OGPとは?OGPの基本からOGP画像のサイズや設定方法を分かりやすく解説
OGPとはWebサイトの内容をSNS上でシェアするための仕組みです。OGPにはWebの記事がSNSにシェアされた際に表示する情報を記述しておく必要がありますが、どのような項目をどこに記述すればいいのかがわからなかったり、シェアされた際のサムネイルとなるOGP画像のサイズが適切でないためにぼやけてしまうなどの経験のある人は多いのではないでしょうか。
Webサイトの記事やページをSNSでシェアされることは、新しいユーザーを獲得するきっかけになります。初めて自社サイトをみるSNSユーザーに、OGPの設定ミスでマイナスイメージを与えないように、今回はOGP設定で大切なポイントを解説していますので、ぜひご覧ください。


ハイブリッド型受講を可能に。医療団体に特化した研修管理システム。
https://manaable.com/
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。
目次
OGPとは?
OGPとは、Open Graph Protocolの頭文字をとったもので、Webサイトのコンテンツの内容をSNSで伝える際に使用する仕組みです。例えば、SNSでWebの記事をシェアしたときに、その記事のURLとタイトル、簡単な内容やサムネイル画像がボックスにまとめられて表示されるのを見たことがあると思います。OGPはこのボックス内のタイトルは何を表示するか、URLは何か、画像は何か、といった部分を設定するために使います。

OGPの設置場所
OGPは、HTMLファイルの中のheadタグ内に設置します。metaタグでそれぞれのURLやタイトルなどの情報を記述していきます。合わせてそれぞれのSNSのIDやアカウントを記述することで、SNSと連携させましょう。
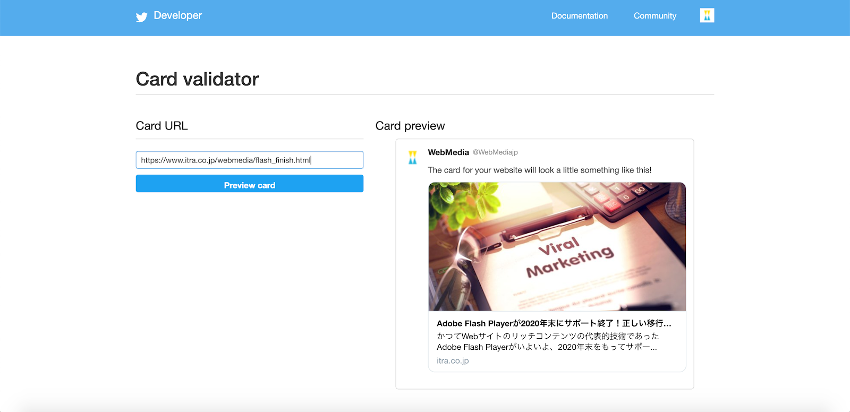
OGP画像とは、Webの記事やページがSNSでシェアされた際に表示されるサムネイルとなる画像のことを指します。上のTwitterの例で言うと、中央に大きく表示されている画像がOGP画像です。「SNSシェアボタンを設置する方法とアイコンの利用規約を紹介!」の記事のメイン画像となっている画像と同じ画像のURLをog:imageで設定しているので、SNSでシェアされた際にメイン画像と同じ画像がOGP画像として表示されています。og:imageなどのOGP設定に必要な情報の種類は後ほど紹介します。
各SNSのOGP
Webサイトがシェアされたときにどのような形で表示されるかは、SNSによって異なります。今回はFacebookとTwitterを取り上げていきますので、それぞれの表示形式を見ていきましょう。
FacebookのOGP表示
FacebookのOGPには主に2種類の表示形式があります。OGP画像のサイズによって、シェアした際のサムネイル画像の表示が変わります。
OGP画像のサイズが600x315px以上の場合
OGP画像のサイズが600x315pxよりも大きい場合は、下の画像のように長方形のサムネイル画像が大きく表示されます。OGP部分にはWebサイトのタイトルとサムネイル、URLが含まれ、デイスクリプションは入りません。

