Webディレクターが語るWebデザイン初心者が知っておくべきデザインルール
こんにちは!WebMedia運営チームの橋本です。
皆さん、「デザイン」ってとても難しくないですか?
私は普段WebMediaの運用をしていますが、簡単なバナーの作成やWebサイトの簡単なデザイン修正を任されることがあります。
しかし、デザイン初心者の私にとって、簡単なバナーといっても、苦痛の時間・・・。いざ作ろうと思っても、何に気を付けたらいいのか一体全体わかりません!
デザイン初心者の皆さんならあるあるなのではないでしょうか・・・?
そこでデザインについて基本から学ぶために、今回Web制作会社であるITRAでWebディレクションを行っている大山さんのもとを尋ねました。大山さんはITRAで数々の大学のサイトや、大手食品会社のWebサイト、採用サイトなど、Webサイトのディレクション実績が多数あるベテランWebディレクターです。
そんな大山さんにデザイン初心者である筆者の橋本が、「初心者がデザインを作成するうえで、意識するべきポイント」について伺ってきました。「そもそもWebデザインの目的って何?」、「デザインをする上で意識すること」など、Webデザイン初心者の私にも分かりやすく解説してくれたので、Webデザインについて少しでも興味のある方はぜひ読んでみてください!


ハイブリッド型受講を可能に。医療団体に特化した研修管理システム。
https://manaable.com/
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。
目次
デザインに意見しよう
橋本:今回は現在Web制作会社であるITRAでWebディレクターとして働いている大山さんにWebデザインについてお話を伺いたいと思います。本日はよろしくお願いします。
大山 :よろしくお願いします。
橋本:ではまずWebデザインについて僕みたいなデザイン初心者が意識した方がいいことはありますか?
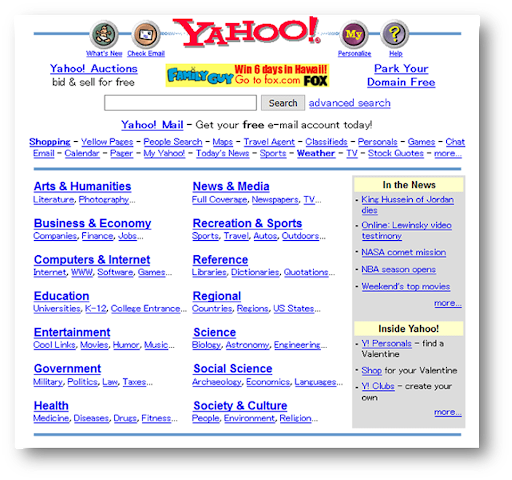
大山:そうですね。まずデザインについて意見できるようにしてみましょう。そもそもデザインって何のためにするのかっていう話なんですけど、Yahoo Japanのサイトを例に挙げますね。これは現在のYahooのサイトですね。

大山:デザインとしてシンプルな作りですが、どこに何の情報があるか比較的分かりやすいデザインになってます。ただこのYahooのサイトですが、昔どういう感じだったかって言うと、こんな感じでした。

橋本: だいぶ印象が違いますね!画像も少なくて窮屈な印象を受けます。それに、なによりどこを見たら良いのか分からない・・・。
大山: そうなんですよね。情報が少し散らかっている感じがしますよね。そういう面で現在のサイトはリニューアル前のサイトと比べてみるとどこに何があるのかっていうのがわかりやすいですね。こういった感覚的に変だなって思うことや良いなって思うことをまずは感じることが大事です。そして、なぜ良いのか、悪いのかをしっかり言語で説明できるようになることがデザインを学ぶ上で目指す最終的な目標だと思ってください。
意外と勘違いをしている人も多いんですが、デザインというのは見た目をかっこよくするということが第一の目的ではないんです。デザインは情報を見る人に分かりやすく伝えられるように、法則やルールに従って情報を整理していくことなんです。とはいえ、なんとなく頭では分かっていても、なかなかどこをどうすれば良いのかイメージがつきにくい方もいらっしゃると思いますので、このルールを具体的に言語化してみますね。
言語化すると可読性、視認性、判読性、この3つのがデザインルールとして挙げることができます。
この3つのデザインルールをマスターすると、これらのルールをもとに「デザインについて意見すること」ができるようになるのです。
今日は初心者の皆さんが「デザインについて意見できる」ようになるために習得すべきこの3つのルールを例も交えながら解説していきます。
〜判読性〜
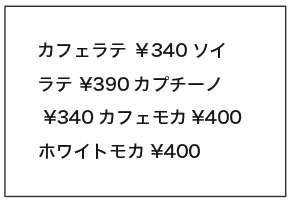
大山:ルール1つ目は「判読性」です。判読性とは文章の意味の伝わりやすさの度合いを意味します。例えばカフェにコーヒーを買いに行き、メニューが下記のように書かれていたらどうでしょう。

