【Photoshop入門】 解像度とは?確認・変更方法を分かりやすく解説!
画像の容量が大きすぎて困ったことはありませんか?画像の容量が大きいと、画像を添付したメールが送れなかったり、画像を掲載したWebサイトの表示速度が遅くなったりしますよね。そうした問題を解決する手段の1つは、画像の「解像度」を下げることです。適度に解像度を下げることで、画像の容量を小さくすることができます。
画像の解像度を下げる方法はいくつかありますが、今回はPhotoshopを使った解像度を確認・変更する方法をご紹介します。


ハイブリッド型受講を可能に。医療団体に特化した研修管理システム。
https://manaable.com/
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。
目次
解像度とは?
はじめに、解像度に関わるいくつかの用語を理解しておきましょう。
ピクセル(pixel)とは
ピクセルは別名「画素」とも呼ばれる、PCなどで画像を表現するための最小単位です。1つ1つの四角いピクセルが色・明るさなどの情報を持っていて、画像はピクセルの集合体ともいえます。
ドット(dot)とは
ピクセルよりは持っている情報が少ない、プリンターなどで出力するときの点のことです。ピクセルが「ソフトウェアの点」と表現されるのに対し、ドットは「ハードウェアの点」と表されます。
ppiとは
ppiは、”pixel per inch”の略です。読み方は「ピーピーアイ」です。「1インチにつき何ピクセルか」を表します。Photoshopではppiを使用するので、今回はppiを優先して覚えておきましょう。
dpiとは
dpiは、”dot per inch” の略です。「ディーピーアイ」と読みます。1インチ(=2.54cm)につき何ドットか、を表します。
解像度とは
Photoshopでの解像度とは、ppiのことです。つまり、解像度とは「1インチにつきどのくらいのピクセル(画素)が存在するか」を指しています。ピクセルの数が多ければ多いほど、明るさや色彩を表現できる点の数が増えるので、必然的に解像度は高くなります。
Photoshopで解像度を確認する方法
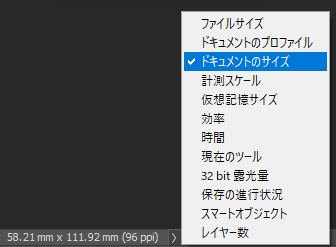
Photoshopでの解像度は、左下ウィンドウ>矢印クリック>「ドキュメントのサイズ」で確認できます。

Photoshopで解像度を変更する方法
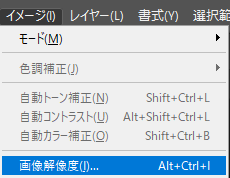
では、実際に解像度を変更してみましょう。解像度は、メニューバー>「イメージ」>「画像解像度」で変更することができます。

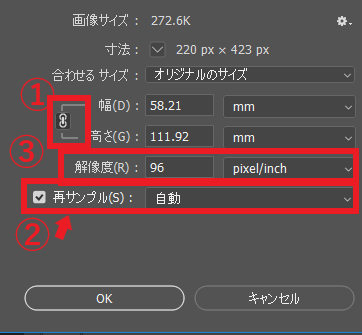
上記の「画像解像度」をクリックすると、下図のような画面が出てきます。画像解像度の画面を出す便利なショートカットキーも、以下のコラムで紹介しています。
画像解像度の変更画面は、以下のショートカットキーで出すことができます。
Win:Alt+Ctrl+I(大文字のi)
Mac:Command+option+I(大文字のi)
ここから簡単な3ステップで解像度を変更することができます。

①鎖マーク
まず、上図の①のところにある鎖マークを見てください。画像解像度の画面を表示したとき「幅」と「高さ」が鎖マークで繋がれていますが、これは画像の縦横比が固定されていることを表しています。縦横比を固定しておけば、幅(高さ)を変更した際に、元の縦横比率を保ちながら高さ(幅)を自動で設定してくれます。
②再サンプル
次に「再サンプル」の欄にチェックを入れ、「自動」を選択しましょう。「再サンプル」については、以下のコラムで詳しく解説します。
画像の解像度を変更する際に「再サンプル」という言葉が出てきます。「再サンプル」とは、画像のピクセル(色・明るさなどの情報を持った画像の構成要因)の数を変更することです。ピクセル画像を拡大すると、表示できるピクセルの数が減ってしまうため画質が落ちてしまいます。
しかし再サンプル(自動)を行うことで、設定した画像サイズ・解像度に合わせて、Photoshopが自動でピクセルを補填してくれるのです。元の画質を保ったまま画像サイズを編集したい場合には、再サンプルを行いましょう。
③解像度
最後に、縦横比と「再サンプル」の間にある「解像度」の数値を変更すれば、解像度を変えることができます。目安として、印刷用のデータは300~350ppi、WebサイトのバナーなどWebサイトでしか使用しない場合には72ppiが一般的です。
まとめ
今回は、ピクセル・ドットなどの解像度に関わる基本的な用語の解説と、Photoshop内で解像度を確認・変更する方法を紹介しました。画像の容量が大きすぎて困った際には、ぜひPhotoshopで画像の解像度を下げてみましょう。
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。