OGP画像のサイズが600x315px以下の場合
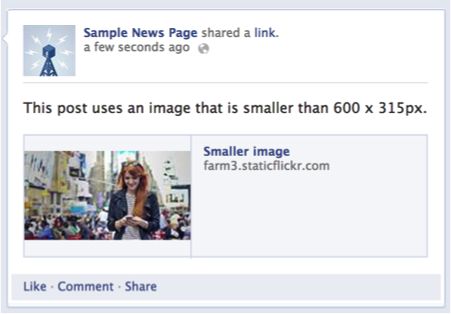
OGP画像のサイズが600x315pxよりも小さい場合は、下の画像のように正方形のサムネイル画像が左に小さく表示されます。表示されるOGPの項目は変わりません。

画像:Images in Link Shares - Sharing
TwitterのOGP表示
TwitterのOGPは「Twitterカード」と呼ばれます。Webの記事をシェアした際のTwitterカードは「Summary Card(サマリーカード)」と「Summary Card with Large Image(サマリーカード大)」の2種類があります。
Summary Card(サマリーカード)
「Summary Card」とは、以下のようにタイトルと短いディスクリプション、正方形のサムネイル画像を表示する形式です。

Summary Cardの紹介のためにITmedia NEWSの公式アカウントの投稿を引用しました。
Summary Card with Large Image(サマリーカード大)
「Summary Card with Large Image」とは、以下のように「Summary Card」と同様のタイトルと短いディスクリプションに加え、サムネイル画像を長方形に大きく表示する形式です。