橋本: 商品と価格がごちゃごちゃしていて、どの商品がどの価格に対応しているかぱっと見ただけではわからないですね。
大山:そうですよね。
ではこれを読みやすく変更していきましょう。

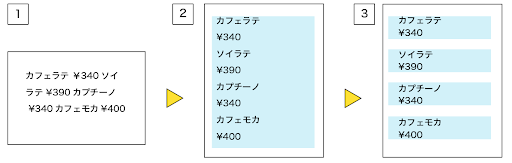
大山:まず、商品名と値段をそれぞれ改行します。次に商品名とその価格というようにまとまりを作りましょう。
まとまりを表現するためにはグループ化がすごく大事で、グループ化をする方法はいろいろあるんですけど今回みなさんに是非知って欲しいのは余白ですね。何か情報をまとめたい時に余白をうまく使ってあげることで簡単にグループ化することができます。
まとめると、判読性を高めるためにはグループと余白を意識することが重要です。
橋本: 余白だけでこんなに見やすくなるんですね!
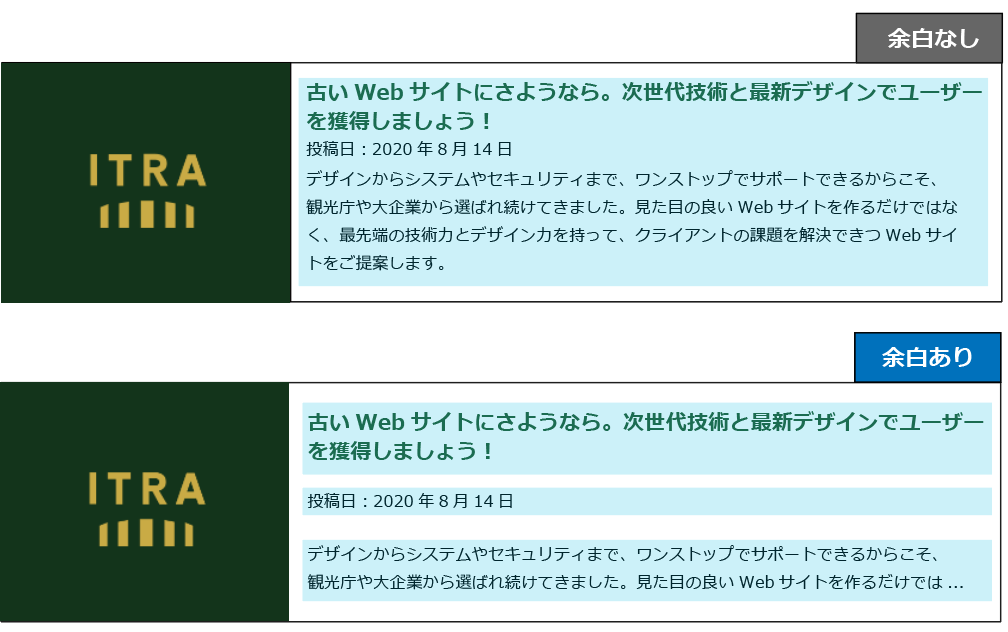
大山: では続いて下のバナー画像ではどうでしょうか。

