【アクセシビリティ向上】Webサイトの音声読み上げの注意点と必要性
近年はアクセシビリティ向上の必要性が高まり、音声読み上げ機能を考慮した記述をしているWebサイトも増えてきました。音声読み上げの精度を上げることはアクセシビリティ向上だけでなく、結果的にSEO対策にもつながります。今回は、音声読み上げについて、必要性からチェックツールまで紹介していますので、ぜひご一読ください。
WebMedia参考記事

音声検索に強いWebサイトはどう作る?音声検索のSEOを考察
https://www.itra.co.jp/webmedia/voice-search.html
みなさんのWebサイトは、音声検索を意識したSEO対策を行っているでしょうか? 2016年、GoogleのCEOである...


ハイブリッド型受講を可能に。医療団体に特化した研修管理システム。
https://manaable.com/
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。
目次
音声読み上げについて
音声読み上げとは
音声読み上げとは、Webサイト内の視覚的情報表現を音声だけで伝える機能です。高齢者の方や目の不自由な方が、「tabキー」や「enterキー」などでの選択だけでWebサイトを利用できるようにするために作られました。たとえば画像のような視覚的な情報も、alt属性で内容を表現しておくことで、画像がどのような内容であるかを伝えることができます。
音声読み上げの注意点
音声読み上げには、大きく3つの注意点があります。
1.読み上げられない表記や記号がある
まず1つ目は、テキストの表記によって意図した通りに読み上げられないことがある点です。記号や省略記号も、音声読み上げ機能では正しく内容を伝えられません。たとえば、3000などの数字は、全角で「3000」のように記述すると「さんぜろぜろぜろ」と読み上げられてしまいます。また、※や¥などの記号も読み上げられないので、注意が必要です。
2.文書構造が伝わらない
2つ目は、HTMLの文書構造を正しく記述しないと、要素ごとの意味を伝えることができない点です。HTML5の登場前は、Webサイトの上部にあるヘッダーやブローバルナビゲーションなども以下のようにdivタグで記述する必要がありました。
- <div id="header">
- <div id="navi">
- <ul>
- <li>デザイン・コーディング</li>
- <li>セキュリティ</li>
- <li>バックエンド</li>
- <li>CMS</li>
- </ul>
- </div>
- </div>
上記のような記述では、Googleはdivタグの中身がナビゲーションであると認知することができません。そのため、音声読み上げも、各要素がWebサイトにおいてどのような意味を持っているのかを認識できず、適切な間などを取れませんでした。
しかしHTML5で登場したheaderタグやnavタグなどを使用すれば、以下のように書き換えることができます。
- <header>
- <nav>
- <ul>
- <li>デザイン・コーディング</li>
- <li>セキュリティ</li>
- <li>バックエンド</li>
- <li>CMS</li>
- </ul>
- </nav>
- </header>
このようにHTML5を用いれば、Webサイトの各要素の構造をGoogleにも伝えられます。それにより、音声読み上げ機能がどのコンテンツを重要として、次のコンテンツとどのくらいの間を取るかなどを決定できるようになりました。
とはいえ、ユーザーの状況によって変化する複雑なコンテンツは、ブラウザから十分にサポートされていない、スタイルをつけることが難しいなどの問題があります。それらの複雑なコンテンツはHTML5で状況を意味付けることができません。
3.動的コンテンツが音声の理解を阻害する
最後はJavascriptなどで更新される動的コンテンツは、読み上げの際に音声が重なる、読み上げ切らないなどの問題が起こる点です。たとえば、メインビジュアルなどのカルーセル(スライドなど)で動く動画のようなJavaScriptなどの動的コンテンツは、停止するためのボタンが必要です。停止しない限り時間と共に画像が切り替わり、テキストや画像の音声での伝達を阻害してしまうからです。
Webアクセシビリティの基準である「JIS X 8341-3:2016」の達成基準レベルで最低の「A」レベルでは、このように、動画や音声を自動再生しないための「一時停止、停止、非表示」機能が求められています。
Webサイトの音声読み上げに関する訴訟事例
では、実際に音声読み上げに関して起きたトラブルを紹介します。
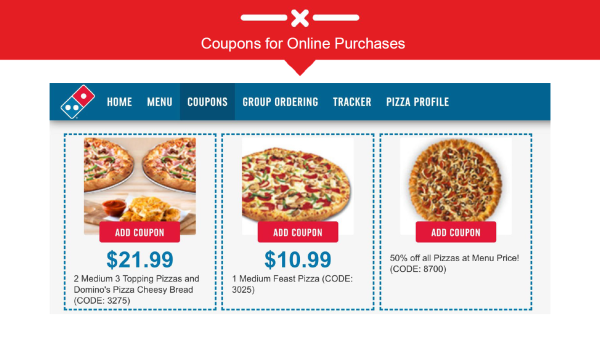
1.アメリカ「ドミノ・ピザ」訴訟事例
音声読み上げへの対応の必要性は、特にアメリカで2017年以降急激に高まっています。これは、2017年のWebサイトアクセシビリティに関する訴訟での原告勝訴の影響により、2018年までの一年間で提訴件数が約2.8倍となったからです。
今回は、2019年にアメリカで話題となった、「ドミノ・ピザ」のWebアクセシビリティに関する訴訟の事例を紹介します。
アメリカのドミノ・ピザは、Webサイトにアクセスすると取得できるというディスカウントクーポンが音声読み上げではたどり着けなかったことで、2016年9月に提訴、2019年6月に最高裁判所に上告されました。