OGPの種類
OGPには、主に以下の5つの情報を設定する必要があります。例えばog:urlであれば
<meta name="og:url" content="https://www.itra.co.jp/webmedia/flash_finish.html">
のように、それぞれmetaタグに入れて設定します。ここで紹介する項目はTwitterとFacebookどちらのOGP設定にも共通して入れる情報です。
og:url WebページのURL
og:urlには、その名の通り、シェアするWebページのURLの情報を設定します。
og:title Webページのタイトル
og:titleには、SNSでシェアした際に表示させるWebページのタイトルを設定します。Googleの検索結果に表示されるタイトルの文字数は一般的に30字までとされていますが、シェアするSNSによってOGPのタイトルの文字数は以下のように異なりますので注意が必要です。
| 文字数 | |
|---|---|
| Google検索(PC) | 30字 |
| Google検索(スマホ) | 20字 |
| Twitter(PC) | 34字 |
| Twitter(スマホ) | 20字 |
| Facebook(PC) | 50字 |
| Facebook(スマホ) | 約48字 |
ただし、文字数は全角の日本語で換算しており、デバイスによっても異なるため、数値はあくまでも目安です。
og:image 画像のURL
og:imageには、Webサイトのサムネイル画像のURLを設定します。今回はこのWebサイトがSNSでシェアされた際に表示されるサムネイル画像設定の際の注意点を紹介していきます。
og:description Webページのディスクリプション
og:descriptionには、WebサイトをSNSでシェアされた際に表示する、Webサイトの内容の紹介文を設定します。ディスクリプションはSEO対策にも有効とされているので、1ページずつ適切な紹介文を設定しましょう。
og:type Webページの種類
og:typeには、Webサイトの種類を設定します。例えば、コーポレートサイトのトップページなどはwebsiteとし、記事やブログのページにはarticleとするなど、多くの種類が用意されていますので、シェアするものに合わせたタイプを選んでください。 一般的にはwebsiteかarticleしか使用しませんが、他のタイプを使用したい場合には、様々なtypeが一覧で確認できるThe Open Graph protocolをご覧ください。
OGPの設置方法
では、実際にOGPの設定はどのように行うのでしょうか。OGPの設定には、先ほど紹介したOGPの種類のタグに加えて、それぞれのSNS個別の設定を行う必要があります。
headタグにprefix属性を追加
OGPに設定するそれぞれの情報をheadタグ内に記述する前に、OGPを使用することを宣言する必要があります。以下のような記述をOGP設定の初めに入力しましょう。
<head prefix="og: http://ogp.me/ns#">
共通するOGP設定を追加
次に、先ほど「OGPの種類」で紹介したOGPに設定する情報をmetaタグに入れて追加していきます。
例えば、先ほどTwitterカードで紹介した「Adobe Flash Playerが2020年末にサポート終了!正しい移行方法と代替案」の記事のFacebookのOGP設定は以下のようになります。
-
<head prefix="og: http://ogp.me/ns#">
-
<meta name="og:url" content="https://www.itra.co.jp/webmedia/flash_finish.html">
-
<meta name="og:title" content="Adobe Flash Playerが2020年末にサポート終了!正しい移行方法と代替案">
-
<meta name="og:image" content="https://www.itra.co.jp/uploads/media/2019/05/20190528171315_1.jpg">
-
<meta name="og:description" content="かつてWebサイトのリッチコンテンツの代表的技術であったAdobe Flash Playerがいよいよ、2020年末をもってサポート終了…ご紹介いたします。">
-
<meta name="og:type" content="article">
ここまではOGPの使用宣言と共に、どのSNSにも共通する設定です。
FacebookのOGP設定
FacebookにおけるOGP設定には、これまで紹介したOGP設定のほかに、Facebookアカウントとの連携が必要です。主なOGP設定の方法は2つあります。
1つ目は個人アカウントを利用する方法です。個人アカウントのadminIDを確認し、以下の「adminID」の部分に入力します。
<meta property="fb:admins" content="adminID" />
2つ目は、「Facebook for developers」から開発者アカウントでIDを作成する方法で、こちらの方法が一般的です。WebサイトのURLなどを登録することでFacebookにおけるapp_idが取得できます。以下の「App-ID」の部分に「Facebook for developers」から取得できるIDを入力します。
<meta property="fb:app_id" content="App-ID" />
上のタグを追加したFacebookのOGP設定の全体像は以下のようになります。
-
<head prefix="og: http://ogp.me/ns#">
-
<meta name="og:url" content="https://www.itra.co.jp/webmedia/flash_finish.html">
-
<meta name="og:title" content="Adobe Flash Playerが2020年末にサポート終了!正しい移行方法と代替案">
-
