Webサイトをレスポンシブ対応にする方法5選!チェック方法を理解しよう
現在は、Webサイトを簡単に自分で作ることができる環境が整っていおり、サイト作成が可能な無料アプリケーションであっても、魅力的なデザインのサイトを作ることができます。しかしながら、サイトをレスポンシブ対応にする方法がわからないという声もよく聞かれます。この記事では、Webサイトをスマートフォンでの表示に対応させる方法をわかりやすく解説していきます。


ハイブリッド型受講を可能に。医療団体に特化した研修管理システム。
https://manaable.com/
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。
目次
Webサイトのレスポンシブ対応って何のこと?
レスポンシブ対応のWebサイトとは、スマートフォンの画面で閲覧したときに、小型の画面で見やすいように最適化されているサイトのことです。PCの画面で見てもスマートフォンの画面で見ても、自動的にそれぞれに最適なレイアウトで表示されるデザインを「レスポンシブデザイン」と呼びます。従来のWebサイトはPC用のものとスマートフォン用のものを別々に制作する必要がありましたが、HTMLやCSSなどのWebコーディング言語の発達によって1つのサイトをデバイスごとに最適に表示できるようになり、レスポンシブなサイトが生まれました。
レスポンシブ・サイトでは、スマートフォン対応としてバナーボタンが指でタップしやすい形と大きさになっていたり、リンクボタンがタップする際に正確な位置決めをしやすいいように大きくなっていたりと、随所に工夫が施されています。なお、米インターネット検索エンジン大手のGoogleは、モバイルフレンドリーとしてWebサイトのレスポンシブ化を推奨しているため、Webサイトがレスポンシブ対応されていると、Googleの検索順位に影響するといわれています。
Webサイトのレスポンシブ対応の必要性
21世紀に入り多くの人々がスマートフォンを持つようになり、Webサイトを閲覧するデバイスとしては、もはやPCではなくスマートフォンという人も多い時代になりました。ここでWebサイトを制作する側にとって問題になってくるのが、Webサイトが表示されるモニターのサイズです。従来WebサイトはPCで見られるものという認識で作られており、PCのモニターに合わせたサイズで制作されていました。高解像度の表示を大画面で見るPCを前提にデザインされたサイトは、モニタサイズの小さいスマートフォンで表示しようとすると文字や画像が小さく表示されて見づらくなってしまいます。
また表示速度についても、PCで見る分には問題がないサイトでも、スマートフォンで見ると表示に時間がかかったり表示できない場合があります。ページの読み込みに3秒以上かかるとWebページの閲覧者の53%がすぐ次のサイトに離脱するという統計が出ています。このような表示の問題やスマートフォンのスペックに合わせたサイトの軽量化を実現するために、レスポンシブデザインが注目を浴びています。
Webサイトをレスポンシブ対応にする方法とは
では、Webサイトをレスポンシブ対応にする具体的方法を見てみましょう。コーディングで対応する上級者向けの方法から、自動変換ツールを利用するものまで、レベルに合わせた代表的な方法を紹介します。

HTMLとCSSで対応する
Webサイトは、HTML(Hyper Text Markup Language)とCSS(Cascading Style Sheets)というプログラミング言語の組み合わせで作られています。簡単にいえば、HTMLで「枠組み」を作り、文字のスタイルやレイアウトなどの「表示形式」をCSSでコントロールするというイメージです。HTMLやCSSはアルファベットで書かれていて、Webデザイン業界では「コード」と呼び、Webブラウザーに表示するプログラムを書くことを「コーディング」と呼びます。
HTMLとCSSを利用してレスポンシブなサイトを作るには、HTMLであればmetaタグ内でviewportの値を指定する方法、CSSであればMedia Query(メディアクエリ)などを使う方法があります。このような方法を使えば、最もシンプルで軽いレスポンシブ・サイトを作成することできます。ただし、コーディング自体はそれほど複雑なものではないのですが、ある程度のHTMLとCSSの知識と経験がないと少し難しいかもしれません。運用中にうまく動作しなくなる場合もありますので、トラブルシューティングに関する知識と経験が必須です。
WebMedia参考記事