橋本: 余白なしは余白ありに比べて文字がギュウギュウに詰めてあってかなり読みにくく感じますね。
大山: そうですよね。ここでもグループ化し余白を作ることが大事なんです。まずグループとして見出し、日付、導入文の3つが挙げられますね。そこでそれぞれのグループの間に余白を入れることで、グループごとにユーザーに伝えたい情報をわかりやすく提示することができるようになります。
〜視認性〜
大山 :続いて、2つ目のルール「視認性」についてお伝えしていきます。
視認性とは目で見たときの確認のしやすさの度合いのことを意味します。要するに、ぱっと見ただけで伝えたい情報を理解できるかどうかということです。
まずこの視認性で大事になってくるのはメリハリです。
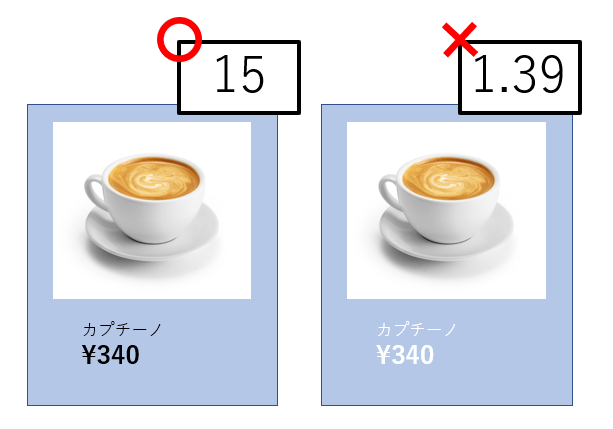
書体や文字のサイズ、色などを変更することでことでメリハリをつけることができます。例えば下の画像を見てください。カプチーノの価格表示にメリハリがなく、あまり目立たないですよね。

しかし下図のように様々な装飾をプラスすることで、価格を目立たせることができます。


橋本: 確かにこれだけでもだいぶ印象が違いますね!
大山: そうですね。もちろんこれだけでもいいんですけど、より視認性をあげるには「メリハリ×複数の組み合わせ」を意識することでより視認性をアップできます。
例えば「書体×ウェイト×ワンポイント」の組み合わせだとこんな感じになります。

大山:商品画像、商品名、価格がぱっと見ただけで区別できるようになり、視認性を格段にアップすることができます。ただ、この組み合わせはやりすぎてしまうと何を目立たせたいのかわからなくなり、かえって視認性が下がってしまうので注意しましょう。
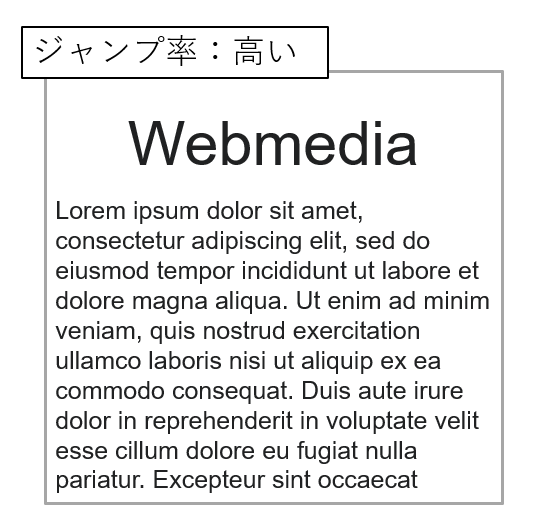
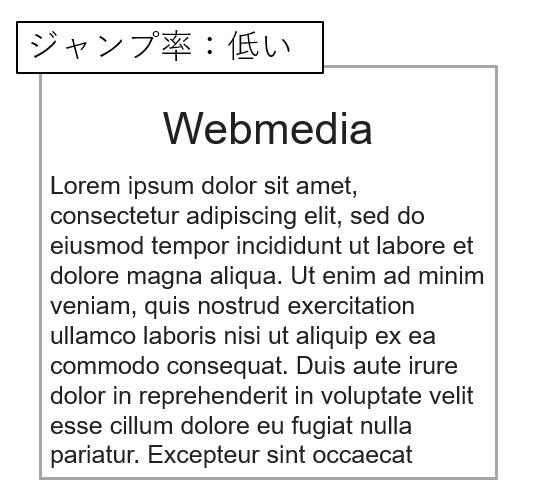
また、視認性を高めるためには文字の「ジャンプ率」を意識することも大事です。
ジャンプ率とは「本文の文字サイズに対する見出しの文字サイズの比率」のことで、ユーザーに与えるデザインの印象や雰囲気を変える役割を持っています。一般的にジャンプ率が高いと賑やかになり躍動的な印象になり、逆にジャンプ率が低いと落ち着いた雰囲気で高級感のある印象になります。