<meta name="og:image" content="https://www.itra.co.jp/uploads/media/2019/05/20190528171315_1.jpg">
-
<meta name="og:description" content="かつてWebサイトのリッチコンテンツの代表的技術であったAdobe Flash Playerがいよいよ、2020年末をもってサポート終了…ご紹介いたします。">
-
<meta name="og:type" content="article">
-
<!-- ここからFacebookの設定-->
-
<meta property="fb:app_id" content="App-ID" />
TwitterのOGP設定
TwitterにおけるOGPは前述のように「Twitterカード」と呼ばれ、Webサイトがシェアされた際の表示形式を選択することが可能です。以下の「カードの種類」の中に「Summary Card with Large Image」を選択する場合はsummary_large_image、「Summary Card」を選択する場合はsummaryと入力しましょう。
上のタグを追加したTwitterのOGP設定の全体像は以下のようになります。
-
<head prefix="og: http://ogp.me/ns#">
-
<meta name="og:url" content="https://www.itra.co.jp/webmedia/flash_finish.html">
-
<meta name="og:title" content="Adobe Flash Playerが2020年末にサポート終了!正しい移行方法と代替案">
-
<meta name="og:image" content="https://www.itra.co.jp/uploads/media/2019/05/20190528171315_1.jpg">
-
<meta name="og:description" content="かつてWebサイトのリッチコンテンツの代表的技術であったAdobe Flash Playerがいよいよ、2020年末をもってサポート終了…ご紹介いたします。">
-
<meta name="og:type" content="article">
-
<!-- ここからTwitterの設定-->
-
<meta name="twitter:card" content="カードの種類"/>
OGP画像のサイズ
OGP画像のサイズはSNSの種類によって異なるため、どのようなSNSにも対応できる画質のサイズを選択する必要があります。
FacebookのOGP画像のサイズ
FacebookのOGP画像の推奨サイズは1200×630pxです。
OGP画像を長方形で大きく表示する場合
OGP画像を長方形で大きく表示したい場合は、先ほど紹介したように、Facebookでサムネイル画像を大きく表示したい場合は600×315px以上に設定しましょう。さらに、最近のスマホの普及率の高さを考えると、スマホのような解像度の高いデバイスで閲覧した際にも画像が粗くならずに表示するには、最低でも画像のサイズを1200×630px以上にする必要があります。
OGP画像を正方形で小さく表示する場合
OGP画像を正方形で小さく表示する場合は200×200px以上のサイズに設定してください。画像が600×315px以下のサイズだと小さく表示されます。
TwitterのOGP画像のサイズ
TwitterのOGP画像のサイズは、Twitterカードの種類のどちらを選ぶかによって変わります。
Summary Card
Twitterの「Summary Card」では、1:1の比率の144x144px以上、4096x4096px以下のサイズの画像をOGP画像として設定することができます。OGP画像の画像フォーマットはJPG・PNG・WEBP・GIFに対応しています。
Summary Card with Large Image
Twitterの「Summary Card with Large Image」では、2:1の比率の300x157px以上、4096x4096px以下のサイズの画像をOGP画像として設定することができます。対応している画像フォーマットは「Summary Card」と同じです。
OGP画像のシュミレーションをする
ここまで各SNSのOGP設定方法を紹介してきましたが、OGP設定でよくあるのがOGP画像のサイズや比率のミスです。Webサイトの公開前にメイン画像のサイズが適切かどうかを確認するには、各SNSのOGP画像のシュミレーションサイトが有効です。今回は、FacebookとTwitterのOGP画像のシュミレーションサイトを紹介します。
FacebookのOGPシュミレーション
Facebookのタイムライン上でどのようにOGP画像が表示されるかは、「OGP画像シミュレータ」で確認しましょう。このWebサイトでは、OGP画像がどのように表示されるかを様々なサイズでシュミレーションできるので、画像の比率が不適切で伸びてしまったり、切れてしまったりということも事前に確認することが可能です。
OGP画像シミュレータ | og:image Simulator
TwitterのOGPシュミレーション
TwitterのTwitterカードがどのように表示されるかをシュミレーションするには、Twitterが出している「Twitter Card Validator」というWebサイトがおすすめです。WebサイトのURLを「Card URL」に入力すると、右側の「Card Review」にTwitterカードが表示されます。
OGP画像の情報をキャッシュさせる
OGP画像のシュミレーションを受けて修正した場合、HTMLへの変更内容をキャッシュさせる必要があります。
FacebookのOGPの情報をキャッシュさせる
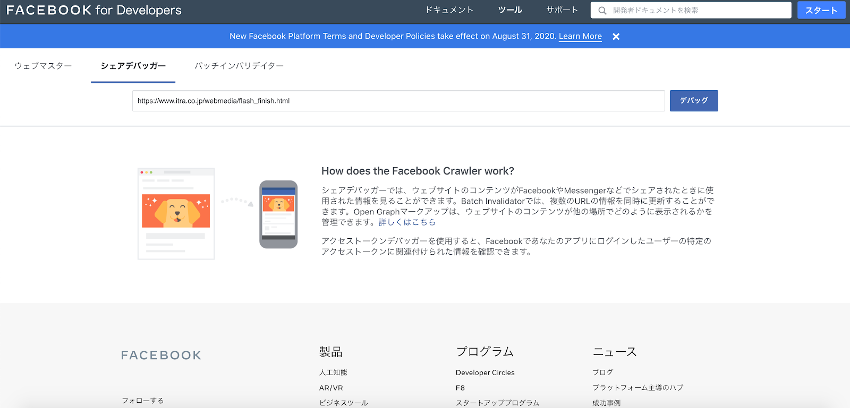
FacebookのOGPの情報をキャッシュさせるには、Facebookが出している「Sharing Debugger」を使いましょう。URL窓にWebサイトのURLを入力して「デバック」をクリックすると、修正が必要な問題やクロールされている情報が表示されます。