HTMLとは?HTMLの基本を分かりやすく解説!
https://www.itra.co.jp/webmedia/what-is-html.html
Webサイトの骨組みを構成するHTML。Webに少し携わったことのある人なら、誰でもご存じでしょう。しかし、「HTMLと...
自動変換ツールを利用する
HTMLとCSSによるレスポンシブ・サイトの構築を「最初から作る」タイプとすれば、自動変換ツールを利用する方法は「いまあるサイトを再利用する」タイプと言えます。 Webブラウザに表示される画像やアニメーションであふれる魅力的なWebサイトは、実はコードのかたまりです。テキストエディタとコーディングの知識があれば、スペックの低いパソコンであってもレスポンシブ対応のWebサイトは作れます。ただし、すでにあるWebサイトをレスポンシブ化したいと考えていても、全部自分で出来る人はそれほど多くないでしょう。
その場合には、自動変換ツールを使って今あるサイトをアップデートする方法があります。プロのデザイナーが作ったテンプレートを使用してスマートフォン用にWebサイトを変換することができるので、幅広いデザイン性の中で手軽にスマートフォン用Webサイトを作ることができます。デメリットとしては、テンプレートに合わせて変換をするため、自分で0からWebサイトを作ることと比べてデザインやレイアウトの自由度が低いです。
WordPressのプラグインを利用する
WordPressをCMSとして利用している場合、既存のWebサイトをレスポンシブ化する際には、プラグインを利用する方法もあります。WordPressとは、Webサイトやブログの作成を支援するCMSです。コーディング不要で、「テーマ」とよばれる豊富なテンプレートを選ぶだけで魅力的なデザインのサイトが簡単に作れます。WordPressの利用自体は無料で、Webサイトにさまざまな機能を付加するための「プラグイン」も多くのものが無料で公開されています。
サイトの表示をスマートフォン対応にするプラグインを使えば、簡単にレスポンシブ化が可能です。例えば、Wptouchプラグインをインストールして有効化することで自動的にレスポンシブ対応になります。ただし、複数のプラグインを有効化するとコンテンツの表示に影響を与えることがあります。この原因を探って解決するには、phpと呼ばれる言語の知識が必要となるので、初心者には難しいかもしれません。
WebMedia参考記事