大山:身近な例でいうと、商品の特売セールの広告などはこのジャンプ率が高く設定してあります。
橋本: 確かにそうですね!特売という文字も印象に残るし、お得感が伝わりますよね。ジャンプ率という言葉は恥ずかしながら知りませんでした...
大山: そうですね。こういった広告やバナーではジャンプ率をあげることで見る人に安さを強調しています。このジャンプ率はブランディングにおいても非常に重要な要素なので、ぜひ押さえておきましょう。
〜可読性〜
大山 :それでは3つ目のルール「可読性」について話します。可読性とは、読み取れる性質や読み取れる度合いを指します。要するに読みやすさのことを指しています。
可読性を理解するためにまずは文字について考えていきましょう。可読性を高く、つまり文字を読みやすくするためには、いくつか方法があります。それはなんだと思いますか?
橋本:うーん。フォントなどの書体とサイズですかね?
大山 :正解です!フォントの種類やフォントサイズも重要ですね!他には文字色などもあげられます。フォントのサイズに関しては先ほどのジャンプ率で触れたので、今回は書体と色に注目して解説していきたいと思います。
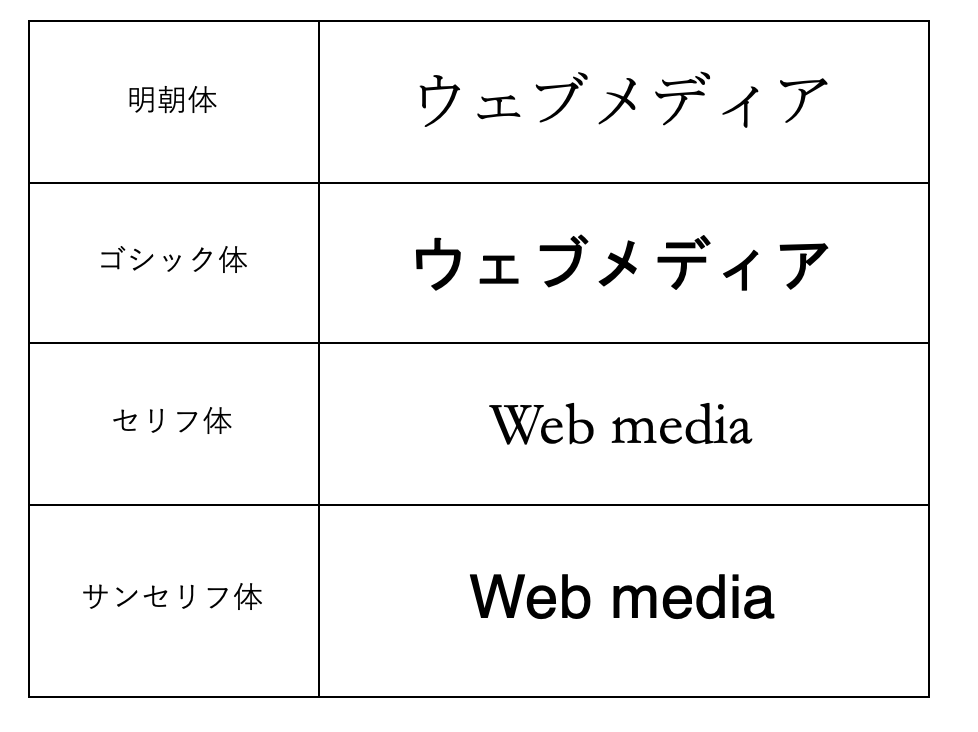
まず書体について、大きい枠組みで分けることができるのはご存知ですか?例えば、日本語フォントでは大きく分けて明朝体とゴシック体に分けることができます。また英語フォントではセリフ体(serif)とサンセリフ体(sans serif)に分けることができます。セリフ体は日本語フォントでいう明朝体、サンセリフ体は日本語フォントでいうゴシック体のようなイメージです。