参照元:企業Webサイトが訴えられる? 増加するアクセシビリティ関連提訴の現状とWeb担当者がやっておくべき4つのアクション
この訴訟では、Webやアプリのアクセシビリティの欠落によって視覚の不自由な方が商品を注文できないことは、アメリカのADA法(障害を持つアメリカ人法)に反するとされました。
2.アメリカ「ビヨンセ」訴訟事例
アメリカの女性歌手ビヨンセのWebサイトは視覚の不自由な方にとって平等にアクセスできないとして、2019年1月に運営会社が訴えられました。
当時のビヨンセのWebサイトは大量の巨大な画像が下に並んでおり、Webサイト内の画像を代替テキストで説明するaltタグが適切に使用されていませんでした。
このことで、音声読み上げによってビヨンセの公式サイトからグッズの購入ができなかったとして、視覚に障がいを持つファンとその集団が訴訟を起こしました。

参照元:ビヨンセ 公式Webサイト
上記の画像は2017年1月ごろのビヨンセの公式サイト(モバイル版)の一部です。
このように、Webサイトに誰もがアクセスできるようなアクセシビリティの向上の必要性は高まっています。
音声読み上げを改善する方法3選
このような問題を解決するためにはどのようなことができるのでしょうか。今回は音声読み上げの精度を高め、読み手に親切な音声読み上げを実現するための方法を3つ紹介します。
1.音声読み上げのチェックツールを使う
まず、自分のWebサイトは誰にでも使いやすく、アクセシビリティが高いのかどうかをチェックすることが必要です。そこでWebサイトの中に問題点が見つかれば、ツールを使いながら修正していくことが可能です。画像や動画を多用したWebサイトの場合、音声だけでは必要な情報が伝わっていない可能性があるので、Webアクセシビリティチェックツールを使って、実際に自分のWebサイトがどのように読み上げられているのかを知りましょう。
以下の記事で紹介している「miChecker」では、実際の音声読み上げの内容を視覚化して確認することができます。
2.読み上げられない表記や記号を知る
先ほど音声読み上げの注意点で紹介した、音声読み上げ機能(スクリーンリーダー)で読み上げられない、読み手に親切でない表記や記号を知ることが必要です。Webアクセシビリティチェックツールで実際に読み上げられない記号などを知ることはできます。しかし、今後もテキストを更新していくには、使用しない表記・記号を事前に把握する必要があります。
以下で総務省がWebアクセシビリティにおいて読み上げられない表記・記号を紹介しています。
総務省|東海総合通信局|その4 音声読み上げに配慮したテキスト表記
3.コンテンツの意味が分かりやすい記述にする
音声読み上げ機能がWebサイトの文書構造を理解できるような記述でWebサイトを制作することも、音声読み上げの精度を上げてアクセシビリティを向上させる方法の1つです。HTML5はセクショニング要素によって各要素の意味を適切に表示することができます。
しかし、コンテンツの状況や意味を把握できるようにしなければならないものもあります。たとえば、入力フォームは必須のフィールドにデータが入力されていない際や入力されたデータが正しくない際に、注意を音声で伝えなくてはなりません。HTML5だけではそのような音声で間違いを知らせる設定ができません。そのため、「WAI-ARIA」と呼ばれる仕様によって、ブラウザや音声読み上げ機能に対してWebサイトの文書構造を分かりやすく定義することが必要です。
音声読み上げに有効なSEO対策として、検索エンジンを通して、最短で欲しい情報に辿りにつけるようにすることがあります。
そのためには、適切なキーワードで適切なページが表示されるようなSEO対策が必要です。音声読み上げでWebサイトを訪れるユーザーにとって、検索エンジンに欲しい情報のキーワードを入れるだけで必要なページに辿りつけるWebサイトはアクセシビリティが高くなります。
たとえば、企業の正式名称を知りたいときには、企業のWebサイトのトップページから企業概要を探し出さなければなりません。しかし「企業名 企業概要」で検索した際にトップページよりも企業概要のページが上に表示されるように適切なSEO対策をしていれば、ユーザーの負担を減らすことができます。
まとめ
今回は、音声読み上げの注意点やその改善によるアクセシビリティ向上の方法を紹介しました。音声読み上げの精度を上げることは結果的にSEO対策にもつながります。この機会に、チェックツールで自分のWebサイトの音声読み上げのアクセシビリティを確認してみてください。
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。