があります。
Lazy Load(遅延読み込み)
遅延読み込みとは一般的にWebサイト内に存在する画像に適応されるJavaScriptライブラリです。Lazy Loadの仕組みとして画面領域内の画像のみをロードし、スクロールにより画像が順に取得されていきます。しかし、スワイプなどのスマホ操作(スマホのユーザーアクション)によって画像を読み込ませる場合、Googlebotが画像を認識することができません。ただしスクロール時に読み込ませるLazy LoadはGoogleが推奨する設定であればインデックスされます。
参照記事:Googleの推奨設定
robots.txtでのブロック
モバイル版とデスクトップ版でURLやCSSが異なる場合、robots.txtでブロックしないようにしましょう。もしURLやCSSをブロックしてしまうと、Googlebotがページを正しく評価できなくなり、検索でのページのランキングが損なわれる可能性があります。同様に、画像のURLをブロックすると、これらの画像がGoogle画像から削除されてしいます。
モバイルページとPCページで主要なコンテンツを一致させる
PCページ内の主要なコンテンツをモバイルページで省略しないようにしましょう。モバイル版で表示されるコンテンツのみが、Google内の検索インデックス作成とランキングに使用されます。したがって、モバイル版のコンテンツがデスクトップ版よりも少ないと、Googleがサイトのモバイルファーストインデックスを有効にした際、Googleは完全な情報を取得できなくなるため、サイトのトラフィックが失われる可能性があります。
見出しの最適化
モバイル版でもデスクトップ版と同じように、明確で意味のある見出しを使用しましょう。意味のある見出しがないと、ページを完全に理解できない可能性があるため、検索でのページの表示に悪影響を与える可能性があります。
見出しが良い例(デスクトップ版)
- <h1>毛布の上にいるかわいい子犬の写真</h1>
上記の例では、hタグが意味を持って適切に使用されている。
見出しが悪い例(モバイル版)
- <h1>写真</h1>
こちらのhタグですが、「写真」とだけ記載されており、非常に意味に乏しく、不明確であるためhタグの使い方としては不適切です。
- <div>毛布の上のかわいい子犬の写真</div>
逆に、こういった意味のある見出しと成りうる文言は、divタグなどで囲うのではなく、hタグを使用した方が適切です。
画像と動画の最適化
モバイル版の画像と動画がGoogleが推奨する設定になっていることを確認しましょう。推奨事項は以下の通りになります。
画像の画質
モバイル版では小さすぎる画像や解像度が低い画像は使用しないようにしましょう。小さい画像または低画質の画像は、Googleに画像として認識されなくなり、インデックスに登録されたときに適切に表示されない場合があります。