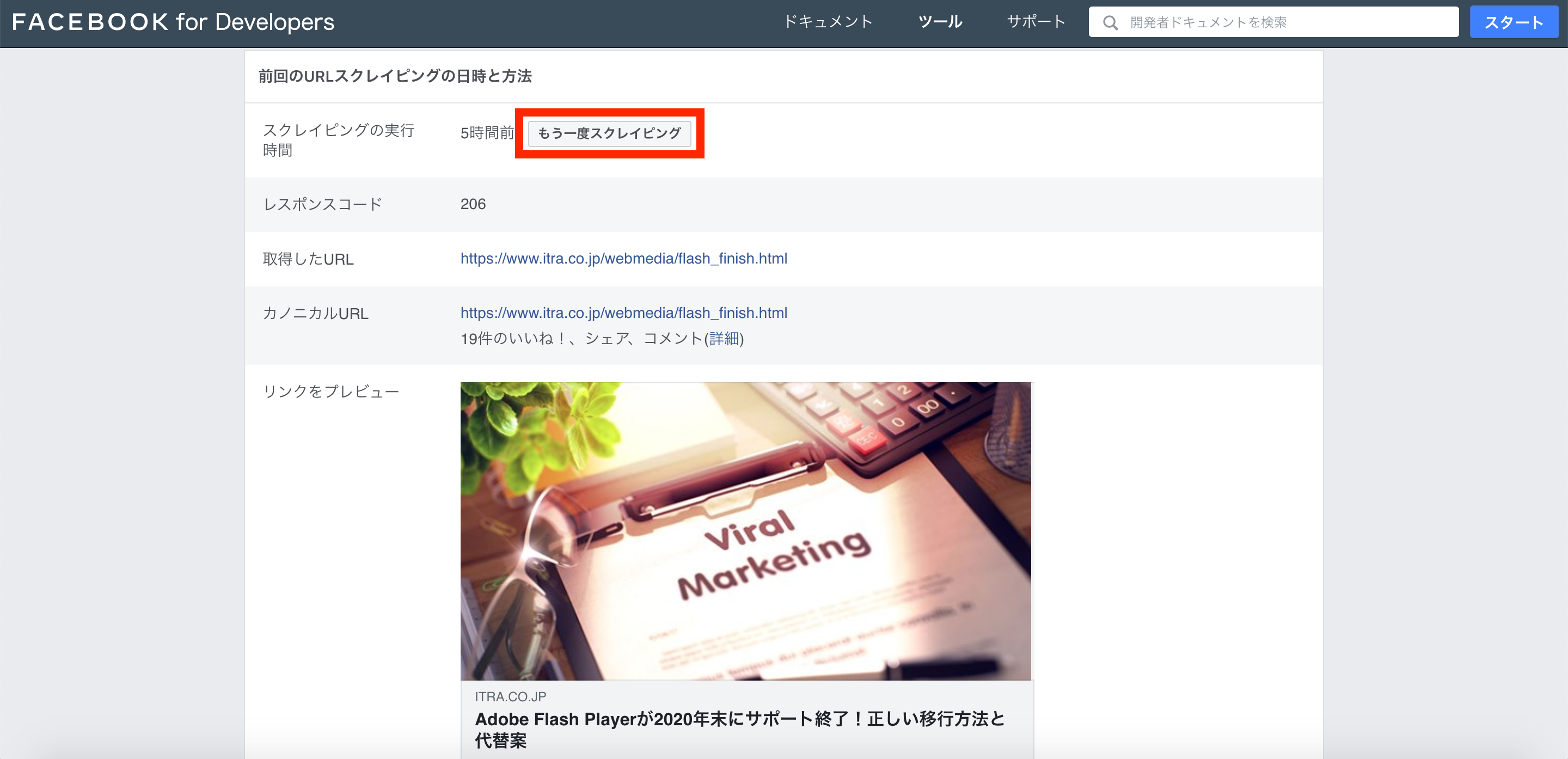
OGPの情報をキャッシュさせるには、「前回のURLスクレイピングの日時と方法」にあるスクレイピングの実行時間の「もう一度スクレイピング」をクリックしましょう。

TwitterのOGPの情報をキャッシュさせる
TwitterのOGP情報をキャッシュさせるには、先ほど紹介した「Twitter Card Validator」でWebサイトのURLを入力して、左側の「Review Card」をクリックすると情報が更新されます。
まとめ
今回は、OGPの種類やOGP画像の設定方法、注意点やシュミレーション、キャッシュについてを紹介しました。適切なサイズのサムネイルを選定して、SNSでシェアされたWebサイトの印象をよりよくしましょう!
この記事の著者

ITRA株式会社
官公庁や大手企業を中心とした大規模なWebサイトを総合的にプロデュースするWeb制作会社。デザインからシステム、サーバーまでWebサイトに関わるお客様の悩みを解決します。