WordPressの脆弱性とセキュリティアップデートの必要性
https://www.itra.co.jp/webmedia/wordpress-update.html
WordPressは世界で圧倒的に高いシェアを誇るCMSです。WebMediaの読者にもWordPressで構築されたW...
レスポンシブデザインでサイトを構築する
新しくWebサイトを構築するのであれば、最初からレスポンシブデザインを採用するとよいでしょう。BtoCやBtoBに限らず、企業や店舗などの商用サイトでは顧客のニーズをつかむためにWebサイトをレスポンシブ対応させることが常識となっています。時代の流れとともに、Webサイトは誰もがスマートフォンでアクセスする可能性があるものに変わってきました。すべてのWebサイトがレスポンシブ対応を考えておくべきだと言えます。
とはいえ、高いクオリティで最初からレスポンシブなWebサイトを構築するには、コーディングだけではなくWebデザイン全般への知識や経験が不可欠です。Webディレクターが中心となってチームで制作を行う専門のWeb制作会社などに依頼するほうが、長い目で見てトータルのコストパフォーマンスは高くなります。
レスポンシブ対応のツールを利用する
Webブラウザ上で表示する画像をデバイスごとに最適化するには、ファイルサイズや解像度が異なる画像を複数作成しておく必要があります。例えば、PC用であれば高解像度でも効果がありますが、スマートフォン用であれば解像度を高くしてもモニターのサイズが小さいので見た目が変わりません。逆にファイルサイズが大きくなって表示に時間がかかり、ユーザーの離脱につながるという悪影響も考えられます。
この問題を解決するのが、Responsive Image Breakpoints Generatorなどのレスポンシブ画像生成ツールです。この種のWebブラウザーから使えるツールは、ある画像をアップロードすると、さまざまな寸法と容量にリサイズした画像が設定に従った数だけ自動で書き出してくれます。同時に、レスポンシブ化するときに必要なHTMLのタグも出力してくれるので、大量の画像を表示するサイトであれば大幅な省力化が実現します。
Responsive Image Breakpoints Generator
レスポンシブ対応ができたかチェックしよう!
画面の確認
Webサイトがスマートフォンでの表示に対応しているかどうかを確認するには、いくつかの方法がありますが、最も簡単な方法はPCブラウザーの表示の幅を変えてみるというものです。幅を狭くするとスマートフォン表示、広くするとタブレット、更に広くするとPCというのが基本になっています。このようにレスポンシブなサイトでは、ブラウザの表示幅のピクセル数をフィードバックすることで、スマートフォンやタブレットなどの表示デバイスを判断してレイアウトを最適化しています。この仕組みを利用して、PCのブラウザ上でスマートフォンのモニタサイズで確認することができます。
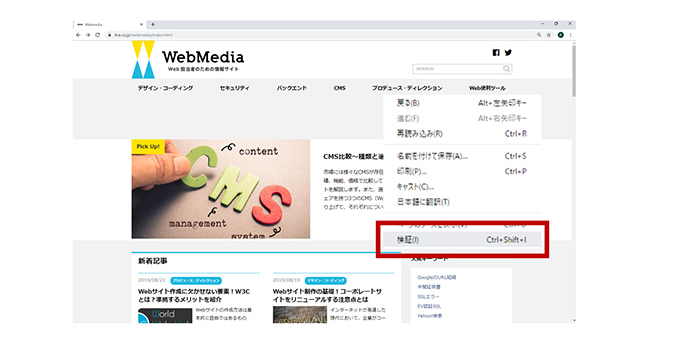
また、GoogleのChromeをブラウザとして利用している方は、上記の方法でもでもチェックが可能ですが、検証ツールを使用することでより正確に確認することができます。 スマートフォン対応したいページで右クリックをすると、検証という項目があります。その検証をクリックすると検証ツールが出てきます。
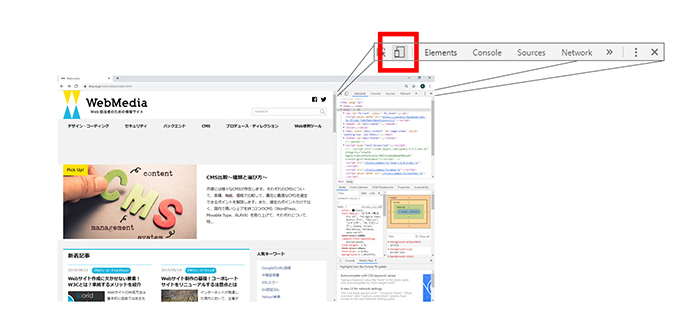
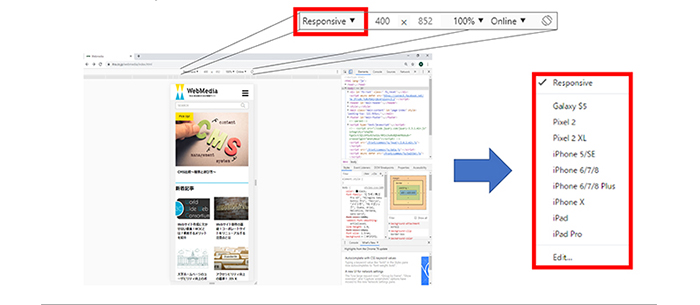
検証の左上にあるスマートフォンのアイコンをクリックしてみるとスマートフォンの画面確認することができます。上の項目でスマホの種類を選ぶことができるので、様々なスマートフォンのモニターサイズで確認が可能です。
 ①右クリックから検証モードを選択
①右クリックから検証モードを選択
 ②スマートフォンのアイコンをクリック
②スマートフォンのアイコンをクリック
 ③スマートフォンのを機種を選択
③スマートフォンのを機種を選択
モバイルフレンドリーテスト
画面上だけではなく、「モバイルフレンドリーテスト」と呼ばれるGoogleが提供するテストを受けることでレスポンシブ対応の状態を量る方法があります。これはブラウザから使えるツールで、自身のWebサイトのURLを入力して「URLをテスト」ボタンをクリックするだけでスマートフォンへの対応がわかります。「このページはモバイルフレンドリーです」と緑色の文字が表示されればレスポンシブ化成功です。「モバイルフレンドリーではありません」と赤色の文字が表示されると、レスポンシブ化のプロセスを最初から見直す必要があります。
モバイルフレンドリーテスト
まとめ
スマートフォンからWebサイトを見る人はこれからより多くなると予想されています。自社で持っているWebサイトに多くの人に訪問して欲しいのであれば、Webサイトをレスポンシブ化しておくことが必須といえるでしょう。レスポンシブ対応をお考えの方はこの記事で紹介したさまざまな方法から、最適なものを選んでぜひ今すぐに試してみてください。ただし、先述した通り、レスポンシブ対応は簡単な作業ではありません。一度レスポンシブ対応の実績が豊富なプロに相談してみるのも良いでしょう。
弊社ITRAではレスポンシブ対応したいというお客様のご要望に沿いながら、短い納期かつ高いクオリティでの制作実績が豊富です。レスポンシブ対応をお考えの方はお気軽にお問い合わせください。
WebMedia参考記事

Webデザインのマルチデバイス対応
https://www.itra.co.jp/webmedia/webdesign_multi-device.html
優れたWebデザインを決めるのは、見た目の美しさだけではありません。デザインの意図が正しく伝わるか、デバイスの多様化に対...
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。