alt 属性
意味の無いalt属性を使用しないようにしましょう。意味の無いalt属性を使用すると、Googleの画像検索表示に悪影響を与える可能性があります。
意味のないalt属性の例
- <img src="dogs.jpg"alt="" />
alt内に何も記述されていないため不適切となります。
- <img src="dogs.jpg"alt="写真" />
もし犬の画像なのであれば、alt属性内に犬と記述するのが適切です。
デスクトップ版とモバイル版で異なる画像URL サイトでデスクトップバージョンとモ
バイルバージョンに異なる画像URLを使用している場合、サイトがモバイルファーストインデックスに移行する際にGoogle画像検索から一時的にトラフィックが失われる可能性があります。このトラフィックの損失を抑えるためにもデスクトップ版での画像URLをモバイル版でも使用するようにしましょう。
動画の構造化データの作成
デスクトップ版でschema.orgのVideoObject構造化データを使用して動画を記述している場合は、モバイルバージョンにも同様のschema.orgの構造化データを使用しましょう。もし、デスクトップ版とモバイル版で動画の構造化データが異なる場合、Googleが動画に関する十分な情報を取得できず、検索結果に表示されない可能性があります。
動画と画像の配置
モバイル版のページで、見つけやすい場所に動画と画像を配置しましょう。動画や画像が適切に配置されていない場合、スマホユーザーに快適な閲覧環境を与えることができず、Google内の検索順位が落ちてしまう可能性があります。
最適な配置例
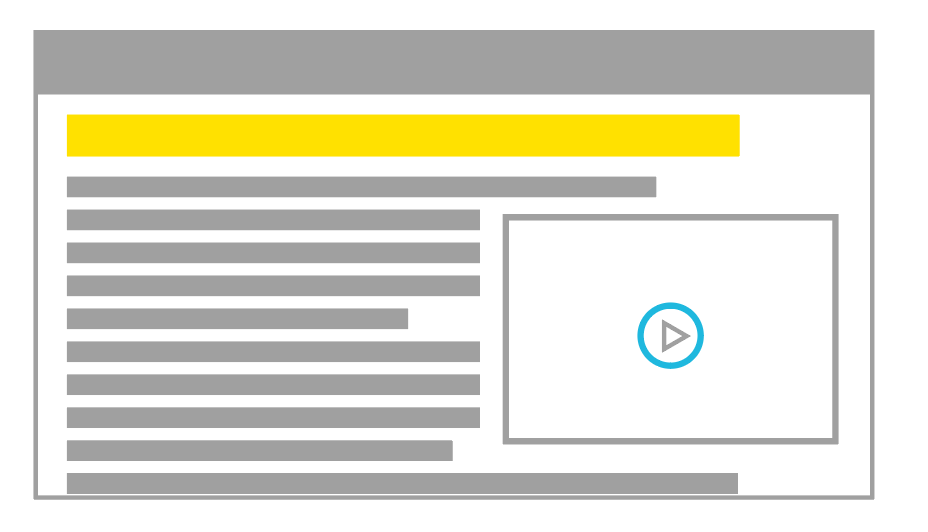
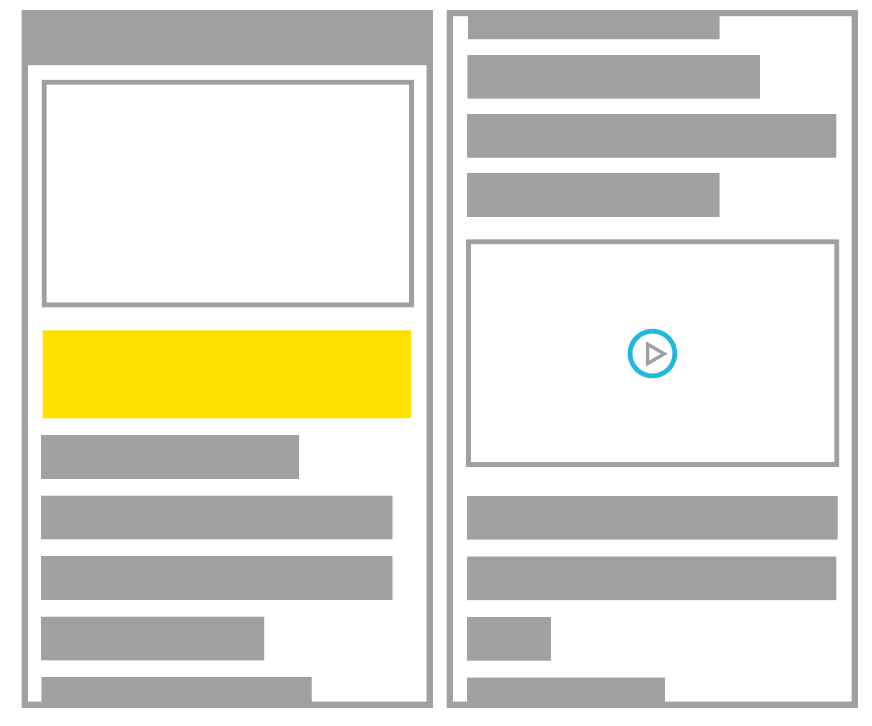
以下の画像はそれぞれデスクトップ版表示とモバイル版表示のイメージ画像です。


デスクトップ版では動画がファーストビューの右側に設置され、ユーザーに見つけやすく表示されています。
一方で、モバイル版では動画はスクロールしなければ表示されず、Googleにランディングページとして良い評価を得られず、検索結果に動画が表示されない可能性があります。 モバイル版でもユーザーエクスペリエンスの質を下げないよう、重要な動画や画像はできるだけページ上部に表示しましょう。
まとめ
モバイルファーストインデックスは2020年の9月から2021年3月へ延期されました。この延期に伴い、自身のサイトを改めて見直す機会を得られたのではないでしょうか。自身のサイトをモバイルファーストインデックスに対応させ、PV数・CVRをアップさせていきましょう。
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。