ここでまた質問です!これらの書体は、使用する際に注意しなければならないことがいくつかあります。それはなんだと思いますか?
橋本:うーん、フォントはできるだけ統一することでしょうか・・・?フォントの種類が多すぎると読みにくい印象を与えてしまうと昔指摘された覚えがあります。
大山 :素晴らしい!正解です!フォントの統一、つまり複数のフォントをできるだけ混ぜないということが重要です。そもそも文字というのは読ませることが目的ですが、複数のフォントが混ざっていると、ゴチャゴチャ感に邪魔されてしまって、スムーズに文字が読めなくなる可能性があります。
橋本:当たってよかったです!やはり指摘されたことは正しかったのですね!
大山 :そうですね!その指摘は正しいです! また、「フォントを統一する」以外にも注意すべき点はまだまだあります。 例えば、見出しより印象の強いフォントを本文に置かないことも注意すべき点です。もし本文のフォントの印象が強くて、見出しのフォントの印象が弱いと、全体の印象として間抜けな感じになってしまいます。
また、手書き風フォントなどのお洒落なフォントはデザイン性が高い一方で可読性が低い傾向にあるので、目立ちやすい見出しのみに使用する方がいいです。デザイン性の高いフォントをいろんな部分で使ってしまうというのは初心者あるあるだと思います。かっこいいフォントなどは、いろんなところで使用したいという気持ちはわかるのですが、デザイン性の高いフォントはタイトルや装飾のみに限定して使用してください。
フォントの原則を守りデザインすることで文章の可読性が高まり、読みやすいデザインにすることができます。
〜可読性まとめ〜
- 複数のフォントをできるだけ混ぜない
- 見出しより印象の強いフォントを本文に置かない
- デザイン性の高いフォントはタイトルや装飾のみに使用する
橋本:書体だけでもこんなに細かいルールがあるんですね...!とても勉強になります!では続いて可読性を高める文字のポイントの2つ目、色についてはどうですか?
大山 :はい。では色についてみていきましょう。先ほど文字の色と言いましたが、厳密にいうと文字のコントラストを意識しましょうという話です。コントラスト比とは最も明るい箇所と最も暗い箇所の輝度差の比率で、可読性を高めるためには文字色と背景色のコントラスト比を調整することが重要です。このコントラスト比はJIS規格にも明記されていて、*アクセシビリティの観点において重要視されているんです。
*アクセシビリティ:一般的にアクセスのしやすさ、また製品やサービスの利用しやすさという意味でも使われます。似た意味をもつ言葉にユーザビリティがありますが、アクセシビリティはユーザビリティより幅広い利用状況、多様な利用者(身体に不自由のある方など)を前提としています。
| 文字の種類 | AA | AAA |
|---|---|---|
| 通常文字(22px未満) | 4.5 以上 | 7 以上 |
| 巨大文字(22px以上) | 3 以上 | 4.5 以上 |
| 太文字(14px以上) | 3 以上 | 4.5 以上 |
(表:JISが発行するコントラスト比の達成目標)
実際にコントラストを調節した画像を見てもらうとこんな感じです。


右上の数値はコントラスト比を表したものになります。コントラストが変わるだけで全体の印象もそうですが、何より文字の読みやすさが大きく変わりますよね。コントラストはGoogleの検証ツールに標準搭載されているほか、コントラストチェッカーなどのツールで確認できるので、コントラストの確認の際には是非活用してみてください。
橋本:これは、背景と文字の色を選ぶ時も自分の感覚で選んではいけないということを改めて感じました...。明るい文字と明るい背景にしてしまうと確かにご年配の方などは見えにくいかもしれないですよね!
大山 :そうですね。必ず読みやすい色の組み合わせで配色を決めてください。
WebMedia参考記事

ユーザビリティとは?サイト制作で使える基本からアクセシビリティとの違いを解説
https://www.itra.co.jp/webmedia/usability-accessibility-difference.html
「ユーザビリティという単語について正しく理解しているでしょうか。「ユーザビリティ」といえば「使いやすさ」という解釈をして...
3つのルールを意識してデザインについて意見できるようになろう
大山 :以上がデザインについて意見できるようになるためには必要なデザインの3つのルールでした。まずは、こういったルールを意識して、いろんなデザインをとにかくたくさん見てみてください。そうすると「ここはこうしたほうが良いんじゃないか」というのが徐々に分かってくると思います。
橋本:なるほど!デザインについて意見できるように、僕もこれからデザインのルールをしっかり意識しながら業務に励んでいこうと思います。本日は普段聞けない貴重なお話をありがとうございました!
さいごに
今回のインタビューで、かっこいいデザインやオシャレなどの見た目に注目されがちなWebデザインですが、デザインの本質的な目的はユーザーに正しく情報を伝えることなんだと学ぶことができました。デザインについて意見する意識を常に持つことで、普段見かけるモノのデザインの仕組みを考えるようになり、論理的にデザインを考えることができるようになります。
- 判読性
- 視認性
- 可読性
これら3つのルールを意識しながら、日頃からたくさんのデザインに触れ、デザインのスキルを磨いていきましょう。
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。